Opencart comment ajouter au menu supérieur. Que faire si le module ne fonctionne pas
Lors du développement d'une boutique en ligne, j'ai été confronté à la nécessité de faire le troisième niveau d'imbrication des catégories, car les deux de base ne suffisaient pas. Les tentatives de recherche de modules gratuits pour opencart 2.0.3.1 pour un menu à trois niveaux, écrits sans utiliser le VQMOD obsolète, ont échoué.
Heureusement, deux modules gratuits ont été trouvés pour cette version du CMS sur VQMOD, que j'ai réécrits moi-même.
Ainsi, les modules suivants ont été pris comme base :
- Sous-menu de troisième niveau du menu - pour un menu principal déroulant à trois niveaux
- Menu Catégories Sous-menu de 3ème niveau - pour afficher le menu de troisième niveau dans les catégories
Pour installer les modules, il suffit de télécharger 2 archives à la fin de l'article et de les mettre dans les dossiers appropriés. Il n'y a pas de liens supplémentaires vers moi ou le développeur, vous pouvez le télécharger en toute sécurité.
Outre le fait qu'il a commencé à fonctionner sur OCMOD, plusieurs modifications ont été apportées au module d'origine pour eux-mêmes :

Après toutes les modifications, le module a commencé à ressembler à ceci :

Instructions d'installation
L'installation est élémentaire. Pour un modèle standard (par défaut), il suffit de décompresser les archives et de télécharger les fichiers dans les dossiers souhaités. Une fois les fichiers téléchargés, assurez-vous d'aller dans le panneau d'administration -> modules -> modificateurs et cliquez sur le bouton "Mettre à jour" dans le coin supérieur droit.
Si vous avez un nom de modèle différent, vous devrez apporter des modifications aux fichiers menu3rdlevel.ocmod.xml et CategoriesMenu3rdLevel.ocmod.xml. Dans tous les chemins de fichiers, vous devrez remplacer "default" par le nom de votre modèle. N'oubliez pas non plus de cliquer sur le bouton "Mettre à jour" dans les modificateurs.
Archives avec modules
Menu3rdlevel-opencart - menu principal à trois niveaux pour opencart 2.0.3.1 v1.2
CategoriesMenu3rdLevel - menu à trois niveaux pour opencart 2.0.3.1 en vue catégorie
Changements de version
Version 1.1. Correction d'un bug avec l'élément de menu qui ne disparaissait pas "Voir tous les produits".
Version 1.2. Correction d'un bug avec le transfert des cartes vers la ligne suivante dans l'affichage des marchandises dans une grille.
Installation payante
Si quelque chose n'a pas fonctionné pour quelqu'un, une installation payante ne coûtant que 300 roubles est possible.
Soutenir l'auteur
Si vous avez utilisé ce module et en êtes sincèrement reconnaissant, vous pouvez soutenir l'auteur en transférant n'importe quel montant via le formulaire ci-dessous ou en republiant l'article à l'aide des boutons réseaux sociaux au bas de la page.
L'erreur 500 après l'installation du module signifie qu'une erreur critique s'est produite dans php.
Pour identifier le problème, vous pouvez :
1. Ouvrez le fichier logs/error.log sur votre serveur. A la fin de ce fichier se trouveront toutes les dernières erreurs critiques.
2. Ouvrez Outils > Journaux d'erreurs dans le panneau d'administration - les erreurs sont affichées à cet endroit, mais pas toujours.
3. Activez la sortie d'erreur php à l'écran - ajoutez le code suivant à la fin du fichier .htaccess :
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Raisons possibles:
1. Si vous n'avez pas téléchargé de modules dans l'archive via le panneau d'administration avant -vous devez installer gratuitement modification selon les instructions puis réinstaller le module
2. Peut-être que le module installé n'a pas sa propre page de paramètres et, par conséquent, il ne figurera pas dans la liste des modules
Deux solutions :
1. Si cette erreur se produit lors de l'installation d'un module à partir du panneau d'administration, vous devez installer un fichier . Il sera installé sans problème via le même programme d'installation de modules complémentaires, seulement après l'installation, n'oubliez pas de mettre à jour les modifications, puis vous pourrez commencer à installer tous les modules sur Opencart 2.
2. Vous pouvez également résoudre cette erreur d'une autre manière : enregistrez l'accès au FTP dans le panneau d'administration Système> Paramètres> Magasin> onglet FTP.
Si vous voyez le message " L'accès est refusé! Vous n'avez pas la permission d'accéder à cette page. Si vous en avez besoin, contactez l'administrateur."- vous devez autoriser les administrateurs à gérer le module ou la page.
Solution : dans le panneau d'administration d'Opencart 2, accédez à Système > Utilisateurs > Groupes d'utilisateurs > Administrateurs et ici, nous appuyons sur "Sélectionner tout" sous les deux blocs, puis sur Enregistrer.
Une autre raison de cette erreur pourrait être installation correcte module - les fichiers n'ont pas été chargés à leur place. Téléchargez manuellement les fichiers du module sur le serveur ou installez un correctif et réinstallez le module.
Si le module est un Fichier XML, alors son extension devrait être .ocmod.xml
Si le module est une archive ocmod.zip, il n'est pas nécessaire de le décompresser, mais de l'installer tel quel. Dans une telle archive, il doit y avoir un dossier de téléchargement (peut être vide), et il peut aussi y avoir des fichiers de modification : install.xml , install.php , install.sql . Il ne doit y avoir aucun autre fichier à la racine de l'archive.
Cette erreur signifie que vous essayez d'installer un modificateur qui est déjà installé, ou peut-être que l'un de vos modules a le même ID.
Pour résoudre cette erreur, vous devez désinstaller avant d'installer ancienne version modifications sous Modules > Modifications.
Si vous n'avez pas un tel module, mais que l'ID correspond, alors vous devez changer la valeur du paramètre dans le modificateur XML défini, rendez ce paramètre unique en ajoutant quelques caractères.
Cette erreur signifie que vous essayez d'installer aussi modificateur xml en vrac.
Le nombre de caractères dans le fichier ocmod.xml ne doit pas dépasser 65535 .
Pour résoudre l'erreur, vous devez diviser le fichier xml de modification en plusieurs parties, l'essentiel est de ne pas oublier de définir chaque valeur unique dans , vous pouvez ajouter les chiffres 1,2,3... à la valeur actuelle comme identificateurs de pièces.
Une autre façon de le résoudre est de changer le type dans les champs où les modifications sont stockées dans la table "oc_modification" de la base de données. Vous devez exécuter la requête SQL suivante :
MODIFIER TABLE oc_modification MODIFIER xml xml JEU DE CARACTÈRES MEDIUMTEXT utf8 COLLATE utf8_general_ci NOT NULL ;
De l'auteur : Bonjour les amis. Nous continuons donc la série d'articles consacrés à la découverte de l'un des CMS les plus populaires pour la création de boutiques en ligne - OpenCart (Opercart). Dans cet article, nous expliquerons comment créer un menu latéral dans OpenCart.
Cet article sera très simple et il est conçu pour les débutants qui commencent tout juste à se familiariser avec CMS OpenCart. Pour les débutants qui posent une question apparemment simple : comment créer un menu latéral dans OpenCart ? Le fait est que par défaut page d'accueil La boutique en ligne Opencart n'a pas de menu latéral de catégories.

Cependant, l'afficher est assez simple, le module de catégorie déjà existant vous y aidera. Utilisons-le. Accédez au panneau d'administration dans le menu Modules complémentaires - Modules complémentaires et recherchez le module Catégorie dans la liste des modules.

Allez dans ses paramètres et assurez-vous que ce module est activé, c'est-à-dire prêt à l'emploi. S'il s'éteint soudainement, rallumez-le et enregistrez les modifications.

Ensuite, allez dans le menu Design - Schemes et parmi les mises en page, sélectionnez la mise en page de la page principale, en procédant à son édition. Pour la colonne de gauche, dans la liste des modules disponibles, sélectionnez le module de catégorie qui nous intéresse et enregistrez les modifications.

Il reste à vérifier les changements sur la page principale du site, un menu latéral des catégories de magasins devrait y apparaître.

Très simple, non ? Au fait, si vous n'êtes pas satisfait apparence module de menu latéral, vous pouvez alors modifier sa disposition dans le fichier de thème actif, par défaut c'est \catalog\view\theme\default\template\extension\module\category.tpl. Eh bien, vous pouvez modifier le design, respectivement, via le fichier de style. Mais c'est un autre sujet.
vous permet de créer un menu horizontal ou vertical à plusieurs niveaux pour Opencart 3 et d'afficher ces menus sur n'importe quelle position du site.
Pour afficher un menu horizontal, le module ajoute une nouvelle position aux schémas/mises en page, grâce à laquelle vous pouvez créer différents menus horizontaux pour différents schémas de site. Si le poste dans le schéma n'est pas pourvu, la norme est affichée par défaut. menu horizontal Opencart3.
Pour la sortie menu vertical les positions opencart-3 standard sont utilisées (colonne de gauche, colonne de droite).
Fonctionnalités et capacités du module "Uni Mega Menu":
- Crée des menus à plusieurs niveaux
- Affiche les catégories, sous-catégories,
- Affiche les produits personnalisés
- Affiche une liste de produits (nouveaux, populaires, produits en promotion, best-sellers)
- Affiche les fabricants
- Affiche les images
- Liens personnalisés
- Contenu HTML
- Éditeur de menus par glisser-déposer
- Possibilité d'ajouter des icônes aux éléments de menu
Le module n'écrase pas les fichiers du site, si nécessaire, désactivez simplement le modificateur OCMOD et votre boutique retrouvera sa forme d'origine.
Installation du module Uni Megamenu
Attention! Pour installation correcte module, vous devez avoir installé le module complémentaire gratuit
- Allez dans Modules/Extensions → Installer les extensions et téléchargez le fichier uni-megamenu-oc3.ocmod.zip via le programme d'installation.
- Allez dans Modules/Extensions → Modificateurs et cliquez sur le bouton Mettre à jour.
- Allez dans la section Système → Utilisateurs → Groupes d'utilisateurs et dans le groupe des administrateurs ajoutez les droits pour modifier le module.
- Allez dans Modules/Extensions → Modules/Extensions, installez le module Uni Megamenu.
- Créez un nouveau menu ou modifiez le menu de démonstration qui est apparu après l'installation.
- Allez dans Design → Layouts et ajoutez le module à tous les layouts ou aux layouts de votre choix.
- Rafraîchir
Que faire si le module ne fonctionne pas ?
1. Vérifier la bonne installation du module selon les instructions.
2. Allez dans Paramètres -> Utilisateurs -> Groupes d'utilisateurs -> Administrateurs et ajoutez des droits d'administrateur pour gérer le module (dans les deux premières listes, cliquez sur "Sélectionner tout" et enregistrez les paramètres dans le coin supérieur droit.
3. Effacez tous les caches de thèmes, de modificateurs et de modèles. Pour effacer rapidement tous les caches, nous vous recommandons d'installer ce module.
4. Consultez le journal des erreurs pour les modificateurs OCMOD. Si vous utilisez un modèle avec une structure différente de celle par défaut, le modificateur n'a peut-être pas été connecté à votre modèle à un endroit. Nous vous recommandons d'utiliser ce module pour vérifier et corriger les erreurs dans les modifications OCMOD.
5. Si vous ne parvenez pas à résoudre le problème vous-même, écrivez-nous dans ceux-ci. soutien, nous allons certainement vous aider.
Important! Lorsque vous contactez ces support (pour vous faire gagner du temps et le nôtre) donner immédiatement accès au panneau d'administration de votre boutique. Dans certains cas, vous aurez également besoin d'accéder à votre serveur via FTP.
Recherchez l'extrait de code correspondant. Vous pouvez voir le code de la liste de souhaits dans la capture d'écran ci-dessous (grisé). Supprimer le code, tout comme la balise

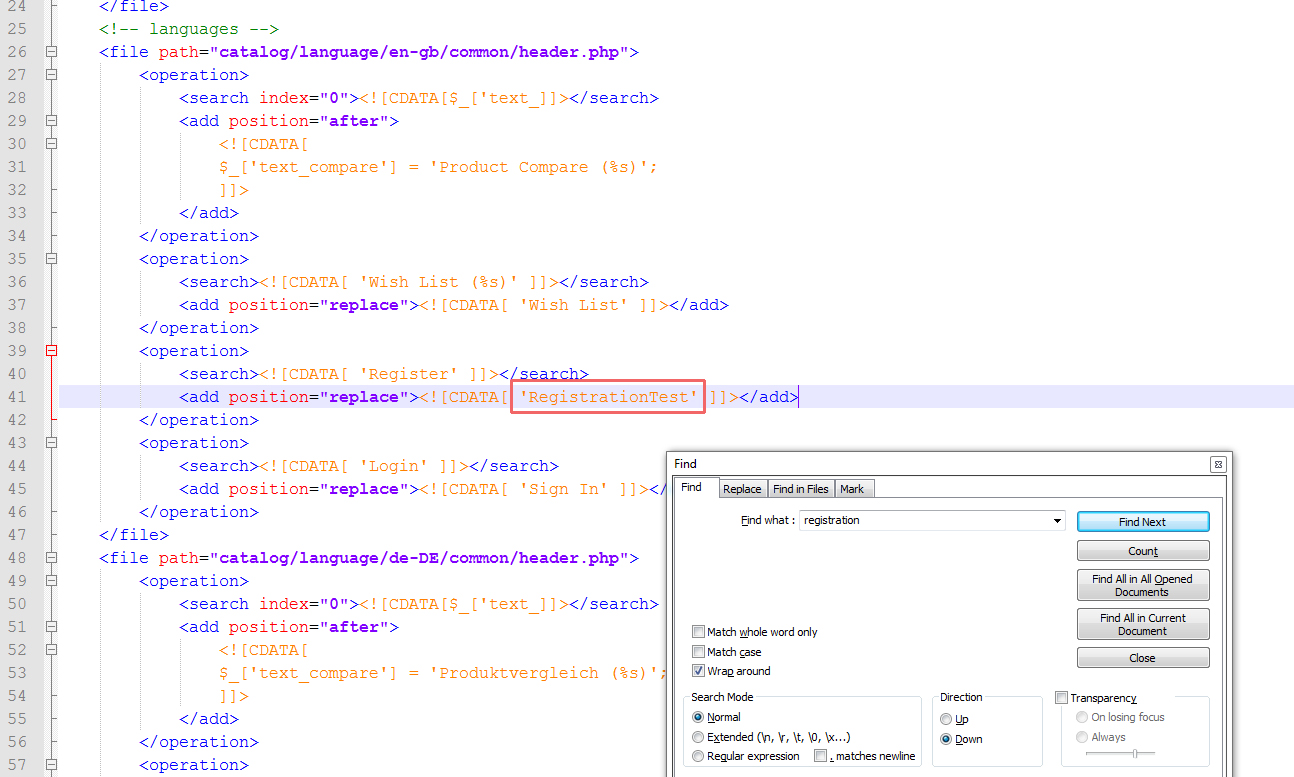
Changeons les noms des éléments de menu Inscription(Inscription) et Panier(Panier). Décompressez le package de modèle, accédez au dossier thèmeXXX. Décompressez le fichier d'extension. ouvrir TemplateMonster_header .ocmod .xml dans l'éditeur.

Vérifiez si le fichier contient l'en-tête que vous souhaitez modifier. Vous pouvez utiliser la fonction de recherche dans l'éditeur pour trouver le texte pertinent. Le nom "Enregistrement" est indiqué dans la modification. Les modifications doivent être apportées directement dans les modifications. Alternativement, vous pouvez apporter des modifications dans un fichier (en-gb est le dossier de langue).
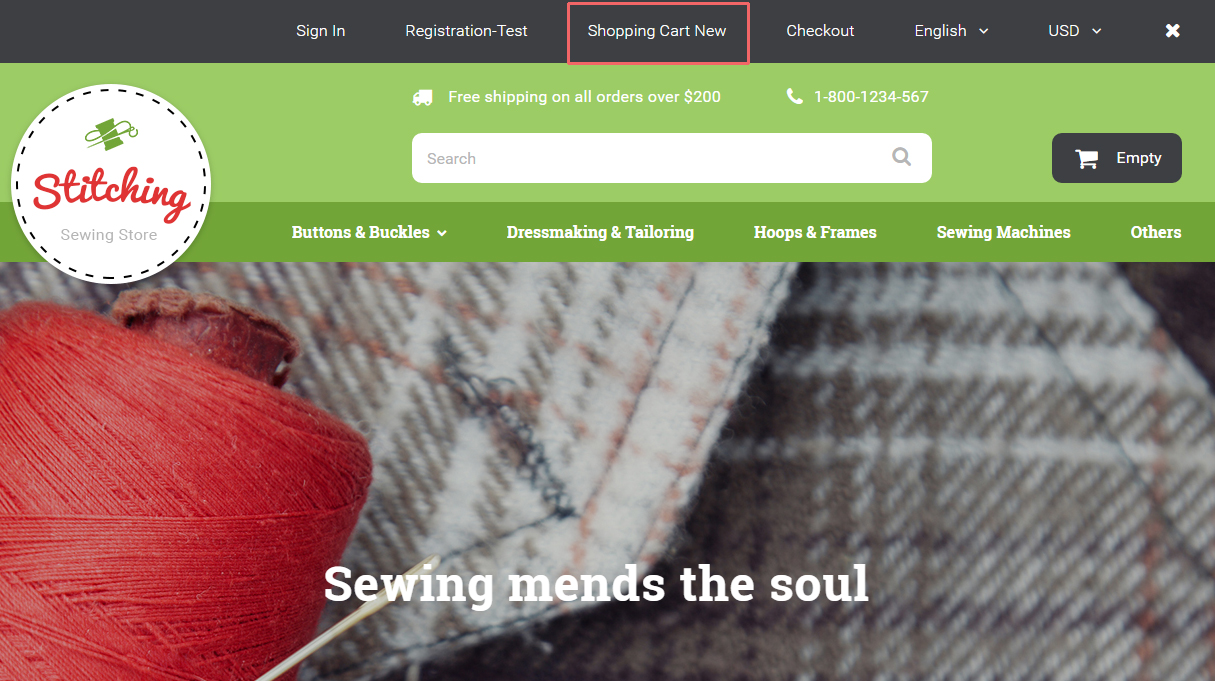
Nous avons changé le nom Inscription(Inscription) sur Inscription aux tests(Test d'inscription). Enregistrez les changements que vous avez apportés à la modification. Les mêmes modifications doivent être apportées dans d'autres langues.

Allez dans l'onglet Extensions -> Mods(Extensions -> Modifications). Trouver une modification En-tête TemplateMonster et sélectionnez-le. Supprimer modification.

Aller à Installateur d'extensions(Installateur d'extensions). Téléchargez le mod avec l'en-tête mis à jour.

Mettre à jour les mods(Actualiser les modifications) dans la section Extensions -> Mods(Extensions -> Modifications).

Actualiser la page. Nous avons changé avec succès le nom de l'élément de menu Inscription(inscription).

Dans notre cas, le texte Panier(Panier ) peut être modifié directement dans le fichier de langue. Fichier ouvert \catalog\language\en-gb\common\header.php(le chemin du fichier varie selon la langue) dans votre éditeur. Changez le texte. Enregistrez vos modifications et téléchargez le fichier modifié.

Allez dans l'onglet Extensions -> Mods(Extensions -> Modifications) et mettre à jour les modifications. Actualiser la page.
Nous avons changé le nom Panier(Panier).

Supprimons l'élément de menu Une liste de souhaits(Liste de souhaits). Fichier ouvert \catalog\view\theme\themeXXX\template\common\header.tpl dans votre éditeur. Trouvez du code avec une structure similaire à celle-ci :

Vous pouvez également consulter le didacticiel vidéo détaillé ci-dessous.
