JS ಸ್ಕ್ರಿಪ್ಟ್ಗಳನ್ನು ಪರೀಕ್ಷಿಸುವುದು ಮತ್ತು ಆಪ್ಟಿಮೈಜ್ ಮಾಡುವುದು ಹೇಗೆ. ವಿಕಲಾಂಗರಿಗೆ ಪ್ರವೇಶವನ್ನು ಪರಿಶೀಲಿಸಲಾಗುತ್ತಿದೆ
5 ರಲ್ಲಿ 3.6
ಎಲ್ಲರಿಗು ನಮಸ್ಖರ!
ನಿಮ್ಮ JS ಕೋಡ್ನ ಕಾರ್ಯಕ್ಷಮತೆಯನ್ನು ನೀವು ಹೇಗೆ ಪರೀಕ್ಷಿಸಬಹುದು ಮತ್ತು ಅದರ ಪ್ರಕಾರ, ಅದನ್ನು ಉತ್ತಮಗೊಳಿಸಬಹುದು ಎಂಬುದನ್ನು ಇಂದು ನಾವು ನೋಡುತ್ತೇವೆ.
ಒಂದೆರಡು ತಿಂಗಳ ಹಿಂದೆ ನಾನು ಲೇಖನವನ್ನು ಬರೆದಿದ್ದೇನೆ, ಅದರಲ್ಲಿ ಈ ಕನ್ಸೋಲ್ ಅನ್ನು ಹೇಗೆ ಬಳಸುವುದು ಎಂದು ನಾವು ನೋಡಿದ್ದೇವೆ. ಇಂದು ನಾವು console.profile() ವಿಧಾನವನ್ನು ಬಳಸುತ್ತೇವೆ ಮತ್ತು ಸ್ಕ್ರಿಪ್ಟ್ಗಳನ್ನು ಪರೀಕ್ಷಿಸಲು ಮತ್ತು ಸುಧಾರಿಸಲು ಅದನ್ನು ಹೇಗೆ ಬಳಸಬಹುದು ಎಂಬುದನ್ನು ನೋಡೋಣ.
ಸ್ಯಾಂಡ್ಬಾಕ್ಸ್ಮೊದಲಿಗೆ, ಹಲವಾರು ಅಂಶಗಳನ್ನು ಮತ್ತು ನಾವು ಪರೀಕ್ಷಿಸುವ ಕೋಡ್ ಅನ್ನು ಒಳಗೊಂಡಿರುವ ಸಣ್ಣ HTML ಡಾಕ್ಯುಮೆಂಟ್ ಅನ್ನು ರಚಿಸೋಣ.
JS ಸ್ಕ್ರಿಪ್ಟ್ಗಳ ಕಾರ್ಯಕ್ಷಮತೆಯನ್ನು ಪರೀಕ್ಷಿಸಲಾಗುತ್ತಿದೆ
ಕೆಲವು ಪಠ್ಯ
- ಪಠ್ಯದೊಂದಿಗೆ ಕೆಲವು ಅಂಶ
console.profile() ;
// ನಾವು ನಮ್ಮ ಕೋಡ್ ಅನ್ನು ಇಲ್ಲಿ ಇರಿಸುತ್ತೇವೆ
console.profileEnd();
ಕೋಡ್ ಸ್ವತಃ console.profile() ಮತ್ತು console.profileEnd() ನಡುವೆ ಇರಿಸಲಾಗುತ್ತದೆ.
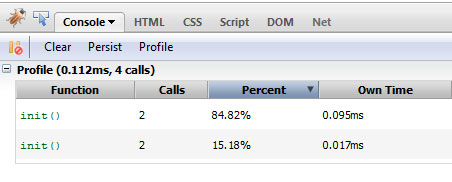
ಅಂಶದ ಅಸ್ತಿತ್ವವನ್ನು ಪರಿಶೀಲಿಸಲಾಗುತ್ತಿದೆಸೈಟ್ನ ಎಲ್ಲಾ ಪುಟಗಳಿಗೆ ಒಂದೇ ರೀತಿಯ ಸ್ಕ್ರಿಪ್ಟ್ಗಳನ್ನು ಲೋಡ್ ಮಾಡಲಾಗುತ್ತದೆ, ಆದ್ದರಿಂದ ಕೆಲವೊಮ್ಮೆ ಅಗತ್ಯ ಅಂಶಗಳು ಇಲ್ಲದಿರಬಹುದು. ಅಸ್ತಿತ್ವದಲ್ಲಿಲ್ಲದ ಅಂಶಗಳಿಗೆ jQuery ಕೋಡ್ ಅನ್ನು ಕಾರ್ಯಗತಗೊಳಿಸದಿದ್ದರೂ, ಅಂಶಗಳ ಅಸ್ತಿತ್ವವನ್ನು ಪರಿಶೀಲಿಸುವುದು ಇನ್ನೂ ಉತ್ತಮವಾಗಿದೆ. ಎರಡು ಕೋಡ್ ಆಯ್ಕೆಗಳನ್ನು ನೋಡೋಣ ಮತ್ತು ಅವರ ಮರಣದಂಡನೆಯ ಸಮಯಕ್ಕೆ ಗಮನ ಕೊಡಿ. ಮೊದಲ ಕೋಡ್ ಚೆಕ್ ಮಾಡುವುದಿಲ್ಲ:
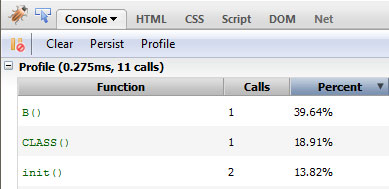
Console.profile();
$("#ಮುಖ್ಯ ಐಟಂ");
console.profileEnd();
ಈ ಕೋಡ್ ಅನ್ನು ಕಾರ್ಯಗತಗೊಳಿಸಿದ ಪರಿಣಾಮವಾಗಿ, ನಾವು ಈ ಚಿತ್ರವನ್ನು ಫೈರ್ಬಗ್ ಕನ್ಸೋಲ್ನಲ್ಲಿ ಪಡೆಯುತ್ತೇವೆ:

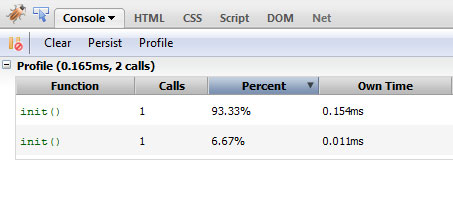
ಕ್ರಿಯೆಯನ್ನು ನಿರ್ವಹಿಸಬೇಕಾದ ಅಂಶಗಳು ಅಸ್ತಿತ್ವದಲ್ಲಿವೆಯೇ ಎಂದು ಎರಡನೇ ಕೋಡ್ ಪರಿಶೀಲಿಸುತ್ತದೆ:
Console.profile() ;
var ele = $("#somethingThatisNotHere");
ವೇಳೆ (ಎಲೆ) (
ele.text("ಕೆಲವು ಪಠ್ಯ").slideUp(300).addClass("editing");
}
$("#ಮುಖ್ಯ ಐಟಂ");
console.profileEnd();
ಮತ್ತು ಇದು ಕನ್ಸೋಲ್ಗೆ ಇದನ್ನು ಔಟ್ಪುಟ್ ಮಾಡುತ್ತದೆ:

ಪರಿಣಾಮವಾಗಿ, ಒಂದು ಅಂಶದ ಅಸ್ತಿತ್ವವನ್ನು ಪರಿಶೀಲಿಸುವುದು ಉತ್ತಮ ಎಂದು ನಾವು ತೀರ್ಮಾನಿಸುತ್ತೇವೆ - ಮರಣದಂಡನೆಯ ವೇಗವು ಹೆಚ್ಚಾಗಿರುತ್ತದೆ. ಆದರೆ ನೀವು ಎಲ್ಲವನ್ನೂ ಪರಿಶೀಲಿಸಬೇಕು ಎಂದು ಇದರ ಅರ್ಥವಲ್ಲ: ಸಾಮಾನ್ಯವಾಗಿ, ಗುಂಪಿನ ಮುಖ್ಯ ಅಂಶವಿದೆ, ಅದು ಇಲ್ಲದೆ ಉಳಿದವುಗಳು ಹೇಗಾದರೂ ಅಸ್ತಿತ್ವದಲ್ಲಿರಲು ಸಾಧ್ಯವಿಲ್ಲ. ಇದನ್ನು ಪರಿಶೀಲಿಸಬೇಕಾಗಿದೆ.
ಸೆಲೆಕ್ಟರ್ಗಳನ್ನು ಪರಿಣಾಮಕಾರಿಯಾಗಿ ಬಳಸುವುದುಹೆಚ್ಚಾಗಿ ನೀವು ನನ್ನದನ್ನು ಓದಿದ್ದೀರಿ. ಇಲ್ಲದಿದ್ದರೆ, ಅದನ್ನು ಓದಿ. ಬ್ರೌಸರ್ ಸೆಲೆಕ್ಟರ್ಗಳನ್ನು ಹೇಗೆ ಪಾರ್ಸ್ ಮಾಡುತ್ತದೆ ಮತ್ತು ಯಾವ ಸೆಲೆಕ್ಟರ್ಗಳು ಯಾವ ವೇಗದಲ್ಲಿ ಕಾರ್ಯನಿರ್ವಹಿಸುತ್ತವೆ ಎಂಬುದರ ಕುರಿತು ನಾನು ಅಲ್ಲಿ ಮಾತನಾಡಿದೆ. ಸಂಕ್ಷಿಪ್ತವಾಗಿ, ಐಡಿ ಸೆಲೆಕ್ಟರ್ ವೇಗವಾಗಿ ಕಾರ್ಯನಿರ್ವಹಿಸುತ್ತದೆ ಮತ್ತು ಸಾರ್ವತ್ರಿಕವಾದವುಗಳು ನಿಧಾನವಾಗಿ ಕಾರ್ಯನಿರ್ವಹಿಸುತ್ತವೆ.
ಆದ್ದರಿಂದ ನಾವು ಒಂದು ಪ್ರಯೋಗವನ್ನು ಮಾಡೋಣ. ಸ್ಕ್ರಿಪ್ಟ್ ಎಕ್ಸಿಕ್ಯೂಶನ್ ವೇಗವು ಭಿನ್ನವಾಗಿರಬಹುದು ಎಂಬುದನ್ನು ದಯವಿಟ್ಟು ಗಮನಿಸಿ ವಿವಿಧ ಕಂಪ್ಯೂಟರ್ಗಳುಮತ್ತು ಬ್ರೌಸರ್ಗಳು.
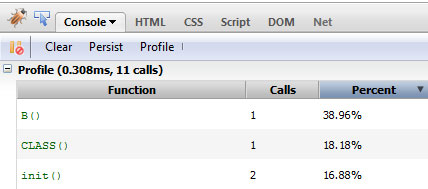
ಮೊದಲಿಗೆ, ವರ್ಗದ ಮೂಲಕ ಅಂಶಗಳನ್ನು ಆಯ್ಕೆ ಮಾಡಲು ಪ್ರಯತ್ನಿಸೋಣ:
Console.profile() ;
$(".ಆಯ್ಕೆ");
console.profileEnd();

Console.profile() ;
$("li.selected");
console.profileEnd();

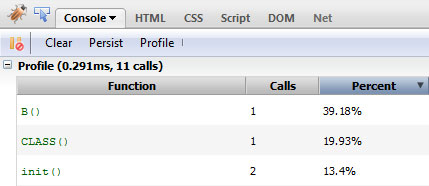
ಫಲಿತಾಂಶ 0.291ms - 0.027ms ಕಡಿಮೆಯಾಗಿದೆ. ಈಗ ನಾವು ಸೆಲೆಕ್ಟರ್ ಅನ್ನು ಸ್ವಲ್ಪ ಹೆಚ್ಚು ಸ್ಪಷ್ಟಪಡಿಸೋಣ: ನಮಗೆ ಅಗತ್ಯವಿರುವ ಅಂಶಗಳು ಐಡಿ = "ಕೆಲವು ಪಟ್ಟಿ" ಯೊಂದಿಗೆ ಕಂಟೇನರ್ ಒಳಗೆ ಇರಬೇಕು :
Console.profile() ;
$("#ಕೆಲವು ಪಟ್ಟಿ .ಆಯ್ಕೆಮಾಡಲಾಗಿದೆ");
console.profileEnd();

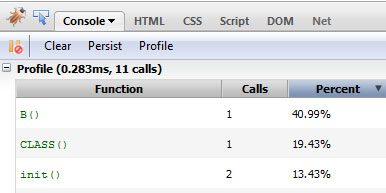
0.283ms ಸ್ವಲ್ಪ ಸುಧಾರಣೆಯಾಗಿದೆ. ಟ್ಯಾಗ್ನ ಹೆಸರಿನೊಂದಿಗೆ ಸೆಲೆಕ್ಟರ್ ಅನ್ನು ಸ್ಪಷ್ಟಪಡಿಸೋಣ:
Console.profile() ;
$("#ಕೆಲವು ಪಟ್ಟಿ ಲಿ.ಆಯ್ಕೆಮಾಡಲಾಗಿದೆ");
console.profileEnd();

ನಾವು 0.275ms ಅನ್ನು ಪಡೆದುಕೊಂಡಿದ್ದೇವೆ. ಈಗ ವಿನೋದಕ್ಕಾಗಿ ನೇರವಾಗಿ ಐಡಿ ಮೂಲಕ ಅಂಶವನ್ನು ಆಯ್ಕೆ ಮಾಡೋಣ:
Console.profile() ;
$("#ಮುಖ್ಯ ಐಟಂ");
console.profileEnd();

0.165ms ನಮ್ಮ ಹೊಸ ದಾಖಲೆಯಾಗಿದೆ. ಆಯ್ಕೆದಾರರನ್ನು ಹೇಗೆ ಬರೆಯುವುದು ಎಂಬುದು ಸ್ಪಷ್ಟವಾಗಿದೆ ಎಂದು ಈಗ ನಾನು ಭಾವಿಸುತ್ತೇನೆ.
ಅನಗತ್ಯ ಕಾರ್ಯಾಚರಣೆಗಳನ್ನು ತಪ್ಪಿಸುವುದುಕೆಲವೊಮ್ಮೆ ಕೋಡ್ ಈ ರೀತಿಯ ನಿರ್ಮಾಣಗಳನ್ನು ಒಳಗೊಂಡಿರಬಹುದು:
// ಕೆಲವು ಕೋಡ್
$(ಎಲಿಮೆಂಟ್).doSomething();
// ನಂತರ ಹೆಚ್ಚು ಕೋಡ್
$(ಎಲಿಮೆಂಟ್).doSomethingElse();
// ಮತ್ತು ಹೆಚ್ಚಿನ ಕೋಡ್
$(ಎಲಿಮೆಂಟ್).doMoreofSomethingElse();
ಇದನ್ನು ಎಂದಿಗೂ ಮಾಡಬೇಡಿ. ಒಂದು ಐಟಂ ಅನ್ನು ಮತ್ತೆ ಮತ್ತೆ ವಿನಂತಿಸಲಾಗುತ್ತದೆ. ಕಾರ್ಯಕ್ಷಮತೆಯ ದೃಷ್ಟಿಯಿಂದ ಇದು ತುಂಬಾ ದುಬಾರಿಯಾಗಿದೆ.
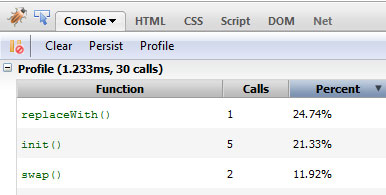
ನಮ್ಮ ಸ್ಯಾಂಡ್ಬಾಕ್ಸ್ ಅನ್ನು ತೆಗೆದುಕೊಳ್ಳೋಣ ಮತ್ತು ಅದರಲ್ಲಿ ಕೆಲವು ರೀತಿಯ ಪ್ರಕ್ರಿಯೆಯನ್ನು ಕೈಗೊಳ್ಳೋಣ:
Console.profile() ;
$("#ಮುಖ್ಯ ಐಟಂ").ಮರೆಮಾಡು();
$("#ಮುಖ್ಯ ಐಟಂ").val("ಹಲೋ");
$("#ಮುಖ್ಯ ಐಟಂ").html("ಹಲೋ!");
$("#ಮುಖ್ಯ ಐಟಂ").ಶೋ();
console.profileEnd();

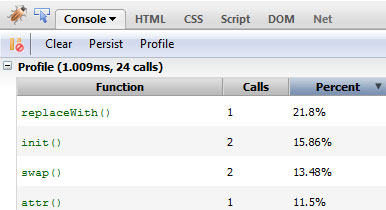
ಮೇಲಿನ ಕೋಡ್ ಅನ್ನು ಸರಪಳಿಯಾಗಿಯೂ ಮಾಡಬಹುದು:
Console.profile();
$("#ಮುಖ್ಯ ಐಟಂ").hide().val("Hello").html("Hello!").show();
console.profileEnd();
ಸರಪಳಿಯನ್ನು ಬಳಸುವಾಗ, ಅಂಶವನ್ನು ಒಮ್ಮೆ ವಿನಂತಿಸಲಾಗುತ್ತದೆ ಮತ್ತು ನಂತರ ಅದರ ಉಲ್ಲೇಖವನ್ನು ವಿಧಾನಗಳಿಗೆ ರವಾನಿಸಲಾಗುತ್ತದೆ. ಇದು ಕಾರ್ಯಗತಗೊಳಿಸುವ ಸಮಯವನ್ನು ಕಡಿಮೆ ಮಾಡುತ್ತದೆ.
ನೀವು ಒಂದು ಅಂಶವನ್ನು ಕ್ಯಾಶ್ ಮಾಡಬಹುದು ಮತ್ತು ಈಗಾಗಲೇ ಕ್ಯಾಶ್ ಮಾಡಿದ ಒಂದರಲ್ಲಿ ಕ್ರಿಯೆಗಳನ್ನು ಮಾಡಬಹುದು:
Console.profile() ;
var elem = $("#ಮುಖ್ಯ ಐಟಂ");
elem.hide();
elem.val("ಹಲೋ");
elem.html("ಓಹ್, ಹೇ ಅಲ್ಲಿ!");
elem.show();
console.profileEnd();

ಉದಾಹರಣೆಗಳಿಂದ ನೀವು ನೋಡುವಂತೆ, ಹಿಡಿದಿಟ್ಟುಕೊಳ್ಳುವುದು ಮತ್ತು ಆಕ್ಷನ್ ಚೈನ್ಗಳ ಬಳಕೆಯು ಸ್ಕ್ರಿಪ್ಟ್ ಎಕ್ಸಿಕ್ಯೂಶನ್ ಸಮಯವನ್ನು ಕಡಿಮೆ ಮಾಡುತ್ತದೆ.
ಸ್ಮಾರ್ಟ್ DOM ಮ್ಯಾನಿಪ್ಯುಲೇಷನ್ಅಂಶಗಳನ್ನು ಪಡೆಯುವುದು ಅಥವಾ ಸೇರಿಸುವಂತಹ DOM (ಡಾಕ್ಯುಮೆಂಟ್ ಆಬ್ಜೆಕ್ಟ್ ಮಾಡೆಲ್) ಕಾರ್ಯಾಚರಣೆಗಳು ಬಹಳ ಸಂಪನ್ಮೂಲ-ತೀವ್ರವಾಗಿರುತ್ತವೆ. ಈ ಕಾರ್ಯಾಚರಣೆಗಳನ್ನು ನಾವು ಹೇಗೆ ವೇಗಗೊಳಿಸಬಹುದು ಎಂದು ನೋಡೋಣ.
ಇದು ಎಷ್ಟೇ ವಿಚಿತ್ರವಾಗಿ ಕಾಣಿಸಿದರೂ, JavaScript ಅನ್ನು ನಿಷ್ಕ್ರಿಯಗೊಳಿಸುವ ಬಳಕೆದಾರರು ಇನ್ನೂ ಇದ್ದಾರೆ. ಮತ್ತು ಹೆಚ್ಚಿನ ವೆಬ್ಮಾಸ್ಟರ್ಗಳು ಅವುಗಳನ್ನು ನಿರ್ಲಕ್ಷಿಸುತ್ತಾರೆ, ಆದಾಗ್ಯೂ, ಕೆಲವೊಮ್ಮೆ ನೀವು ಸಲಹೆ ನೀಡಲು ಬಯಸುತ್ತೀರಿ ಇದರಿಂದ ಬಳಕೆದಾರರು ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಅನ್ನು ಸಕ್ರಿಯಗೊಳಿಸಬಹುದು. ಮತ್ತು ಇಲ್ಲಿ ಪರಿಶೀಲಿಸುವುದು ಹೇಗೆ: "ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಅನ್ನು ಸಕ್ರಿಯಗೊಳಿಸಲಾಗಿದೆಯೇ?", ಮತ್ತು ಇಲ್ಲದಿದ್ದರೆ, ಅದನ್ನು ಸಕ್ರಿಯಗೊಳಿಸಲು ಕೇಳುವ ಸಾಲನ್ನು ಪ್ರದರ್ಶಿಸಿ, ಈ ಲೇಖನದಲ್ಲಿ ನಾನು ನಿಮಗೆ ಹೇಳುತ್ತೇನೆ.
ಕೆಳಗಿನ ಕೋಡ್ ಅನ್ನು ದೇಹದ ಟ್ಯಾಗ್ನಲ್ಲಿ ಇರಿಸಬೇಕು:
document.write("ನೀವು JavaScript ಅನ್ನು ಸಕ್ರಿಯಗೊಳಿಸಿದ್ದೀರಿ!");
ನೀವು JavaScript ನಿಷ್ಕ್ರಿಯಗೊಳಿಸಿದ್ದೀರಿ...
ನಾನು ಈ ಕೋಡ್ ಅನ್ನು ಸ್ವಲ್ಪ ವಿವರಿಸುತ್ತೇನೆ. ಬಳಕೆದಾರರು ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಅನ್ನು ಸಕ್ರಿಯಗೊಳಿಸಿದ್ದರೆ, ರೈಟ್() ವಿಧಾನವು ಕಾರ್ಯನಿರ್ವಹಿಸುತ್ತದೆ ಮತ್ತು ಸ್ಟ್ರಿಂಗ್ ಅನ್ನು ಮುದ್ರಿಸುತ್ತದೆ. JavaScript ಅನ್ನು ನಿಷ್ಕ್ರಿಯಗೊಳಿಸಿದರೆ, ಸಂಪೂರ್ಣ ಸ್ಕ್ರಿಪ್ಟ್ ಟ್ಯಾಗ್ ಅನ್ನು ನಿರ್ಲಕ್ಷಿಸಲಾಗುತ್ತದೆ. ಆದಾಗ್ಯೂ, ಮುಂದೆ ನೋಸ್ಕ್ರಿಪ್ಟ್ ಟ್ಯಾಗ್ ಬರುತ್ತದೆ. ಈ ಟ್ಯಾಗ್ JavaScript ಅನ್ನು ನಿಷ್ಕ್ರಿಯಗೊಳಿಸಿದರೆ ಬ್ರೌಸರ್ ಮೂಲಕ ತೋರಿಸಲಾಗುವ ಅಂಶಗಳನ್ನು ಒಳಗೊಂಡಿದೆ. ಅಂದರೆ, JavaScript ಅನ್ನು ನಿಷ್ಕ್ರಿಯಗೊಳಿಸಿದಾಗ ನೋಸ್ಕ್ರಿಪ್ಟ್ ಟ್ಯಾಗ್ನ ವಿಷಯಗಳನ್ನು ತೋರಿಸಲಾಗುತ್ತದೆ, ಆದರೆ ಸಕ್ರಿಯಗೊಳಿಸಿದಾಗ, ಬಳಕೆದಾರರು ನೋಸ್ಕ್ರಿಪ್ಟ್ ಅನ್ನು ನೋಡುವುದಿಲ್ಲ.
ಈ ಸರಳ ರೀತಿಯಲ್ಲಿಯೇ ವೆಬ್ಮಾಸ್ಟರ್ಗಳು ಸಾಮಾನ್ಯವಾಗಿ ಬರೆಯುತ್ತಾರೆ: " ದಯವಿಟ್ಟು JavaScript ಅನ್ನು ಸಕ್ರಿಯಗೊಳಿಸಿ", ಅಥವಾ ಅವರು ಇದೇ ರೀತಿಯ ವಿನಂತಿಯೊಂದಿಗೆ ಕೆಲವು ಸುಂದರವಾದ ಚಿತ್ರಗಳನ್ನು ಪ್ರದರ್ಶಿಸುತ್ತಾರೆ, ಅಥವಾ ಇನ್ನೇನಾದರೂ, ಏಕೆಂದರೆ ನೋಸ್ಕ್ರಿಪ್ಟ್ ಟ್ಯಾಗ್ನಲ್ಲಿ ನೀವು ಯಾವುದೇ HTML ಟ್ಯಾಗ್ಗಳನ್ನು ಇರಿಸಬಹುದು. ಮತ್ತು ಈಗ ನೀವು ನಿಮ್ಮ ವೆಬ್ಸೈಟ್ನಲ್ಲಿ ಸ್ವಾಧೀನಪಡಿಸಿಕೊಂಡ ಜ್ಞಾನವನ್ನು ಅನ್ವಯಿಸಬಹುದು, ಏಕೆಂದರೆ ಈಗ ವಿಷಯಗಳು ತಪ್ಪಾಗಿವೆ ಎಂಬುದು ರಹಸ್ಯವಲ್ಲ JavaScript ಅನ್ನು ಬಳಸದ ಸೈಟ್ ಅನ್ನು ಕಂಡುಹಿಡಿಯುವುದು ಸುಲಭ.
ಪರಿಶೀಲಿಸುತ್ತದೆ html ಕೋಡ್, ಪುಟಕ್ಕೆ ಲಿಂಕ್ ಮೂಲಕ ಅಥವಾ ಸರಳವಾಗಿ ಅಪ್ಲೋಡ್ ಮಾಡಿದ ಫೈಲ್ ಅಥವಾ ನಕಲಿಸಿದ ಪಠ್ಯವಾಗಿ ನಿರ್ದಿಷ್ಟಪಡಿಸಲಾಗಿದೆ. ಅವುಗಳನ್ನು ಸರಿಪಡಿಸಲು ಶಿಫಾರಸುಗಳೊಂದಿಗೆ ಕಾಮೆಂಟ್ಗಳ ಪಟ್ಟಿಯನ್ನು ನೀಡುತ್ತದೆ.
http://validator.w3.org/
ಡಾಕ್ಯುಮೆಂಟ್ ಶೈಲಿಗಳು ಅಥವಾ ಪ್ರತ್ಯೇಕ ಫೈಲ್ನಲ್ಲಿರುವ ಸ್ಟೈಲ್ ಶೀಟ್ ಅನ್ನು ಪರಿಶೀಲಿಸುತ್ತದೆ.
http://jigsaw.w3.org/css-validator/
RSS ಮತ್ತು Atom ಫೀಡ್ಗಳು ಸರಿಯಾಗಿ ಕಾರ್ಯನಿರ್ವಹಿಸುತ್ತಿವೆಯೇ ಎಂದು ಪರಿಶೀಲಿಸುತ್ತದೆ.
http://validator.w3.org/feed/
ಕೊಟ್ಟಿರುವ ದೋಷಗಳನ್ನು ಹೈಲೈಟ್ ಮಾಡುತ್ತದೆ ಪುಟ URL ಗಳುಇ.
http://webmaster.yandex.ru/spellcheck.xml
ಪರಿಶೀಲನೆ ವಿಂಡೋದಲ್ಲಿ ನಕಲಿಸಲಾದ ಪಠ್ಯದಲ್ಲಿನ ದೋಷಗಳನ್ನು ತೋರಿಸುತ್ತದೆ.
http://api.yandex.ru/speller/
ವೆಬ್ ಪುಟದ ರಚನೆಯನ್ನು ತೋರಿಸುತ್ತದೆ. HTML5 ಡಾಕ್ಯುಮೆಂಟ್ಗಳನ್ನು ಪರಿಶೀಲಿಸಲು ಸಂಬಂಧಿಸಿದೆ. ಸಿರಿಲಿಕ್ ವರ್ಣಮಾಲೆಯು ಸರಿಯಾಗಿ ಪ್ರದರ್ಶಿಸುವುದಿಲ್ಲ (:.
http://gsnedders.html5.org/outliner/
IN ಉಚಿತ ಆವೃತ್ತಿನಿಮ್ಮ ಪುಟದೊಂದಿಗೆ ಭಾಗಶಃ ಪಠ್ಯ ಹೊಂದಾಣಿಕೆಗಳೊಂದಿಗೆ ಇಂಟರ್ನೆಟ್ನಲ್ಲಿ 10 ಪುಟಗಳವರೆಗೆ ತೋರಿಸುತ್ತದೆ.
http://www.copyscape.com
ರೂಪದಲ್ಲಿ ನಮೂದಿಸಿದ ಪಠ್ಯದ ಅನನ್ಯತೆಯನ್ನು ಪರಿಶೀಲಿಸುತ್ತದೆ. ಉಚಿತ ಆವೃತ್ತಿಯಲ್ಲಿ, ನೀವು ಫಲಿತಾಂಶಗಳಿಗಾಗಿ ಕಾಯಬಹುದು.
http://www.miratools.ru/Promo.aspx
ನೀಡಿರುವ URL ನಲ್ಲಿ ನಮೂದಿಸಿದ ಪಠ್ಯ ಮತ್ತು ಪಠ್ಯ ಎರಡರ ಅನನ್ಯತೆಯನ್ನು ಪರಿಶೀಲಿಸುತ್ತದೆ, ಅನನ್ಯತೆಯ ಮಟ್ಟವನ್ನು ಶೇಕಡಾವಾರು ತೋರಿಸುತ್ತದೆ. ತನ್ನದೇ ಆದ ಪರಿಶೀಲನಾ ಅಲ್ಗಾರಿದಮ್ ಅನ್ನು ಹೊಂದಿದೆ.
http://content-watch.ru
ಕಾಪಿರೈಟಿಂಗ್ ಎಕ್ಸ್ಚೇಂಜ್ಗಳಿಂದ ವಿಷಯದ ಅನನ್ಯತೆಯನ್ನು ಪರಿಶೀಲಿಸಲು ಡೆಸ್ಕ್ಟಾಪ್ ಪ್ರೋಗ್ರಾಂಗಳು. ಅವರು ದೀರ್ಘಕಾಲದವರೆಗೆ ಕೆಲಸ ಮಾಡುತ್ತಾರೆ, ಆದರೆ ಉತ್ತಮ ಗುಣಮಟ್ಟದ. Etxt ಮೂರು ಆವೃತ್ತಿಗಳನ್ನು ಹೊಂದಿದೆ ಆಪರೇಟಿಂಗ್ ಸಿಸ್ಟಂಗಳು: ಮ್ಯಾಕ್, ಲಿನಕ್ಸ್ ಮತ್ತು ವಿಂಡೋಸ್.
http://advego.ru/plagiatus/
http://www.etxt.ru/antiplagiat/
ಒಂದೇ ರೀತಿಯ ವಿಷಯ ಮತ್ತು ಒಂದೇ ರೀತಿಯ ಆಂತರಿಕ ರಚನೆಯೊಂದಿಗೆ ಸೈಟ್ಗಳನ್ನು ತೋರಿಸುತ್ತದೆ.
http://similarsites.com
ಅತ್ಯಂತ ಪ್ರಸಿದ್ಧವಾದ ಸೆಂ ಚಿಹ್ನೆಗಳಿಗಾಗಿ ಪರಿಶೀಲಿಸುತ್ತದೆ.
http://2ip.ru/cms/
ಮೊಬೈಲ್ ಸಾಧನಗಳಿಂದ ಪುಟವನ್ನು ವೀಕ್ಷಿಸುವ ಸಾಮರ್ಥ್ಯವನ್ನು ಮೌಲ್ಯಮಾಪನ ಮಾಡುತ್ತದೆ ಮತ್ತು ಕಾಮೆಂಟ್ಗಳು ಮತ್ತು ದೋಷಗಳ ಪಟ್ಟಿಯನ್ನು ಪ್ರದರ್ಶಿಸುತ್ತದೆ.
http://validator.w3.org/mobile/
Google ಫೋನ್ಗಳಿಗಾಗಿ ಸೈಟ್ನ ಉಪಯುಕ್ತತೆಯನ್ನು ಪರಿಶೀಲಿಸಲಾಗುತ್ತಿದೆ.
https://www.google.com/webmasters/tools/mobile-friendly/
ಮೊಬೈಲ್ ಸಾಧನಗಳಲ್ಲಿ ಸೈಟ್ ಲೋಡಿಂಗ್ ವೇಗವನ್ನು ತೋರಿಸುತ್ತದೆ.
https://testmysite.withgoogle.com/intl/ru-ru
ಇದರೊಂದಿಗೆ ಎಮ್ಯುಲೇಟರ್ ಸೈಟ್ನಿಂದ ನಿರ್ಗಮಿಸಿ ಮೊಬೈಲ್ ಫೋನ್. ಆಯ್ದ ಮಾದರಿಯ ಕಣ್ಣುಗಳ ಮೂಲಕ ಸೈಟ್ ಅನ್ನು ತೋರಿಸುತ್ತದೆ.
http://www.mobilephoneemulator.com/
ದೃಷ್ಟಿಹೀನರಿಗಾಗಿ ಪುಟ ಪರಿಶೀಲನೆ ಸೇವೆ. ಆನ್ಲೈನ್ನಲ್ಲಿ ಮತ್ತು ಫೈರ್ಫಾಕ್ಸ್ಗಾಗಿ ಪ್ಲಗಿನ್ನಂತೆ ಲಭ್ಯವಿದೆ.
http://wave.webaim.org/
ಹುಡುಕಾಟ ಸೂಚ್ಯಂಕವು ಏನನ್ನು ನೋಡುತ್ತದೆ ಎಂಬುದರ ಹತ್ತಿರ ಸೈಟ್ ಪಠ್ಯವನ್ನು ತೋರಿಸುತ್ತದೆ.
http://www.seo-browser.com/
Win32 ವ್ಯವಸ್ಥೆಗಳಿಗೆ ಲಿಂಕ್ಸ್ ಪಠ್ಯ ಬ್ರೌಸರ್ ವಿತರಣೆ. ಬಳಕೆಗೆ ಮೊದಲು, ನೀವು lynx.bat ಅನ್ನು ಸಂಪಾದಿಸಬೇಕಾಗಿದೆ, ಅದರಲ್ಲಿ ಲಿಂಕ್ಸ್ನೊಂದಿಗೆ ಡೈರೆಕ್ಟರಿಗೆ ಮಾರ್ಗವನ್ನು ಸೂಚಿಸುತ್ತದೆ.
http://www.fdisk.com/doslynx/lynxport.htm
ಎಲ್ಲಾ ಮಾರ್ಕ್ಅಪ್ ಅನ್ನು ತೆಗೆದುಹಾಕುತ್ತದೆ ಮತ್ತು ಪುಟದ ಪಠ್ಯ, ಮೆಟಾ ಟ್ಯಾಗ್ಗಳು ಮತ್ತು ಶೀರ್ಷಿಕೆ ಟ್ಯಾಗ್ಗಳು, ಬಾಹ್ಯ ಮತ್ತು ಆಂತರಿಕ ಲಿಂಕ್ಗಳ ಸಂಖ್ಯೆಯನ್ನು ತೋರಿಸುತ್ತದೆ. Google ನಲ್ಲಿ ಪುಟದ ಪೂರ್ವವೀಕ್ಷಣೆಯನ್ನು ತೋರಿಸುತ್ತದೆ.
http://www.browseo.net
URL ಗಾಗಿ ಹೊರಹೋಗುವ ಲಿಂಕ್ಗಳ ಪಟ್ಟಿಯನ್ನು ತೋರಿಸುತ್ತದೆ ಮತ್ತು ಅವುಗಳ ಪ್ರತಿಕ್ರಿಯೆಯನ್ನು ಪರಿಶೀಲಿಸುತ್ತದೆ. ಇದು ಪುನರಾವರ್ತಿತವಾಗಿ ಪರಿಶೀಲಿಸಬಹುದು, ಅಂದರೆ, ಒಂದು ಡಾಕ್ಯುಮೆಂಟ್ನಿಂದ ಇನ್ನೊಂದಕ್ಕೆ ಸ್ವತಂತ್ರವಾಗಿ ಚಲಿಸಬಹುದು.
http://validator.w3.org/checklink
ಮುರಿದ ಲಿಂಕ್ಗಳನ್ನು ಪರಿಶೀಲಿಸಲು ಫ್ರೀವೇರ್ ಸಾಧನ. ಕೆಲಸ ಮಾಡಲು ನೀವು ಅದನ್ನು ನಿಮ್ಮ ಕಂಪ್ಯೂಟರ್ನಲ್ಲಿ ಸ್ಥಾಪಿಸಬೇಕು. ಪುನರಾವರ್ತಿತವಾಗಿ ಸೈಟ್ ಅನ್ನು ಸ್ಕ್ಯಾನ್ ಮಾಡುತ್ತದೆ, ವರದಿಗಳನ್ನು ಮಾಡುತ್ತದೆ, ಸೈಟ್ ನಕ್ಷೆಯನ್ನು ರಚಿಸಲು ಉಪಯುಕ್ತವಾಗಿದೆ.
http://home.snafu.de/tilman/xenulink.html
ಉಚಿತ ಆವೃತ್ತಿಯಲ್ಲಿ 500 ವೆಬ್ಸೈಟ್ ಪುಟಗಳನ್ನು ಸ್ಕ್ಯಾನ್ ಮಾಡುತ್ತದೆ. ಬಾಹ್ಯ ಮತ್ತು ಆಂತರಿಕ ಲಿಂಕ್ಗಳ ಸಂಖ್ಯೆಯನ್ನು ಪರಿಶೀಲಿಸುತ್ತದೆ. ಸ್ಕ್ಯಾನ್ ಮಾಡಿದ ಪುಟಗಳ ಬಗ್ಗೆ ಮಾಹಿತಿಯನ್ನು ಪ್ರದರ್ಶಿಸುತ್ತದೆ: ಗೂಡುಕಟ್ಟುವ, ಪ್ರತಿಕ್ರಿಯೆ ಕೋಡ್ಗಳು, ಶೀರ್ಷಿಕೆಗಳು, ಮೆಟಾ ಮಾಹಿತಿ ಮತ್ತು ಶೀರ್ಷಿಕೆಗಳು.
http://www.screamingfrog.co.uk/seo-spider/
ಪ್ರೋಗ್ರಾಂ ಸೈಟ್ ಅನ್ನು ಸ್ಕ್ಯಾನ್ ಮಾಡುತ್ತದೆ, ಆಂತರಿಕ ಲಿಂಕ್ಗಳ ಮ್ಯಾಟ್ರಿಕ್ಸ್ ಅನ್ನು ನಿರ್ಮಿಸುತ್ತದೆ, ನೀಡಿರುವ URL ಗಳಿಂದ ಬಾಹ್ಯ (ಒಳಬರುವ) ಲಿಂಕ್ಗಳನ್ನು ಸೇರಿಸುತ್ತದೆ ಮತ್ತು ಈ ಡೇಟಾವನ್ನು ಆಧರಿಸಿ, ಸೈಟ್ನ ಪುಟಗಳ ಆಂತರಿಕ ತೂಕವನ್ನು ಲೆಕ್ಕಾಚಾರ ಮಾಡುತ್ತದೆ. ವೆಬ್ಸೈಟ್ ಪುಟ URL ಗಳ ಪಟ್ಟಿಗಾಗಿ ಬಾಹ್ಯ (ಹೊರಹೋಗುವ) ಲಿಂಕ್ಗಳನ್ನು ಹುಡುಕಲು ಪ್ರೋಗ್ರಾಂ ಅನ್ನು ಬಳಸಬಹುದು.
ಸರ್ವರ್ ಪ್ರತಿಕ್ರಿಯೆ ಕೋಡ್ಗಳನ್ನು ಪರಿಶೀಲಿಸುತ್ತದೆ, ಬೈಟ್ಗಳಲ್ಲಿ ಅದರ ಡೇಟಾದ ಗಾತ್ರವನ್ನು ಅವಲಂಬಿಸಿ ಪುಟ ಲೋಡಿಂಗ್ ವೇಗವನ್ನು ಊಹಿಸುತ್ತದೆ, ವಿಷಯವನ್ನು ತೋರಿಸುತ್ತದೆ html ಟ್ಯಾಗ್ತಲೆ, ಆಂತರಿಕ ಮತ್ತು ಬಾಹ್ಯ ಕೊಂಡಿಗಳುಒಂದು ಪುಟಕ್ಕಾಗಿ, ಹುಡುಕಾಟ ರೋಬೋಟ್ನ ಕಣ್ಣುಗಳ ಮೂಲಕ ಪುಟದ ವಿಷಯಗಳು.
http://urivalet.com/
ಸರ್ವರ್ ಪ್ರತಿಕ್ರಿಯೆ ಕೋಡ್ಗಳನ್ನು ಪರಿಶೀಲಿಸುತ್ತದೆ. ಮರುನಿರ್ದೇಶನಗಳನ್ನು ಪರಿಶೀಲಿಸಲು ಸಾಧ್ಯವಾಗುವಂತೆ ಮಾಡುತ್ತದೆ (ಪ್ರತಿಕ್ರಿಯೆ ಸಂಕೇತಗಳು 301, 302), ಕೊನೆಯದಾಗಿ ಮಾರ್ಪಡಿಸಿದ ಹೆಡರ್, ಇತ್ಯಾದಿ.
http://www.rexswain.com/httpview.html
ಪುಟವನ್ನು ಲೋಡ್ ಮಾಡಿದಾಗ ವರ್ಗಾಯಿಸಲಾದ ಡೇಟಾದ ಪರಿಮಾಣ ಮತ್ತು ವಿಷಯವನ್ನು ತೋರಿಸುತ್ತದೆ.
http://www.websiteoptimization.com/services/analyze/
ಮರುನಿರ್ದೇಶನಗಳು, ಅಂಗೀಕೃತ ಗುಣಲಕ್ಷಣದ ಬಳಕೆ, ಮೆಟಾ ಟ್ಯಾಗ್ಗಳು ಮತ್ತು ಸೈಟ್ ಭದ್ರತೆಯ ಕೆಲವು ಅಂಶಗಳನ್ನು ಪರಿಶೀಲಿಸುತ್ತದೆ. ಪುಟ ಲೋಡಿಂಗ್ ಅನ್ನು ಸುಧಾರಿಸಲು ಶಿಫಾರಸುಗಳನ್ನು ನೀಡುತ್ತದೆ.
http://www.seositecheckup.com
RU ಕೇಂದ್ರದ ಡೊಮೇನ್ ನೋಂದಣಿ ಕೇಂದ್ರದ WHOIS ಸೇವೆ. ಪ್ರಪಂಚದಾದ್ಯಂತ IP ವಿಳಾಸಗಳು ಮತ್ತು ಡೊಮೇನ್ಗಳ ಮಾಹಿತಿಯನ್ನು ಒದಗಿಸುತ್ತದೆ. ಕೆಲವೊಮ್ಮೆ ಅದು ಹೆಪ್ಪುಗಟ್ಟುತ್ತದೆ.
https://www.nic.ru/whois/?wi=1
RosNIIROS ನಿಂದ ಹೂಸ್ ಸೇವೆ (RIPN). RU ವಲಯದಲ್ಲಿನ ಡೊಮೇನ್ಗಳಿಗೆ ಮಾಹಿತಿಯನ್ನು ಒದಗಿಸುತ್ತದೆ ಮತ್ತು RIPE ಡೇಟಾಬೇಸ್ (ಯುರೋಪ್) ನಿಂದ IP ವಿಳಾಸಗಳನ್ನು ಒದಗಿಸುತ್ತದೆ.
http://www.ripn.net:8080/nic/whois/
ಡೊಮೇನ್ ಅನ್ನು ಎಲ್ಲಿ ಹೋಸ್ಟ್ ಮಾಡಲಾಗಿದೆ ಎಂಬುದನ್ನು ನಿರ್ಧರಿಸುತ್ತದೆ ಮತ್ತು ಸೈಟ್ನ IP ವಿಳಾಸವನ್ನು ಸಹ ತೋರಿಸುತ್ತದೆ.
http://www.whoishostingthis.com
ಇಮೇಲ್ಗಳನ್ನು ಕಳುಹಿಸಲು IP ವಿಳಾಸವನ್ನು ಕಪ್ಪುಪಟ್ಟಿಗೆ ಸೇರಿಸಲಾಗಿದೆಯೇ ಎಂದು ಪರಿಶೀಲಿಸಲಾಗುತ್ತಿದೆ.
http://whatismyipaddress.com/blacklist-check
http://ru.smart-ip.net/spam-check/
ಡೊಮೇನ್ಗಾಗಿ MX ದಾಖಲೆಗಳನ್ನು ಪರಿಶೀಲಿಸಲಾಗುತ್ತಿದೆ. ಪರೀಕ್ಷೆ SMTP ಸರ್ವರ್ಗಳುಡೊಮೇನ್ಗಾಗಿ. ಮೇಲಿಂಗ್ ಪಟ್ಟಿಗಳಲ್ಲಿ ಐಪಿ ಪರಿಶೀಲಿಸಲಾಗುತ್ತಿದೆ.
https://mxtoolbox.com/
USA ನಲ್ಲಿ ನೋಂದಾಯಿತ ಟ್ರೇಡ್ಮಾರ್ಕ್ಗಳ ಡೇಟಾಬೇಸ್ ಅನ್ನು ಹುಡುಕಿ.
http://tmsearch.uspto.gov/
Yandex ರೋಬೋಟ್ ಮೂಲಕ ಇಂಡೆಕ್ಸಿಂಗ್ಗಾಗಿ ಸೈಟ್ ಪುಟಗಳ ಲಭ್ಯತೆಯನ್ನು ಪರಿಶೀಲಿಸುತ್ತದೆ.
http://webmaster.yandex.ru/robots.xml
robots.txt ಫೈಲ್ನ ಸರಿಯಾದತೆಯನ್ನು ಪರಿಶೀಲಿಸುತ್ತದೆ.
https://www.websiteplanet.com/webtools/robots-txt
ಸೈಟ್ ಲಭ್ಯತೆಯ ಮೇಲ್ವಿಚಾರಣೆ. ಕನಿಷ್ಠ ಪರಿಶೀಲನಾ ಆಯ್ಕೆಗಳೊಂದಿಗೆ ಒಂದು ಸೈಟ್ ಅನ್ನು ಉಚಿತವಾಗಿ ಸಂಪರ್ಕಿಸಲು ನಿಮಗೆ ಅನುಮತಿಸುತ್ತದೆ.
http://www.siteuptime.com
ಸೈಟ್ ಲೋಡಿಂಗ್ ವೇಗವನ್ನು ಪರಿಶೀಲಿಸಲಾಗುತ್ತಿದೆ. ಇಮೇಲ್ ಮೂಲಕ ವರದಿಯನ್ನು ಕಳುಹಿಸುತ್ತದೆ. ಇದು ಹೊಂದಿದೆ ಪಾವತಿಸಿದ ಸೇವೆಗಳುಸೈಟ್ ಲಭ್ಯತೆಯ ಮೇಲ್ವಿಚಾರಣೆ.
http://webo.in
ವೆಬ್ಸೈಟ್ ಪುಟಗಳ ಲೋಡ್ ವೇಗವನ್ನು ಪರಿಶೀಲಿಸಲಾಗುತ್ತಿದೆ.
http://www.iwebtool.com/speed_test
ಸೇವೆಯನ್ನು ತೋರಿಸಲಾಗುತ್ತಿದೆ ಕೀವರ್ಡ್ಗಳುಕಾಲಾನಂತರದಲ್ಲಿ ಟಾಪ್ 20 (ಟಾಪ್ ಇಪ್ಪತ್ತು) Google ಫಲಿತಾಂಶಗಳಲ್ಲಿ ಇರುವ ಸೈಟ್ಗಾಗಿ. ಹುಡುಕಾಟ ಮತ್ತು ಜಾಹೀರಾತು ಸಂಚಾರದ ಡೇಟಾ.
http://www.semrush.com/
TOP50 Yandex ಮತ್ತು Google ನಲ್ಲಿ ಸ್ಥಾನ. ವೆಬ್ಸೈಟ್ ಟಿಟ್ಸ್ ಮತ್ತು PR ಮುಖಪುಟ, ಪ್ರಮುಖ ಡೈರೆಕ್ಟರಿಗಳಲ್ಲಿ ಉಪಸ್ಥಿತಿ, RF ಪ್ರಶ್ನೆಗಳಿಗೆ ಮೇಲ್ಭಾಗದಲ್ಲಿ ಗೋಚರತೆ.
http://pr-cy.ru/
ಸೈಟ್ನ ವಿಶ್ವಾಸಾರ್ಹತೆಯನ್ನು ಪರಿಶೀಲಿಸಲಾಗುತ್ತಿದೆ. ಇದು Yandex ಗಾಗಿ ನಂಬಿಕೆಯನ್ನು ಅಳೆಯುತ್ತದೆ ಎಂದು ಹೇಳಿಕೊಳ್ಳುವ ಸೇವೆ (ಯಾರೂ ಅದನ್ನು ಪರಿಶೀಲಿಸಲು ಸಾಧ್ಯವಿಲ್ಲ :).
http://xtool.ru/
Google ನಿಂದ ಪಾಂಡಾ ಮತ್ತು ಪೆಂಗ್ವಿನ್ ಫಿಲ್ಟರ್ಗಳ ಓವರ್ಲೇ ಅನ್ನು ಪರಿಶೀಲಿಸಲಾಗುತ್ತಿದೆ. ಪಾಂಡಾ ಮತ್ತು ಪೆಂಗ್ವಿನ್ ನವೀಕರಣಗಳ ದಿನಾಂಕಗಳಲ್ಲಿ ಸೈಟ್ ಕ್ರ್ಯಾಶ್ ಆಗಿದೆಯೇ ಎಂಬುದನ್ನು ದೃಷ್ಟಿಗೋಚರವಾಗಿ ನಿರ್ಧರಿಸಲು ಸೇವೆಯು ನಿಮಗೆ ಅನುಮತಿಸುತ್ತದೆ.
http://feinternational.com/website-penalty-indicator/
ಸೈಟ್ ಪುಟಗಳ ಪುಟ ಶ್ರೇಣಿಯನ್ನು ಪರಿಶೀಲಿಸಲಾಗುತ್ತಿದೆ (ಉಪಕರಣಕ್ಕೆ URL ಅನ್ನು ನಕಲಿಸುವಾಗ, ನೀವು ಕೊನೆಯ ಅಕ್ಷರವನ್ನು ಅಳಿಸಿ ನಂತರ ಅದನ್ನು ಮತ್ತೆ ಬರೆಯಬೇಕು).
http://www.prchecker.net/
ಸೈಟ್ನ ಅಭಿವೃದ್ಧಿಯ ಇತಿಹಾಸವನ್ನು ತೋರಿಸುತ್ತದೆ ಮತ್ತು ಹಳೆಯ ಪುಟಗಳ ಸ್ಕ್ರೀನ್ಶಾಟ್ಗಳನ್ನು ವೀಕ್ಷಿಸಲು ಸಾಧ್ಯವಾಗಿಸುತ್ತದೆ.
http://www.archive.org/web/web.php
TOP Google ನಲ್ಲಿ ಸೈಟ್ ಸ್ಥಾನಗಳ ಇತಿಹಾಸ (ಪ್ರಮುಖ ನುಡಿಗಟ್ಟುಗಳು, ಪುಟಗಳು, ಶೀರ್ಷಿಕೆಗಳು), PR ಸೂಚಕಗಳು, TIC, ಅಲೆಕ್ಸಾ ಶ್ರೇಣಿ, ಸಂಖ್ಯೆಗಳು ಬ್ಯಾಕ್ಲಿಂಕ್ಗಳುಜನಪ್ರಿಯ ಸೈಟ್ಗಳಿಗಾಗಿ.
http://SavedHistory.com
SEO ಡಾಕ್ಟರ್ ಫೈರ್ಫಾಕ್ಸ್ಗೆ ಆಡ್-ಆನ್ ಆಗಿದೆ. ಪುಟದಲ್ಲಿ ಲಿಂಕ್ಗಳನ್ನು ತೋರಿಸುತ್ತದೆ ಮತ್ತು ವಿವಿಧ ಎಸ್ಇಒ ಸೇವೆಗಳಿಗೆ ಅನುಕೂಲಕರ ಇಂಟರ್ಫೇಸ್ ಅನ್ನು ಒದಗಿಸುತ್ತದೆ.
http://www.prelovac.com/vladimir/browser-addons/seo-doctor/
SeoQuake ಫೈರ್ಫಾಕ್ಸ್ಗೆ ಆಡ್-ಆನ್ ಆಗಿದೆ. ಸೈಟ್ನ ಪ್ರಮುಖ ಗುಣಲಕ್ಷಣಗಳನ್ನು ತೋರಿಸುತ್ತದೆ: TIC, PR, ಬ್ಯಾಕ್ಲಿಂಕ್ಗಳು, ಅಲೆಕ್ಸಾ ಶ್ರೇಣಿ. Google ಮತ್ತು Yandex ಫಲಿತಾಂಶಗಳೊಂದಿಗೆ ಕಾರ್ಯನಿರ್ವಹಿಸುತ್ತದೆ. ಸ್ಪರ್ಧಿಗಳನ್ನು ತ್ವರಿತವಾಗಿ ವಿಶ್ಲೇಷಿಸುವ ಸಾಮರ್ಥ್ಯವನ್ನು ಒದಗಿಸುತ್ತದೆ.
http://www.seoquake.com/
IECcontextHTML - ಜೊತೆಗೆ ಅಂತರ್ಜಾಲ ಶೋಧಕ. Yandex ಮತ್ತು Google ನಲ್ಲಿ ಲಿಂಕ್ಗಳ ಇಂಡೆಕ್ಸಿಂಗ್ ಅನ್ನು ಪರಿಶೀಲಿಸುತ್ತದೆ, ಬಾಹ್ಯ ಮತ್ತು ಆಂತರಿಕ ಲಿಂಕ್ಗಳ ಪಟ್ಟಿಯನ್ನು ತೋರಿಸುತ್ತದೆ ಮತ್ತು ವೆಬ್ ಪುಟಗಳಿಂದ ಡೇಟಾವನ್ನು ಆಮದು ಮಾಡಲು ನಿಮಗೆ ಅನುಮತಿಸುತ್ತದೆ.
ರಷ್ಯನ್ ಸೇರಿದಂತೆ ಉಚಿತ ಪ್ರಾಕ್ಸಿ ಸರ್ವರ್ಗಳ ನವೀಕರಿಸಿದ ಪಟ್ಟಿ.
http://www.checker.freeproxy.ru/checker/last_checked_proxies.php
http://spys.ru/proxys/ru/
ಮೂರು ದೇಶಗಳಿಂದ ನಿಮ್ಮನ್ನು ಪರಿಚಯಿಸಿಕೊಳ್ಳುವ ಸಾಮರ್ಥ್ಯವನ್ನು ಹೊಂದಿರುವ ಅನಾಮಧೇಯ ಉಚಿತ ಪ್ರಾಕ್ಸಿ. Google ಹುಡುಕಾಟದೊಂದಿಗೆ ಕಾರ್ಯನಿರ್ವಹಿಸುತ್ತದೆ.
https://hide.me/en/proxy
ಎಮ್ಯುಲೇಟರ್ಗಳು Google ಹುಡುಕಾಟಹುಡುಕಾಟ ನಿಯತಾಂಕಗಳನ್ನು ನಿರ್ದಿಷ್ಟಪಡಿಸುವ ಮೂಲಕ ವಿವಿಧ ದೇಶಗಳಲ್ಲಿ.
http://searchlatte.com/
http://isearchfrom.com/
ಸೇವೆಯು Yandex ನಲ್ಲಿ ಪ್ರದೇಶದ ಮೂಲಕ ಸೈಟ್ನ ಸ್ಥಾನದ ಆಳವಾದ ಪರಿಶೀಲನೆಯನ್ನು (500 ವರೆಗೆ) ಅನುಮತಿಸುತ್ತದೆ.
ಸೈಟ್ನ ಲಿಂಕ್ ದ್ರವ್ಯರಾಶಿಯನ್ನು ವಿಶ್ಲೇಷಿಸುತ್ತದೆ, ವಿವಿಧ ಮಾನದಂಡಗಳ ಆಧಾರದ ಮೇಲೆ ಸ್ಲೈಸ್ಗಳನ್ನು ಉತ್ಪಾದಿಸುತ್ತದೆ: ಲಿಂಕ್ ಪ್ರಕಾರ, ಆಂಕರ್ಗಳು, ಪುಟಗಳು. ಬ್ಯಾಕ್ಲಿಂಕ್ಗಳ ತೂಕವನ್ನು ತೋರಿಸುತ್ತದೆ. ಈ ಸೇವೆಯು ನೋಂದಾಯಿತ ಬಳಕೆದಾರರಿಗೆ ಮಾತ್ರ ಲಭ್ಯವಿದೆ.
http://ahrefs.com
ಪ್ರಸ್ತಾವಿತ ಸೈಟ್ಗೆ ಬ್ಯಾಕ್ಲಿಂಕ್ಗಳ ಉಪಸ್ಥಿತಿಯನ್ನು ಪರಿಶೀಲಿಸುತ್ತದೆ URL ಪಟ್ಟಿ(100 ಪುಟಗಳವರೆಗೆ).
http://webmasters.ru/tools/tracker
Google+ ನಲ್ಲಿ ಇಷ್ಟಗಳ ಸಂಖ್ಯೆಯನ್ನು (ಪ್ಲಸ್ಒನ್) ತೋರಿಸುತ್ತದೆ. ಪರಿಶೀಲಿಸಬೇಕಾದ URL ಗಳ ಪಟ್ಟಿಯನ್ನು ನೀವು ತಕ್ಷಣ ನಮೂದಿಸಬಹುದು.
http://www.plusonechecker.net/
Twitter, Google+, Facebook, LinkedIn, Pinterest, Delicious, StumbleUpon, Diggs ನಲ್ಲಿ ಜನಪ್ರಿಯತೆಯನ್ನು ತೋರಿಸುತ್ತದೆ.
http://sharedcount.com
Twitter, Google+, Facebook, Delicious, StumbleUpon ನಲ್ಲಿ ಸೈಟ್ನ ಮೊದಲ ಪುಟದ ಜನಪ್ರಿಯತೆಯನ್ನು ತೋರಿಸುತ್ತದೆ. ರಷ್ಯಾದ ಸೈಟ್ಗಳಿಗೆ, ಡೇಟಾ ಕೆಲವೊಮ್ಮೆ ತಪ್ಪಾಗಿರುತ್ತದೆ.
http://www.coolsocial.net
ಸೈಟ್ ಅನ್ನು ಸ್ಕ್ಯಾನ್ ಮಾಡುತ್ತದೆ ಮತ್ತು ಮುಖ್ಯ ವಿದೇಶಿಯ "ಹಂಚಿಕೆಗಳು" ವರದಿಗಳನ್ನು ಉತ್ಪಾದಿಸುತ್ತದೆ ಸಾಮಾಜಿಕ ಜಾಲಗಳುಈ ಪುಟಗಳಿಗಾಗಿ. Twitter ಖಾತೆಯ ಮೂಲಕ ಬಳಕೆದಾರರನ್ನು ನೋಂದಾಯಿಸುತ್ತದೆ. ಮರುದಿನವೇ ನೀವು ವರದಿಗಳನ್ನು ನೋಡಬಹುದು.
https://socialcrawlytics.com
ಸಂದೇಹಾಸ್ಪದ ಕೋಡ್ಗಾಗಿ ನೀಡಿರುವ URL ಅನ್ನು ಪರಿಶೀಲಿಸುತ್ತದೆ, ಲೋಡ್ ಮಾಡಲಾದ ಸ್ಕ್ರಿಪ್ಟ್ಗಳು ಮತ್ತು ಅವರ ಚೆಕ್ನ ಫಲಿತಾಂಶಗಳನ್ನು ತೋರಿಸುತ್ತದೆ.
http://vms.drweb.com/online/
30 ಸ್ಕ್ಯಾನರ್ಗಳೊಂದಿಗೆ ವೈರಸ್ಗಳಿಗಾಗಿ URL ಗಳನ್ನು ಪರಿಶೀಲಿಸುತ್ತದೆ.
https://www.virustotal.com/#url
ವೈರಸ್ಗಳ ವಿರುದ್ಧ ವೆಬ್ಸೈಟ್ ರಕ್ಷಣೆ ವ್ಯವಸ್ಥೆ. ಸೈಟ್ ಫೈಲ್ಗಳನ್ನು ಪ್ರತಿದಿನ ಸ್ಕ್ಯಾನ್ ಮಾಡುತ್ತದೆ ಮತ್ತು ಇಮೇಲ್ ಮೂಲಕ ಅವುಗಳ ಬದಲಾವಣೆಗಳ ವರದಿಯನ್ನು ಕಳುಹಿಸುತ್ತದೆ.
| 10.07.2015
ಕೋಡ್ನಲ್ಲಿ ಕೆಲಸ ಮಾಡುವಾಗ, ಅಲ್ಪವಿರಾಮ ಅಥವಾ ಆವರಣವನ್ನು ಕಡೆಗಣಿಸುವುದು ಮತ್ತು ತಪ್ಪಿಸಿಕೊಳ್ಳುವುದು ತುಂಬಾ ಸುಲಭ. ಮತ್ತು ಅಂತಹ ದೋಷದ ಹುಡುಕಾಟದಲ್ಲಿ ದೀರ್ಘವಾದ ಕೆಲಸ ಮಾಡದ ಕೋಡ್ ಅನ್ನು ಮರು-ಓದುವುದು ಸಾಮಾನ್ಯವಾಗಿ ಕೃತಜ್ಞತೆಯಿಲ್ಲದ ಕಾರ್ಯವಾಗಿದೆ. ಈ ಸಂದರ್ಭದಲ್ಲಿ, ವಿಶೇಷ ಸಾಫ್ಟ್ವೇರ್ ಪರಿಕರಗಳೊಂದಿಗೆ ಕೋಡ್ ಅನ್ನು ಪರಿಶೀಲಿಸುವುದು ಸಹಾಯ ಮಾಡುತ್ತದೆ. ನಮ್ಮ ಆಯ್ಕೆಯು ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಭಾಷೆಗಾಗಿ ಹಲವಾರು ನಿರ್ದಿಷ್ಟವಾಗಿ ಜನಪ್ರಿಯ ವ್ಯಾಲಿಡೇಟರ್ಗಳಿಗೆ ಸಮರ್ಪಿಸಲಾಗಿದೆ.
« JSLint ನಿಮ್ಮ ಭಾವನೆಗಳನ್ನು ನೋಯಿಸುತ್ತದೆ"- ಈ ಎಚ್ಚರಿಕೆಯನ್ನು JSLint ವ್ಯಾಲಿಡೇಟರ್ನ ವೆಬ್ಸೈಟ್ನಲ್ಲಿ ನೋಡಬಹುದು, ಇದನ್ನು 2002 ರಲ್ಲಿ ಡಗ್ಲಾಸ್ ಕ್ರಾಕ್ಫೋರ್ಡ್ ರಚಿಸಿದ್ದಾರೆ. ಮತ್ತು ಇದು ನಿಜ, ಏಕೆಂದರೆ ಆಗಾಗ್ಗೆ JSLint ಸಂಪೂರ್ಣವಾಗಿ ಕೆಲಸ ಮಾಡುವ ಕೋಡ್ನಲ್ಲಿ ಅನೇಕ ದೋಷಗಳನ್ನು ಕಂಡುಕೊಳ್ಳುತ್ತದೆ. ನಿಮ್ಮ ಕೋಡ್ ಅನ್ನು ಸುಧಾರಿಸಲು ಮತ್ತು ಅದನ್ನು ಆದರ್ಶ ಸ್ಥಿತಿಗೆ ತರಲು ನೀವು ಪ್ರಯತ್ನಿಸಿದರೆ, ಈ ಸೇವೆಯನ್ನು ಬಳಸಿ.
JSHint ಹೆಚ್ಚು ಅನುಕೂಲಕರ ಮತ್ತು ಗ್ರಾಹಕೀಯಗೊಳಿಸಬಹುದಾದ ಮತ್ತು JSLint ವ್ಯಾಲಿಡೇಟರ್ನ ಹೆಚ್ಚು ಜನಪ್ರಿಯ ಆವೃತ್ತಿಯಾಗಿದೆ. ಕೋಡ್ ಪರಿಶೀಲನೆಗಾಗಿ ಸೆಟ್ಟಿಂಗ್ಗಳು ಮತ್ತು ನಿಯಮಗಳನ್ನು ಆಯ್ಕೆ ಮಾಡುವ ಸಾಮರ್ಥ್ಯಕ್ಕಾಗಿ ಪ್ರೋಗ್ರಾಮರ್ಗಳಿಂದ JSHint ಒಲವು ಹೊಂದಿದೆ ಮತ್ತು ಉತ್ತಮ ದಾಖಲಾತಿಯೊಂದಿಗೆ ಬರುತ್ತದೆ. ಸಂಪಾದಕರಲ್ಲಿ ಸುಲಭವಾಗಿ ಸಂಯೋಜಿಸಲಾಗಿದೆ.
ಈ ಉಪಕರಣವು ಸಾಕಷ್ಟು ಸಂಖ್ಯೆಯ ಕಸ್ಟಮ್ ನಿಯಮಗಳನ್ನು ಹೊಂದಿದೆ, ಇದು ಹೆಚ್ಚುವರಿ ಗ್ರಾಹಕೀಯಗೊಳಿಸಬಹುದಾದ ನಿಯತಾಂಕಗಳನ್ನು ಸಹ ಹೊಂದಿರುತ್ತದೆ. ವಿವಿಧ ಪ್ಲಗಿನ್ಗಳು ಲಭ್ಯವಿದೆ. ESLint ಅರ್ಥಮಾಡಿಕೊಳ್ಳಲು ಸುಲಭವಾಗಿದೆ ಮತ್ತು ಇತರ ಸೇವೆಗಳಲ್ಲಿ ಕಂಡುಬರದ ಹಲವು ವೈಶಿಷ್ಟ್ಯಗಳನ್ನು ಹೊಂದಿದೆ.
JSCSJavaScript ಕೋಡ್ ಶೈಲಿಯ ಉಪಕರಣವು ಹಿಂದಿನದಕ್ಕಿಂತ ಭಿನ್ನವಾಗಿದೆ, ಅದು ಸಂಭಾವ್ಯ ದೋಷಗಳು ಮತ್ತು ದೋಷಗಳಿಗಾಗಿ ಕೋಡ್ ಅನ್ನು ಪರಿಶೀಲಿಸುವುದಿಲ್ಲ. ಕೋಡ್ ಶೈಲಿಯ ಉಲ್ಲಂಘನೆಗಳನ್ನು ಪರಿಶೀಲಿಸುವುದು ಮತ್ತು ಪತ್ತೆ ಮಾಡುವುದು JSCS ನ ಉದ್ದೇಶವಾಗಿದೆ. ಬಳಕೆದಾರರಿಗೆ ಅನೇಕ ಪೂರ್ವನಿಗದಿಗಳು ಮತ್ತು ಸಿದ್ಧ ಸಂರಚನೆಗಳು ಲಭ್ಯವಿವೆ, ನೀವು ಅದೇ ಕೋಡ್ಸ್ಟೈಲ್ಗೆ ಬದ್ಧವಾಗಿದ್ದರೆ ನೀವು ತಕ್ಷಣ ಬಳಸಲು ಪ್ರಾರಂಭಿಸಬಹುದು.
ಆಧುನಿಕ ಪ್ರವೃತ್ತಿಗಳು ಮತ್ತು ವೆಬ್ ಅಪ್ಲಿಕೇಶನ್ಗಳು ಡೆವಲಪರ್ಗಳ ಸಾಮರ್ಥ್ಯಗಳನ್ನು ಆಮೂಲಾಗ್ರವಾಗಿ ಬದಲಾಯಿಸಿವೆ. ಹೊಸ ಫೈಲ್ಗಳನ್ನು ಎನ್ಕೋಡ್ ಮಾಡಲು ಮತ್ತು ನಂತರದ ನಿಯೋಜನೆಗಾಗಿ ಅವುಗಳನ್ನು ಉಳಿಸಲು ಅವರಿಗೆ ಕೆಲವು ರೀತಿಯ IDE ಅಗತ್ಯವಿದೆ ಎಂಬುದರಲ್ಲಿ ಸಂದೇಹವಿಲ್ಲ. ನೀವು ಕೇವಲ ಕೋಡ್ ತುಣುಕುಗಳನ್ನು ಪರೀಕ್ಷಿಸಿದರೆ ಏನು? ಅದೃಷ್ಟವಶಾತ್, ಇತ್ತೀಚಿನ ದಿನಗಳಲ್ಲಿ ಇದಕ್ಕಾಗಿ ಹಲವಾರು ವಿಭಿನ್ನ ಸಾಧನಗಳಿವೆ!
ಈ ಲೇಖನದಲ್ಲಿ ನಾವು ಆನ್ಲೈನ್ ಕೋಡ್ ಪರೀಕ್ಷೆಗಾಗಿ 15 ವೆಬ್ ಅಪ್ಲಿಕೇಶನ್ಗಳ ಬಗ್ಗೆ ಮಾತನಾಡುತ್ತೇವೆ. ನೀವು ಇಂಟರ್ನೆಟ್ಗೆ ಸಂಪರ್ಕಗೊಂಡಿರುವವರೆಗೆ ಅವೆಲ್ಲವೂ ಕಾರ್ಯನಿರ್ವಹಿಸುತ್ತವೆ; ಅವುಗಳಲ್ಲಿ ಕೆಲವು ಗುಣಲಕ್ಷಣಗಳ ಹೆಚ್ಚುವರಿ ಪ್ಯಾಕೇಜ್ಗಾಗಿ ಪರ ಯೋಜನೆಗಳನ್ನು ನೀಡುತ್ತವೆ. ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಅಥವಾ PHP ಯ ಭಾಗಗಳನ್ನು ಹುಡುಕಲು ಮತ್ತು ಡೀಬಗ್ ಮಾಡಲು ಪ್ರಯತ್ನಿಸುವಾಗ ಅವುಗಳಲ್ಲಿ ಹೆಚ್ಚಿನವು ಉಪಯುಕ್ತವಾಗುತ್ತವೆ.
1.ಕೋಡ್ಪ್ಯಾಡ್
ಸ್ಟೀವನ್ ಹ್ಯಾಝೆಲ್ ಅವರಿಂದ ರಚಿಸಲ್ಪಟ್ಟಿದೆ, ಇದು ನಿಮಗೆ ಕೋಡ್ ಮಾಡಲು ಅನುಮತಿಸುವ ಒಂದು ಅನನ್ಯ ವೆಬ್ ಅಪ್ಲಿಕೇಶನ್ ಆಗಿದೆ ವಾಕ್ಯ ರಚನೆಗಳುಇಡೀ ನೆಟ್ವರ್ಕ್ನಲ್ಲಿ. ಡೀಬಗ್ ಮಾಡುವುದರ ಹೊರತಾಗಿ, ಕೋಡ್ಪ್ಯಾಡ್ ತನ್ನ ಬಳಕೆದಾರರಿಗೆ ಕೋಡ್ಗಳ ಪ್ರಮುಖ ಭಾಗಗಳನ್ನು ನಕಲಿಸಲು/ಅಂಟಿಸಲು ಮತ್ತು ಅವುಗಳನ್ನು ಆನ್ಲೈನ್ನಲ್ಲಿ ಹಂಚಿಕೊಳ್ಳಲು ಅನುಮತಿಸುತ್ತದೆ.

ಔಟ್ಪುಟ್ ಪರದೆಯು ನಿಮ್ಮ ಕೋಡ್ಗೆ ಸಂಬಂಧಿಸಿದ ಯಾವುದೇ ದೋಷಗಳ ಕುರಿತು ಸಂದೇಶಗಳನ್ನು ಪ್ರದರ್ಶಿಸುತ್ತದೆ. ಎಡ ಮೆನುವಿನಲ್ಲಿರುವ ಬಟನ್ಗಳನ್ನು ಬಳಸಿ, ನೀವು ಭಾಷೆಯನ್ನು ಬದಲಾಯಿಸಬಹುದು (C/C++, Perl, PHP, Python, Ruby, ಇತ್ಯಾದಿ). ಕೋಡ್ಪ್ಯಾಡ್ ಅನ್ನು ಡೆವಲಪರ್ಗಳಿಗಾಗಿ ಹೆಚ್ಚು ವಿನ್ಯಾಸಗೊಳಿಸಲಾಗಿದೆ ಸಾಫ್ಟ್ವೇರ್ಒಟ್ಟಿಗೆ ಕೆಲಸ ಮಾಡುವ ಮತ್ತು ಹೆಚ್ಚು ಸಮಸ್ಯಾತ್ಮಕ ಕಾರ್ಯಕ್ರಮಗಳನ್ನು ಡೀಬಗ್ ಮಾಡುವ ಅಗತ್ಯವಿದೆ.
2.ಕೋಡ್ ಆನ್ಲೈನ್ನಲ್ಲಿ ಬರೆಯಿರಿ
ಮುಖ್ಯ ವೆಬ್ಸೈಟ್ ನಿಮ್ಮನ್ನು ಅದರ ಜಾವಾ ಸ್ಕ್ರಿಪ್ಟ್ ಎಡಿಟರ್ಗೆ ಮರುನಿರ್ದೇಶಿಸುತ್ತದೆ. ನೀವು JS, PHP ಮತ್ತು ಮೂಲ URL ಎನ್ಕೋಡಿಂಗ್ ನಡುವೆ ಆಯ್ಕೆ ಮಾಡಬಹುದು. ಅಪ್ಲಿಕೇಶನ್ ಸುರಕ್ಷಿತ ಮತ್ತು ವಿಶ್ವಾಸಾರ್ಹವಲ್ಲ, ಆದರೆ ಬಳಸಲು ತುಂಬಾ ಸುಲಭ.

ಕುತೂಹಲಕಾರಿಯಾಗಿ, ಪಠ್ಯ ಕ್ಷೇತ್ರದ ಕೆಳಗೆ ನಿಮ್ಮ ಕೆಲಸದ ಫಲಿತಾಂಶಗಳನ್ನು ನೀವು ನೋಡುತ್ತೀರಿ. ಆದ್ದರಿಂದ ನೀವು "ರನ್ ಕೋಡ್" ಅನ್ನು ಕ್ಲಿಕ್ ಮಾಡಿದರೆ, ಫಲಿತಾಂಶವನ್ನು ಪರದೆಯ ಮೇಲೆ ಪ್ರದರ್ಶಿಸಲಾಗುತ್ತದೆ. ಡೀಬಗ್ ಮಾಡುವುದು ದೊಡ್ಡದು PHP ಸ್ಕ್ರಿಪ್ಟ್ಗಳುಇದು ಇತರ ಫೈಲ್ಗಳನ್ನು ಸೇರಿಸುವ ಅಗತ್ಯವಿರುವುದರಿಂದ ಹೆಚ್ಚು ಜಟಿಲವಾಗಬಹುದು.
ಆದಾಗ್ಯೂ, ಶಕ್ತಿಗಾಗಿ ಹೊಸ ಕಲ್ಪನೆಯನ್ನು ಪರೀಕ್ಷಿಸಲು ಅಪ್ಲಿಕೇಶನ್ ನಿಮಗೆ ಅನಿವಾರ್ಯವಾದ ಸಹಾಯವನ್ನು ಒದಗಿಸುತ್ತದೆ.
3.ಟಿಂಕರ್ಬಿನ್
ಕೋಡ್ಗಳನ್ನು ಸಂಪಾದಿಸಲು ನನ್ನ ಮೆಚ್ಚಿನ ಆನ್ಲೈನ್ ಸಂಪನ್ಮೂಲವನ್ನು ನಾನು ಸುಲಭವಾಗಿ ಕರೆಯಬಹುದು. ಇದು HTML5/CSS3/JS ಅನ್ನು ಬೆಂಬಲಿಸುತ್ತದೆ ಮತ್ತು ಫಲಿತಾಂಶವನ್ನು ನೇರವಾಗಿ ಪರದೆಯ ಮೇಲೆ ನೀಡುತ್ತದೆ. ಅಪ್ಲಿಕೇಶನ್ ಇನ್ನೂ ಆಲ್ಫಾ ಅಭಿವೃದ್ಧಿಯಲ್ಲಿದೆ, ಆದರೆ ಹೆಚ್ಚಿನ ಪರಿಕರಗಳು ಉತ್ತಮವಾಗಿ ಕಾರ್ಯನಿರ್ವಹಿಸುತ್ತವೆ ಮತ್ತು ಪ್ರೋಗ್ರಾಂಗಳಲ್ಲಿ ದೋಷಗಳನ್ನು ತ್ವರಿತವಾಗಿ ಕಂಡುಕೊಳ್ಳುತ್ತವೆ.

ರೆಂಡರಿಂಗ್ ಎಂಜಿನ್ ಕಾಫಿಸ್ಕ್ರಿಪ್ಟ್ ಮತ್ತು ಸಾಸ್ ಇನ್ ನಂತಹ ಭಾಷೆಗಳನ್ನು ಬೆಂಬಲಿಸುತ್ತದೆ CSS ಚೌಕಟ್ಟು. ಅವರು ಸುಧಾರಿತ ನಿರ್ವಹಣಾ ವ್ಯವಸ್ಥೆಯನ್ನು ಹೆಮ್ಮೆಪಡುತ್ತಾರೆ ಮತ್ತು ನೀವು ಹೆಚ್ಚಿನ ಕೆಲಸಕ್ಕಾಗಿ ಬಳಸಲು ಆದ್ಯತೆ ನೀಡುವ ಅನೇಕ ವೆಬ್ ವಿನ್ಯಾಸ ಬ್ರ್ಯಾಂಡ್ಗಳಿಗೆ ಬೆಂಬಲವನ್ನು ನೀಡುತ್ತಾರೆ.
ಹೆಚ್ಚು ಜನಪ್ರಿಯ ಆಯ್ಕೆಗಳಿಗಾಗಿ ಹಾಟ್ಕೀಗಳಿವೆ ಎಂಬ ಅಂಶವನ್ನು ನಿರ್ಲಕ್ಷಿಸಲಾಗುವುದಿಲ್ಲ. ಆದರೆ ಅಂತಹ ಕಾರ್ಯವು ಎಲ್ಲಾ ವೆಬ್ ಅಪ್ಲಿಕೇಶನ್ಗಳಲ್ಲಿ ಕಂಡುಬರುವುದಿಲ್ಲ, ಬ್ರೌಸರ್ನಲ್ಲಿ ನಿರ್ಮಿಸಲಾದ ಕೋಡ್ ಸಂಪಾದಕರನ್ನು ನಮೂದಿಸಬಾರದು. ನೀವು ಹೊಸ ಟ್ಯಾಗ್ಗಳನ್ನು ನಮೂದಿಸಿದಾಗ, IDE ಸ್ವಯಂಚಾಲಿತವಾಗಿ ಹೊಸ ಸಾಲುಗಳನ್ನು ಪ್ರವೇಶಿಸುತ್ತದೆ. ಟಿಂಕರ್ಬಿನ್ ಫ್ರಂಟ್-ಎಂಡ್ ಟೂಲ್ ಆಗಿದ್ದು ಅದು ಖಂಡಿತವಾಗಿಯೂ ನಿಮ್ಮ ವೆಬ್ ಡೆವಲಪ್ಮೆಂಟ್ ಟೂಲ್ಗಳಲ್ಲಿರಬೇಕು.
4.ಜೆಎಸ್ ಬಿನ್

ಆರಂಭಿಕರಿಗಾಗಿ, ಇಂಟರ್ಫೇಸ್ನೊಂದಿಗೆ ಕೆಲಸ ಮಾಡುವುದು ಕೆಲವು ತೊಂದರೆಗಳನ್ನು ಉಂಟುಮಾಡಬಹುದು. ಇದನ್ನು ತಪ್ಪಿಸಲು, ಅವರು ಬಳಸಬಹುದು. JS ಬಿನ್ ನೀಡುತ್ತದೆ ಒಂದು ದೊಡ್ಡ ಸಂಖ್ಯೆಯಆಯ್ಕೆ ಮಾಡಲು ಲೈಬ್ರರಿಗಳು - jQuery, JQuery UI, jQM ಪ್ರೊಟೊಟೈಪ್, MooTools, ಇತ್ಯಾದಿ.

ನೀವು ವಿವಿಧ ಅಂಶಗಳನ್ನು ಕೋಡ್ ಮಾಡಿದರೆ, ಯೋಜನೆಗಳು ಸ್ವಯಂಚಾಲಿತವಾಗಿ ಉಳಿಸಲ್ಪಡುತ್ತವೆ. ಹೆಚ್ಚುವರಿಯಾಗಿ, ನಿಮ್ಮ ಕೆಲಸದ ಅಂತಿಮ ಫಲಿತಾಂಶವನ್ನು ಡೌನ್ಲೋಡ್ ಮಾಡಲು ಅಥವಾ ಆನ್ಲೈನ್ನಲ್ಲಿ ಮೂಲವನ್ನು ಉಳಿಸಲು ನಿಮಗೆ ಅವಕಾಶವಿದೆ. ಸಾಮಾನ್ಯ ಟೆಂಪ್ಲೇಟ್ಗಿಂತ ನಿಮ್ಮ ಕೋಡ್ ಅನ್ನು ರಫ್ತು ಮಾಡಲು ಮತ್ತು ಉಳಿಸಲು ಈ ವ್ಯವಸ್ಥೆಯು ಸೂಕ್ತವಾಗಿರುತ್ತದೆ.
5.Js ಫಿಡಲ್
ಸ್ಟಾಕ್ ಓವರ್ಫ್ಲೋಗೆ ಭೇಟಿ ನೀಡಿದ ಯಾರಾದರೂ ಇದರ ಬಗ್ಗೆ ತಿಳಿದಿರಬೇಕು. ಹೆಚ್ಚಿನ ಆಯ್ಕೆಗಳನ್ನು ನೀಡುವ ಮೂಲಕ ಅವರ ಇಂಟರ್ಫೇಸ್ JSBin ನಿಂದ ಭಿನ್ನವಾಗಿದೆ.

ಪ್ರೋಟೋಟೈಪ್ ಮತ್ತು jQuery ನಂತಹ ಗ್ರಂಥಾಲಯಗಳನ್ನು ಸಹ ಬೆಂಬಲಿಸುತ್ತದೆ. ಇದಲ್ಲದೆ, ನೀವು ಹೆಚ್ಚುವರಿ ಸಕ್ರಿಯಗೊಳಿಸಬಹುದು ಬಾಹ್ಯ ಮೂಲಗಳುಯಾವುದೇ ಪರೀಕ್ಷಿತ ಡಾಕ್ಯುಮೆಂಟ್ನಲ್ಲಿ JS/CSS ಫೈಲ್ಗಳಿಗೆ. ನಂಬಲಾಗದಷ್ಟು, ಅಪ್ಲಿಕೇಶನ್ XHP ಅಜಾಕ್ಸ್ ಅನ್ನು ಸಹ ಬೆಂಬಲಿಸುತ್ತದೆ, ಅಲ್ಲಿ ನೀವು ಸರ್ವರ್ನಿಂದ ಕ್ಲೈಂಟ್ನ ಬ್ರೌಸರ್ ವಿಂಡೋಗೆ ಮಾಹಿತಿಯನ್ನು ರವಾನಿಸಬಹುದು ಮತ್ತು ಪ್ರತಿಯಾಗಿ.
6.CSSDesk
ನಾವು ಸ್ಕ್ರಿಪ್ಟ್ಗಳಿಂದ ಶೈಲಿ ಭಾಷೆಗೆ ಮತ್ತು . ಹಿಂದಿನ ಪರಿಕರಗಳಲ್ಲಿ ಎಲ್ಲವೂ ಸರಿಸುಮಾರು ಒಂದೇ ರೀತಿ ಕಾಣುತ್ತದೆ: ಮೂಲ ಪಠ್ಯವು ಎಡಭಾಗದಲ್ಲಿದೆ, ಅಂತಿಮ ವೆಬ್ ಪುಟವು ಬಲಭಾಗದಲ್ಲಿದೆ. ವೆಬ್ ಪುಟ ಟೆಂಪ್ಲೇಟ್ಗಳನ್ನು ರಚಿಸಲು ಮತ್ತು CSS3 ಗುಣಲಕ್ಷಣಗಳನ್ನು ಪರೀಕ್ಷಿಸಲು ಈ ವೆಬ್ ಅಪ್ಲಿಕೇಶನ್ ಉತ್ತಮವಾಗಿದೆ.

7.Jsdo.It

ಕೆಲವು ಅಪ್ಲಿಕೇಶನ್ಗಳು ಜಪಾನೀಸ್ನಲ್ಲಿವೆ, ಇದು ಏಷ್ಯಾದಲ್ಲಿ ಎಲ್ಲೋ ರಚಿಸಲಾಗಿದೆ ಎಂದು ನನಗೆ ತೋರುತ್ತದೆ. ಹೊಸದಾಗಿ ರಚಿಸಲಾದ ಫೈಲ್ಗಳನ್ನು ಅಪ್ಲೋಡ್ ಮಾಡುವ ಮತ್ತು ಅವುಗಳನ್ನು ಪ್ರಾಜೆಕ್ಟ್ನಲ್ಲಿ ಸಂಗ್ರಹಿಸುವ ಸಾಮರ್ಥ್ಯ ಅವರ ಇಂಟರ್ಫೇಸ್ನಲ್ಲಿ ನಾನು ಹೆಚ್ಚು ಇಷ್ಟಪಡುತ್ತೇನೆ. ನೀವು ಸಂಪೂರ್ಣ ವೆಬ್ ಪುಟ ವಿನ್ಯಾಸಗಳನ್ನು ಆನ್ಲೈನ್ನಲ್ಲಿ ಸುಲಭವಾಗಿ ಸಂಗ್ರಹಿಸಬಹುದು ಮತ್ತು ಯಾವುದೇ ಕಂಪ್ಯೂಟರ್ನಿಂದ ಅವುಗಳನ್ನು ಪ್ರವೇಶಿಸಬಹುದು ಮತ್ತು ಸಂಪಾದಿಸಬಹುದು.
8.Google ಕೋಡ್ ಆಟದ ಮೈದಾನ
ನ ಅಸ್ತಿತ್ವದ ಬಗ್ಗೆ ಎಷ್ಟು ಡೆವಲಪರ್ಗಳಿಗೆ ತಿಳಿದಿಲ್ಲ ಎಂದು ನನಗೆ ಆಶ್ಚರ್ಯವಾಯಿತು. ನೀವು ಪಡೆಯುತ್ತಿರುವಿರಿ ಪೂರ್ಣ ಪ್ರವೇಶಅವರ API ಗೆ, ಮತ್ತು ಅದೇ ವಿಂಡೋದಲ್ಲಿ ನೀವು ನಿಮ್ಮ ಎಲ್ಲಾ ಕೋಡ್ಗಳನ್ನು ಡೀಬಗ್ ಮಾಡಬಹುದು.

API ಮೂಲಕ, ನನ್ನ ಪ್ರಕಾರ ನೀವು Google ನ ಅತಿದೊಡ್ಡ ಉತ್ಪನ್ನಗಳಿಂದ ಡೇಟಾವನ್ನು ಎಳೆಯಬಹುದು: ಬ್ಲಾಗರ್ನಿಂದ ಪೋಸ್ಟ್ಗಳು, ಲ್ಯಾಂಡ್ಮಾರ್ಕ್ಗಳು ಗೂಗಲ್ ನಕ್ಷೆಗಳುಮತ್ತು ನೇರವಾಗಿ YouTube ನಿಂದ ವೀಡಿಯೊಗಳು. ನೀವು ವಿವಿಧ ಆಯ್ಕೆಗಳನ್ನು ಕ್ಲಿಕ್ ಮಾಡಿದಾಗ, ವಿಂಡೋದಲ್ಲಿ ಡೇಟಾ ಮುನ್ನೋಟಸಹ ನವೀಕರಿಸಲಾಗಿದೆ.

ಈ ಉಪಕರಣವನ್ನು ಸಂಪನ್ಮೂಲವಾಗಿ ಮಾತ್ರ ಇರಿಸಿಕೊಳ್ಳಲು ನಾನು ಸಲಹೆ ನೀಡುತ್ತೇನೆ, ಏಕೆಂದರೆ ನೀವು ಬರೆಯುವ ಎಲ್ಲದಕ್ಕೂ ಇದು ಸೂಕ್ತವಲ್ಲ. ಆದಾಗ್ಯೂ, Google ಅನೇಕ ಮೂಲ ಕೋಡ್ ಡೇಟಾ API ಗಳನ್ನು ಹೊಂದಿರುವ ದೊಡ್ಡ ಕಂಪನಿಯಾಗಿದೆ. ನಿಮಗೆ ಎಂದಾದರೂ YouTube ನಿಂದ ವಸ್ತು ಅಗತ್ಯವಿದ್ದರೆ ಅಥವಾ ಗೂಗಲ್ ಸರ್ಚ್ ಇಂಜಿನ್, ಈ ಉಪಕರಣವು ಖಂಡಿತವಾಗಿಯೂ ಸೂಕ್ತವಾಗಿ ಬರುತ್ತದೆ.
9.IDEOne
- "ಆಳವಾದ" ಪ್ರೋಗ್ರಾಮಿಂಗ್ ಮತ್ತು ಸಾಫ್ಟ್ವೇರ್ ಅಭಿವೃದ್ಧಿಗೆ ಮತ್ತೊಂದು ಸಾಧನ. ಅವರ ಆನ್ಲೈನ್ ಎಡಿಟರ್ ಆಬ್ಜೆಕ್ಟಿವ್-ಸಿ, ಜಾವಾ, ಸಿ#, ವಿಬಿ.ನೆಟ್, ಎಸ್ಕ್ಯೂಎಲ್ ಮತ್ತು ಇತರ ಹಲವು ಪ್ರಮುಖ ಭಾಷೆಗಳಿಗೆ ಸಿಂಟ್ಯಾಕ್ಟಿಕ್ ಅಂಶಗಳನ್ನು ಹೈಲೈಟ್ ಮಾಡುವುದನ್ನು ಬೆಂಬಲಿಸುತ್ತದೆ. ಇತ್ಯಾದಿ

10.ವೈಪರ್7 ಕೋಡ್ಪ್ಯಾಡ್
, ಎಂದೂ ಕರೆಯಲ್ಪಡುವ ಈ ವೆಬ್ ಅಪ್ಲಿಕೇಶನ್ ಸೈಟ್ನಲ್ಲಿದೆ, ಅಲ್ಲಿ ಅದು ಅದೇ ಆನ್ಲೈನ್ ಸಂಪಾದಕಕ್ಕೆ ಮರುನಿರ್ದೇಶಿಸುತ್ತದೆ. PHP ಔಟ್ಪುಟ್ ವೇರಿಯೇಬಲ್ ಅನ್ನು ಡೀಬಗ್ ಮಾಡಲು ಅವರ ಪರಿಕರಗಳನ್ನು ಕಾನ್ಫಿಗರ್ ಮಾಡಲಾಗಿದೆ, ಇದು ನಿಮ್ಮ ಆಯ್ಕೆಯನ್ನು ಅವಲಂಬಿಸಿ PHP5 ಮತ್ತು PHP4 ನಡುವೆ ಬದಲಾಗಬಹುದು.

ಖಾತೆಯನ್ನು ರಚಿಸುವ ಮೂಲಕ, ಕೋಡ್ಪ್ಯಾಡ್ ಅನ್ನು ವೈಯಕ್ತಿಕ ಶೇಖರಣಾ ವ್ಯವಸ್ಥೆಯಾಗಿ ಬಳಸಬಹುದು. ಇಲ್ಲಿ, ಇತರ ಆನ್ಲೈನ್ ಸಂಪಾದಕರಂತೆ, ನೀವು ಪ್ರತಿ ಪಿಎಚ್ಪಿ ಪ್ರಾಜೆಕ್ಟ್ಗೆ ಹೆಸರಿಸಬಹುದು ಮತ್ತು ಅದನ್ನು ಆನ್ಲೈನ್ನಲ್ಲಿ ಉಚಿತವಾಗಿ ಸಂಗ್ರಹಿಸಬಹುದು. ಈ ಕೋಡ್ ಎಡಿಟರ್ ವಿಭಿನ್ನವಾಗಿದೆ, ಬಳಕೆದಾರರು ತಮ್ಮ ಕಂಪ್ಯೂಟರ್ನಲ್ಲಿ ಯಾವುದೇ ಸಾಫ್ಟ್ವೇರ್ ಅನ್ನು ಸ್ಥಾಪಿಸುವ ಅಗತ್ಯವಿಲ್ಲ. ಪ್ರತಿ ಸ್ಕ್ರಿಪ್ಟ್ ಅನ್ನು ಅರ್ಥೈಸಿದಂತೆ, ಸಂಪಾದಕರು ಬ್ರೌಸರ್ ಕರೆ ಅಥವಾ ಪ್ರತಿಕ್ರಿಯೆ ಹೆಡರ್ಗಳಂತಹ ಹೆಚ್ಚುವರಿ ಮೆಟಾ ವಿವರಗಳನ್ನು ನೀಡುತ್ತಾರೆ.
11.JSLint
ಇದು ಸ್ವಲ್ಪ ವಿಚಿತ್ರವಾಗಿದೆ, ಆದರೆ ಕೋಡ್ ಸಂಪಾದಕವು ಸಂಪೂರ್ಣವಾಗಿ ಪ್ರಮಾಣಿತ ಯೋಜನೆಯ ಪ್ರಕಾರ ಕಾರ್ಯನಿರ್ವಹಿಸುತ್ತದೆ.

ನೀವು ಮೊದಲು ಈ ರೀತಿಯ ಟೆಂಪ್ಲೇಟ್ಗಳನ್ನು ಎದುರಿಸದಿದ್ದರೆ ನೀಡಲಾದ ಆಯ್ಕೆಗಳು ನಿಮ್ಮನ್ನು ಗೊಂದಲಗೊಳಿಸಬಹುದು. ನೀವು ನಿರ್ದಿಷ್ಟ ಕೌಶಲ್ಯವನ್ನು ಹೊಂದಿದ್ದರೆ, ನೀವು ತೆರೆದ ಮೂಲದೊಂದಿಗೆ ಕೆಲಸ ಮಾಡಬಹುದು. ಆದಾಗ್ಯೂ, ಅನೇಕ ಮೂಲ ಕೋಡ್ಗಳು ಸಿಂಟ್ಯಾಕ್ಸ್ ಹೈಲೈಟ್ ಮಾಡುವುದನ್ನು ಸಹ ಬೆಂಬಲಿಸುವುದಿಲ್ಲ, ಇದು ಅಂತಹ ವ್ಯಾಪಕ ಶ್ರೇಣಿಯ ಆಯ್ಕೆಗಳನ್ನು ನೀಡಿದ ಒಂದು ಸ್ಪಷ್ಟವಾದ ಲೋಪವಾಗಿದೆ. ನೀವು ಸ್ವಲ್ಪ ಉಚಿತ ಸಮಯವನ್ನು ಹೊಂದಿದ್ದರೆ ಅದನ್ನು ಪ್ರಯತ್ನಿಸಲು ನಾನು ಶಿಫಾರಸು ಮಾಡುತ್ತೇವೆ, ಆದರೆ ಇದು ನಿಮ್ಮ ನೆಚ್ಚಿನ ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಡೀಬಗ್ ಮಾಡುವ ಸಾಧನವಾಗುತ್ತದೆ ಎಂಬುದಕ್ಕೆ ಯಾವುದೇ ಗ್ಯಾರಂಟಿ ಇಲ್ಲ.
12.SQL ಫಿಡಲ್
ಸ್ವಲ್ಪ ಮುಂಚಿತವಾಗಿ ನಾವು jsFiddle ಎಂಬ ವೆಬ್ ಅಪ್ಲಿಕೇಶನ್ ಅನ್ನು ನೋಡಿದ್ದೇವೆ. ಈಗ ಅದನ್ನು ಹೊರತುಪಡಿಸಿ, ಅದೇ ಧಾಟಿಯಲ್ಲಿ ಕೆಲಸ ಮಾಡುವ ಬಗ್ಗೆ ಮಾತನಾಡಲು ಸಮಯ SQL ಡೇಟಾಬೇಸ್ಸಿಂಟ್ಯಾಕ್ಸ್ ಡೇಟಾ. ಡೇಟಾಬೇಸ್ ಕೋಡ್ ಅನ್ನು ಪರೀಕ್ಷಿಸಲು ನಾನು ಯೋಗ್ಯವಾದ ಪರ್ಯಾಯವನ್ನು ಕಂಡುಹಿಡಿಯುವಲ್ಲಿ ಯಶಸ್ವಿಯಾಗಿದ್ದೇನೆ.

ನಿಮ್ಮ SQL ಕೋಡ್ನಿಂದ ಎಲ್ಲಾ ಔಟ್ಪುಟ್ ಮಾಹಿತಿಯು ಸಂಪಾದಕರ ಅಡಿಯಲ್ಲಿ ಟೇಬಲ್ನಲ್ಲಿ ಗೋಚರಿಸುತ್ತದೆ. ಬಲಭಾಗದಲ್ಲಿ ಡೇಟಾವನ್ನು ಅನ್ವಯಿಸಲು ನೀವು ಹೊಸ ಕೋಡ್ ಅನ್ನು ಬರೆಯಬಹುದು ಮತ್ತು ಎಡಭಾಗದಲ್ಲಿ ರೇಖಾಚಿತ್ರವನ್ನು ರಚಿಸಬಹುದು. ಈ ಡೇಟಾಬೇಸ್ ಸ್ಕೀಮಾ ನಿಮ್ಮ ಪ್ರಸ್ತುತ ಡೇಟಾಬೇಸ್ ಅನ್ನು ರಫ್ತು ಮಾಡಲು ಮತ್ತು ಹೊಸ ಸರ್ವರ್ನಲ್ಲಿ ಎಲ್ಲವನ್ನೂ ಮರು-ಸ್ಥಾಪಿಸಲು ನೀವು ಉಳಿಸಬಹುದಾದ SQL ಕೋಡ್ ಆಗಿದೆ.
ನಿಮಗೆ ಡೇಟಾಬೇಸ್ಗಳು ಅಥವಾ SQL ಭಾಷೆಯ ಪರಿಚಯವಿಲ್ಲದಿದ್ದರೆ, ಈ ಅಪ್ಲಿಕೇಶನ್ ನಿಮಗೆ ಉಪಯುಕ್ತವಾಗುವುದಿಲ್ಲ. ಆದರೆ SQL ಬಗ್ಗೆ ಕಲಿಯಲು ಆಸಕ್ತಿ ಹೊಂದಿರುವ ಡೆವಲಪರ್ಗಳಿಗೆ, ಈ ಉಪಕರಣವು ಪರಿಪೂರ್ಣವಾಗಿದೆ!
13.Cloud9 IDE
ನನ್ನ ಅಭಿಪ್ರಾಯದಲ್ಲಿ, ಆಗಿದೆ ಅತ್ಯುತ್ತಮ ಸಂಪಾದಕನೆಟ್ವರ್ಕ್ನಲ್ಲಿ ಲಭ್ಯವಿರುವ ಎಲ್ಲಾ ಮೂಲಗಳಿಂದ. ಇದು ಕೇವಲ ಸಂಪಾದಕವಲ್ಲ, ಆದರೆ ಉಪಕರಣಗಳು ಮತ್ತು ಸಂಪನ್ಮೂಲಗಳ ಸಂಪೂರ್ಣ ವ್ಯವಸ್ಥೆಯಾಗಿದೆ; ಅವರ ಸರ್ವರ್ಗಳಲ್ಲಿ ನಿಮ್ಮ ಎಲ್ಲಾ ಮೂಲ ಕೋಡ್ ರೆಪೊಸಿಟರಿಗಳನ್ನು ನೀವು ಸಂಗ್ರಹಿಸಬಹುದು.

ಎಲ್ಲಾ ಸಮುದಾಯ ಯೋಜನೆಗಳಿಗೆ ನೋಂದಣಿ ಉಚಿತವಾಗಿದೆ. ಅಭಿವೃದ್ಧಿಯ ಮೊದಲು ನಿಮಗೆ ವೈಯಕ್ತಿಕ ಸ್ಥಳ ಬೇಕಾದರೆ, ತಿಂಗಳಿಗೆ $15 ಅಥವಾ ವರ್ಷಕ್ಕೆ $180 ವೆಚ್ಚವಾಗುತ್ತದೆ. ನೀವು ಆಯ್ಕೆ ಮಾಡುವ ಯಾರೊಂದಿಗಾದರೂ ನೀವು ಖಾಸಗಿ ಕೋಡ್ ರೆಪೊಸಿಟರಿಗಳನ್ನು ಹಂಚಿಕೊಳ್ಳಬಹುದು. ಈ ಆಯ್ಕೆಯು ಡೆವಲಪರ್ಗಳಿಗೆ ವಿವಿಧ ಯೋಜನೆಗಳಲ್ಲಿ ಸಹಯೋಗ ಮಾಡಲು ಅನುಮತಿಸುತ್ತದೆ.

ಪ್ರತಿ ಹೊಸ ಯೋಜನೆನೀವು ನಿಜವಾದ ಭೌತಿಕ ಫೈಲ್ಗಳನ್ನು ರಚಿಸಬಹುದಾದ ಸಬ್ಫೋಲ್ಡರ್ನಲ್ಲಿ ಸಂಗ್ರಹಿಸಲಾಗಿದೆ. HTMl, CSS, JS, PHP ಮತ್ತು ಕೋಡಿಂಗ್ಗೆ ಅಗತ್ಯವಿರುವ ಎಲ್ಲವೂ ನಿಮ್ಮ ಖಾತೆಯಲ್ಲಿರುತ್ತವೆ. ಕಾಲಾನಂತರದಲ್ಲಿ, ನೀವು ಈ ಫೈಲ್ಗಳನ್ನು ಸಂಪೂರ್ಣ ಯೋಜನೆಯಾಗಿ ಕಳುಹಿಸಲು ಅಥವಾ ಅವುಗಳನ್ನು ನಿಮ್ಮ ಕಂಪ್ಯೂಟರ್ಗೆ ಡೌನ್ಲೋಡ್ ಮಾಡಲು ಸಾಧ್ಯವಾಗುತ್ತದೆ.

Cloud9 ನೀಡುವ ಸಾಧ್ಯತೆಗಳ ವ್ಯಾಪ್ತಿಯು ತುಂಬಾ ವಿಸ್ತಾರವಾಗಿದೆ. ಉಚಿತ ಖಾತೆಯಲ್ಲಿ 10-15 ನಿಮಿಷಗಳ ಕಾಲ ಸುತ್ತಲೂ ನೋಡಲು ನಾನು ಶಿಫಾರಸು ಮಾಡುತ್ತೇವೆ ಮತ್ತು UI ಹೇಗೆ ಕಾರ್ಯನಿರ್ವಹಿಸುತ್ತದೆ ಎಂಬುದರ ಕುರಿತು ನೀವು ತಕ್ಷಣ ಪ್ರೀತಿಯಲ್ಲಿ ಬೀಳುತ್ತೀರಿ. ಕಂಪನಿಯು ಬೆಳೆಯುತ್ತಲೇ ಇದೆ, ಆದ್ದರಿಂದ ಮುಂದಿನ ಕೆಲವು ವರ್ಷಗಳಲ್ಲಿ ಹೊಸ ಉಪಯುಕ್ತ ಆಯ್ಕೆಗಳನ್ನು ಸೇರಿಸಲು ನಾನು ಭಾವಿಸುತ್ತೇನೆ.
14. ಕೋಡ್ ರನ್
- ಯಾವುದೇ ಡೈನಾಮಿಕ್ ವೆಬ್ ಅಪ್ಲಿಕೇಶನ್ಗಾಗಿ ಆನ್ಲೈನ್ ಸಂಪಾದಕ. ಪಠ್ಯ ಸಂಪಾದಕಮೈಕ್ರೋಸಾಫ್ಟ್ಗೆ ಹೋಲುತ್ತದೆ ವಿಷುಯಲ್ ಸ್ಟುಡಿಯೋ; ನೀವು ASP.NET ಗಾಗಿ C# ನಲ್ಲಿ ಸಹ ಕೋಡ್ ಮಾಡಬಹುದು. ಅವರ ಗ್ರಂಥಾಲಯಗಳು ಫೇಸ್ಬುಕ್ ಸಂಪರ್ಕ ಮತ್ತು ಸಿಲ್ವರ್ಲೈಟ್ನಂತಹ ಮೂರನೇ ವ್ಯಕ್ತಿಯ ಸಂಪನ್ಮೂಲಗಳನ್ನು ಒಳಗೊಂಡಿವೆ.

ಮೈಕ್ರೋಸಾಫ್ಟ್ ಆಧಾರಿತ ವೆಬ್ ಅಪ್ಲಿಕೇಶನ್ಗಳ ಜೊತೆಗೆ, ನೀವು ನೇರವಾಗಿ ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಅಥವಾ PHP ನಲ್ಲಿ ಕೋಡ್ ಮಾಡಬಹುದು. ಕೋಡ್ರನ್ನ ತತ್ವವು ವಿಷುಯಲ್ ಸ್ಟುಡಿಯೊದಿಂದ ಹೆಚ್ಚು ಭಿನ್ನವಾಗಿಲ್ಲ: ಹೊಸ ವೆಬ್ಸೈಟ್ ಪ್ರಾಜೆಕ್ಟ್ ಅನ್ನು ರಚಿಸುವುದು ಮತ್ತು ಕೆಲಸ ಮಾಡುವುದು ಪ್ರತ್ಯೇಕ ಕಡತಗಳು. ಪರದೆಯ ಕೆಳಭಾಗದಲ್ಲಿ ಕನ್ಸೋಲ್ ವಿಂಡೋದಿಂದ ಡೀಬಗ್ ಮಾಡುವ ಪರಿಕರಗಳು ಮತ್ತು ಫಲಿತಾಂಶಗಳಿವೆ.

ನಿಮಗೆ ವಿಷುಯಲ್ ಸ್ಟುಡಿಯೋದಲ್ಲಿ ಅನುಭವವಿದ್ದರೆ ಅನಿವಾರ್ಯ. ಇಂಟರ್ಫೇಸ್ ಬಹುತೇಕ ಒಂದೇ ಆಗಿರುತ್ತದೆ ಮತ್ತು ನೀವು ನಿಮ್ಮ ಕಂಪ್ಯೂಟರ್ಗೆ ಪ್ರಾಜೆಕ್ಟ್ ಫೈಲ್ಗಳನ್ನು ಡೌನ್ಲೋಡ್ ಮಾಡಬಹುದು/ಅಪ್ಲೋಡ್ ಮಾಡಬಹುದು. ಅನುಭವಿ ವೆಬ್ ಡೆವಲಪರ್ಗಳು ಗಮನಿಸಬಹುದಾದ ಮತ್ತೊಂದು ಸಾಧನ ಇದು.
15. ಕಂಪೈಲರ್
ಟೆಂಪ್ಲೇಟ್ ಟೆಂಪ್ಲೇಟ್ಗೆ ಹೋಲುತ್ತದೆ ವಿಂಡೋಸ್ ಅಪ್ಲಿಕೇಶನ್ಗಳು. ನೀವು ಕೆಲಸ ಮಾಡಬಹುದು ತೆರೆದ ದಾಖಲೆಗಳುಮತ್ತು ಪ್ರಯಾಣದಲ್ಲಿರುವಾಗ ಫೈಲ್ಗಳನ್ನು ಸಂಪಾದಿಸಿ. ಆದಾಗ್ಯೂ, ನೀವು ಹೊಸ ಯೋಜನೆಗಳನ್ನು ರಚಿಸಲು ಪ್ರಾರಂಭಿಸುವ ಮೊದಲು, ನೀವು ನೋಂದಾಯಿಸಿಕೊಳ್ಳಬೇಕು.

ಪುಟ ವಿನ್ಯಾಸವು ಸಾಮಾನ್ಯ ಡೆಸ್ಕ್ಟಾಪ್ ಅಪ್ಲಿಕೇಶನ್ ಅನ್ನು ಹೋಲುವುದರಿಂದ, ಆರಂಭಿಕರಿಗಾಗಿ ಸಹ ಕೆಲಸ ಮಾಡುವುದು ತುಂಬಾ ಸುಲಭ. ಉಪಕರಣಗಳು C++, C# ಮತ್ತು ಪ್ರೋಗ್ರಾಮಿಂಗ್ ತಂತ್ರಗಳನ್ನು ಬೆಂಬಲಿಸುತ್ತವೆ ವಿಷುಯಲ್ ಬೇಸಿಕ್. ಒಟ್ಟಾರೆಯಾಗಿ, ಕಂಪೈಲರ್ ಸೋರ್ಸ್ ಕೋಡ್ ಅನ್ನು ಪರೀಕ್ಷಿಸಲು ಮತ್ತು ಡೀಬಗ್ ಮಾಡಲು ಫಾಲ್ಬ್ಯಾಕ್ ಅಪ್ಲಿಕೇಶನ್ ಆಗಿರಬೇಕು.
ಅಂತಿಮವಾಗಿ
ಪರಸ್ಪರ ಸಂಪರ್ಕಗೊಂಡಿರುವ ಕಂಪ್ಯೂಟರ್ಗಳ ಸಂಖ್ಯೆಯು ಬೆಳೆಯುತ್ತಿದೆ, ಬ್ರೌಸರ್ನಲ್ಲಿ ಡೆವಲಪರ್ಗಳು ಒಟ್ಟಿಗೆ ಕೆಲಸ ಮಾಡಲು ಸುಲಭವಾಗುತ್ತದೆ. ಸ್ಥಳೀಯ ಅಪ್ಲಿಕೇಶನ್ಗಳ ಮೂಲಕ ಹೊಸ ತಂತ್ರಜ್ಞಾನಗಳು ಹೊರಹೊಮ್ಮುತ್ತಿವೆ ಮತ್ತು ಇದು ಎಷ್ಟು ದೂರ ಹೋಗುತ್ತದೆ ಎಂದು ಯಾರಿಗೆ ತಿಳಿದಿದೆ.
ನಮ್ಮ ಲೇಖನದಲ್ಲಿ ಪ್ರಸ್ತುತಪಡಿಸಲಾದ ಕೋಡ್ ಟೆಸ್ಟಿಂಗ್ ಪರಿಕರಗಳ ಸಂಗ್ರಹವು ನಿಮ್ಮನ್ನು ಯೋಚಿಸುವಂತೆ ಮಾಡಿದೆ ಎಂದು ನಾನು ಭಾವಿಸುತ್ತೇನೆ ಆಧುನಿಕ ಜಾಗಅಭಿವೃದ್ಧಿಗಾಗಿ. ಇತ್ತೀಚಿನ ದಿನಗಳಲ್ಲಿ, HTML/CSS ವೆಬ್ ಪ್ರಾಜೆಕ್ಟ್ ಅನ್ನು ಕೆಲವೇ ನಿಮಿಷಗಳಲ್ಲಿ ಸಂಪರ್ಕಿಸಲು ಮತ್ತು ಸಣ್ಣ ಡೆಮೊ ವೀಡಿಯೊವನ್ನು ಪಡೆಯಲು ಏನೂ ವೆಚ್ಚವಾಗುವುದಿಲ್ಲ. ಈ ಪರಿಕರಗಳು ಅಂತಿಮ ಉತ್ಪನ್ನವನ್ನು ರಚಿಸುವ ಪ್ರಕ್ರಿಯೆಯಲ್ಲಿ ನಿಮಗೆ ಸಹಾಯ ಮಾಡಲು ಮಾತ್ರ ಉದ್ದೇಶಿಸಲಾಗಿದೆ ಎಂಬುದನ್ನು ದಯವಿಟ್ಟು ಗಮನಿಸಿ.
