Kā ievietot tabulas failu html. Urālas Valsts pedagoģiskā universitāte
colspan tag - kolonnu apvienošanaVisizplatītākais sarežģītu struktūru tabulu lietojums ir tīmekļa lapu iezīmēšana. Skaties uz bildi:
Izrādās, ka pirmajā un trešajā rindā mums ir vajadzīga viena kolonna. Tas tiek panākts, izmantojot parametru colspan tagu
Piemēram,
Mūsu piemēram:
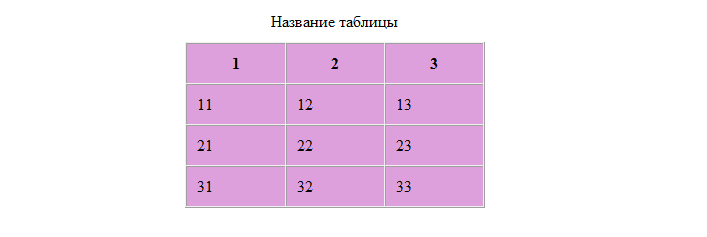
Dokumenta nosaukums
| vietnes galvene | |
| izvēlne | saturu |
| vietnes apakšā | |
Ņemiet vērā, ka pirmajā un trešajā rindā tagad ir viena kolonna.
Apskatīsim vēl vienu tīmekļa lapas iezīmēšanas piemēru:
| vietnes galvene | |||||
| izvēlne | izvēlne | izvēlne | izvēlne | izvēlne | izvēlne |
| ziņas | saturu | ||||
Skaitīt — cik rindu un kolonnu ir šajā tabulā? Lai to izdarītu, garīgi uzklājiet zīmējumam režģi. Tā rezultātā tiks izveidotas trīs rindas un sešas kolonnas.
Pirmā rinda sastāv no vienas kolonnas, kurā ir sešas kolonnas. Pierakstīsim šo:
Otrā rinda sastāv no sešām kolonnām:
Trešā rinda sastāv no divām kolonnām, no kurām pirmā ietver divas kolonnas, bet otrā - četras:
Tas nav tik grūti. Mēs vizuāli pārklājam režģi uz zīmējuma un rakstām rindas pa vienai no augšas uz leju, katrā aprakstot nepieciešamo kolonnu skaitu.
Rindu diapazona tags — rindu savienošana
Ko darīt, ja mums ir vajadzīgs šāds marķējums?
Lūdzu, ņemiet vērā, ka otrajā rindā mums ir tikai viena kolonna, jo pirmā kolonna stiepjas no pirmās rindas, vienkārši iekļaujot divas.
No pirmā acu uzmetiena tas var šķist sarežģīti, taču ar nelielu praksi jūs varēsit izveidot jebkuras sarežģītības tabulas.
Apskatīsim citu piemēru:
| cepure | izvēlne |
| saturu | |
| vietnes apakšā | |
Tātad pirmajā rindā mums ir divas kolonnas, un otrā kolonna savieno abas rindas. Pierakstīsim šo:
Otrā rinda ir viena kolonna (tikai tā, ka daļu no tās slēpj pirmās rindas otrā kolonna):
Visbeidzot, trešā rinda ir viena kolonna, kurā ir trīs kolonnas:
Izmantojot šīs divas iespējas rindu platums Un colspan Varat izveidot jebkuras sarežģītības tabulas. Prakse.
Saliktas tabulas
Kā norāda nosaukums, vienu tabulu var ievietot citā vai jebkurā kolonnā. Darīsim to, kā piemēru izmantojot mūsu pēdējo marķējumu.
Tātad mums ir šis kods.
09.11.2015
Sveiki visiem!
Turpināsim apgūt HTML pamatus. Šajā nodarbībā es jums pastāstīšu un parādīšu piemērus kā izveidot tabulu HTML. Mēs arī apskatīsim, kā iestatīt tabulas šūnu krāsu, kā centrēt tabulu, uzzināsim, kā izveidot tabulas apmali utt.
HTML tabulas bieži tiek izmantotas HTML, lai uzskaitītu kādu informāciju. Iepriekš tabulas tika izmantotas, lai izveidotu tīmekļa lapu ietvaru:

...bet tā jau ir pagātne, jo mūsdienās ir daudz efektīvāki veidi, kā izveidot karkasus vietnei ar . Es bieži izmantoju tabulu savā emuārā vai vietnē, piemēram, piemēram, .
Es domāju, ka jūs saprotat, kāpēc jums jāiemācās izveidot tabulu.
No kādiem galvenajiem tagiem ir tabula?
○ atzīme TABULA
Tas ir galvenais konteiners tabulas izveidei, kurā ir citi tabulas elementi, piemēram, kolonnas un rindas.
Noslēguma atzīme ir nepieciešama.
○ atzīme TR
Konteinera iekšpusē ……
rindas tiek novietotas:
Kolonnas tiek izveidotas, izmantojot tagu
Noslēguma atzīme ir nepieciešama.
Uzmanību: Nav iespējams izveidot tabulu, neizmantojot visus šos tagus.
Tagad mēģināsim izmantot teoriju un izveidot tabulu praksē.
Vingrinājums: izveidojiet vienas rindas tabulu ar trim kolonnām.
| rinda -1 / 1. kolonna | 2. kolonna | 3. kolonna |
Vingrinājums: izveidot tabulu no trim rindām un trim kolonnām.
| rinda -1 / 1. kolonna | 2. kolonna | 3. kolonna |
| rinda -2 / 1. kolonna | 2. kolonna | 3. kolonna |
| rinda -3 / 1. kolonna | 2. kolonna | 3. kolonna |
Vai jums viss ir skaidrs līdz šim brīdim? Kas nesaprot, paceliet roku! Jā, mēs visi saprotam, tāpēc turpināsim.
Tagad apskatīsim tabulas atribūtus.
*Atribūti
○ Tabulas robežas HTML
Lai tabula būtu redzama, dodieties uz tagu
Ja atribūta vērtība «
robeža»
“0”, apmale nebūs redzama, ja vien tā netiks pievienota atzīmei
Rezultāts: ○Kā apvienot šūnas tabulā Lai tabulā apvienotu šūnas, izmantojiet atribūtus "colspan" un "rindu diapazons" uz tagu <
td>
. Vērtībās norādiet, cik šūnu vēlaties sapludināt.
Rezultāts: Rezultāts: Sarežģītāks piemērs:
Rezultāts: ○ Kā palielināt atstarpi starp tabulas šūnām Lai palielinātu attālumu starp tekstu un šūnas apmali, pievienojiet atribūtu "šūnu polsterējums" lai atzīmētu
Atribūta “cellpadding” vērtībās norādiet atkāpes attālumu
Rezultāts: Lai palielinātu attālumu starp tabulas šūnām, izmantojiet atribūtu "šūnu atstarpe" lai atzīmētu
Atribūtu vērtībās "šūnu atstarpe" norādiet attālumu starp šūnām
Rezultāts: ○ Kā izveidot HTML tabulas fonu Lai izveidotu HTML tabulas fonu, izmantojiet tagu Rezultāts: ○ Kā ievietot attēlu HTML tabulā Lai ievietotu attēlu HTML tabulā, starp tagu
Rezultāts: Vērtības ir norādītas pikseļos (pikseļos) vai procentos (%) ○ Satura līdzināšana HTML tabulā Lai līdzinātu saturu HTML tabulā, izmantojiet tagu ievietošanai LĪDZINĀT– tabulas satura horizontālā izlīdzināšana. VALIGN– tabulas satura vertikālā izlīdzināšana.
Rezultāts: ○ Kā centrēt HTML tabulu Lai centrētu tabulu, jums ir jāietver tabula ar atzīmi
Rezultāts: Tagad mēs esam pabeiguši ar tabulām. Tagad jūs pats varat izveidot jebkuras sarežģītības tabulu. Piespraudiet šo nodarbību. Mēģiniet pats izveidot jebkuru tabulu. Iepriekšējais ieraksts Tabula ir datu kopums, kas sadalīts pa rindām un šūnām. Lielākajā daļā šūnu ir tabulas dati; citās ir rindu un kolonnu virsraksti, kas apraksta saturu. Lai izveidotu tabulu HTML dokumentā, izmantojiet tagu Tabulas izveide vienmēr sākas ar rindām, kuras tiek definētas, izmantojot tagu HTML ir divi dažādi tagi šūnu izveidei, no kuriem pirmais ir
HTML ir iespēja izveidot ligzdotas tabulas, tas ir, tabulas, kas atrodas citās tabulās. Lai izveidotu ligzdotu tabulu, jebkura taga iekšpusē ir jāievieto tās tabulas kods, kuru vēlaties padarīt ligzdotu Piemēram, ņemsim tabulu, kuru izveidojām iepriekš, un ievietojiet šo kodu otrās rindas otrajā šūnā:
L jebkura tabula HTML valodā ir rindu un kolonnu kopa, kuru krustpunktā atrodas šūnas. Tabulu izveide HTML valodā ir diezgan vienkārša, jums tikai jāiedomājas galīgais modelis. HTML valodā tabulas tiek izmantotas ne tikai datu prezentēšanai; tās var izmantot teksta bloku, attēlu u.c. ievietošanai. tīmekļa lapā, t.i. ar viņu palīdzību jūs varat izveidot pašas lapas izkārtojumu. Lai izveidotu tabulas HTML, elements tabula un visu kodu (tā saturs) tabulas atrodas starp tagiem
. Šī elementa atribūti nosaka vērtības visai tabulai: Uzrakstīsim parauga kodu tabulai ar zilu fonu, līnijas biezums 1px baltā krāsā, polsterējums šūnu iekšpusē un ārpusē 2px, platums 100% no lapas: bgcolor="blue" border="1" bordercolor="white" cellpadding="10"cellpacing="2" width="100%" > Katrā tabulā jābūt vismaz vienai rindai, to nosaka tagi
. Nākamajā piemērā mēs aplūkojam rindas pievienošanas piemēru: bgcolor="blue" border="1" bordercolor="white" cellpadding="10"cellpacing="2" width="100%" > Šūnas veido tabulas vertikālās kolonnas; tās apzīmē ar tagiem
. Pievienojiet šūnas mūsu tabulai: bgcolor="blue" border="1" bordercolor="white" cellpadding="10"cellpacing="2" width="100%" > Šūna Nr.1 Mēs redzēsim iegūto tabulu: Dažos gadījumos var būt nepieciešams izstiept vienu kolonnu vairākās rindās; šim nolūkam tiek izmantots atribūts rindu platums, kuras vērtība nosaka sapludināšanai nepieciešamo rindu skaitu. Apskatīsim piemēru: bgcolor="blue" border="1" bordercolor="white" cellpadding="10"cellpacing="2" width="100%" > rowspan="2" >Rinda Nr.1 un Nr.2 ir apvienotas Šūna Nr.3 3. rinda Pārlūkprogramma parādīs: Kolonnas tiek apvienotas, izmantojot to pašu principu, tikai izmantojot atribūtu colspan. Apskatīsim piemēru: bgcolor="blue" border="1" bordercolor="white" cellpadding="10"cellpacing="2" width="100%" > colspan="2" >Slejas Nr.1 un Nr.2 ir apvienotas Šūna Nr.1 Šūna Nr.4 Pārlūkprogramma parādīs: Atribūti colspan Un rindu platums var lietot vienlaicīgi. Pārlūkprogrammā tas izskatīsies šādi: Vai arī šādi: Pamēģini pats uzrakstīt kodu! Augstumu un platumu var iestatīt gan visai tabulai kopumā, gan atsevišķām rindām un kolonnām; tas tiek darīts, izmantojot jau pazīstamus atribūtus platums Un augstums, vērtības ir norādītas gan pikseļos, gan procentos. Tabulas horizontālo izlīdzinājumu nosaka atribūts izlīdzināt, nozīmes jums jau ir zināmas: pa kreisi, centrā, pa labi. Un, lai līdzinātu tekstu tabulas šūnās, horizontālās līdzināšanas atribūts izlīdzināt ir jāpiemēro katrai atzīmei td. CSS izmantošana to padara daudz vienkāršāku. Lai vertikāli izlīdzinātu šūnu saturu, izmantojiet atribūtu nelīdzens. Tam ir arī savas vērtības - vertikāla izlīdzināšana ar centru vidū, augšpusē tops un gar apakšu apakšā bāzes līnija (rinda, uz kuras atrodas pašreizējās rindas teksts). Fona attēlu vai krāsu var iestatīt arī visai tabulai vai atsevišķai šūnai, tas viss ir atkarīgs no tā, kādus mērķus jūs tiecaties. Attēlam to nosaka atribūts fons, kura vērtība norāda ceļu uz nepieciešamo grafisko failu. Krāsainam fonam - atribūts bgcolor, šeit vērtība ir krāsas nosaukums. Tas būtībā ir viss, kas jums nepieciešams sākuma līmenim. Sadaļas par tabulu veidošanu HTML valodā beigās jūsu pirmā iepazīšanās ar HTML valodu beidzas. Izmantojot tabulas HTML valodā Varat izveidot vienkāršas tīmekļa lapu veidnes, tāpēc iesaku izveidot savu pirmo pilno jau tūlīt. Pārklātais materiāls tam ir pilnīgi pietiekams. Uz priekšu uz hipertelpas iekarošanu! Tabula ir viens no galvenajiem tīmekļa lapu izveides rīkiem. Neizmantojot CSS, tikai izmantojot tabulas, jūs varat izveidot lapas ar sarežģītu dizainu. Ja esi pabeidzis nodarbību ciklu Mājas lapas veidošana – pirmie soļi, tad saproti, par ko ir runa. Jebkura tabula ir rindu un kolonnu kopa, kuras krustpunktā atrodas šūnas. Piemēram: Apskatīsim tabulu no HTML viedokļa: Rezultāts: Kā redzat, tas nesanāca ļoti skaisti, mēs to izrotāsim. Šim nolūkam tag Rezultāts: Tas ir labāk, bet mūsu tabula ir piespiesta pie loga kreisās malas, tāpat kā teksts tajā. Novērsīsim to, pievienojot vēl trīs parametrus: Rezultāts: Lūdzu, ņemiet vērā, ka tabulai ir dubultās apmales. Ja norādāt šūnu atstarpe = "0", tad robežas iegūs parastajā formā: Kopumā par robežām ir atbildīgi divi parametri: Rezultāts: Tabulas tiek veidotas pēc rindas. Tāpēc rindā (tr) norādītie parametri paplašina savu ietekmi uz visām rindas šūnām (td). Virknēm var būt trīs parametri: Rezultāts: Jāņem vērā, ka neiestatot platumu un augstumu, tabula tiks veidota atbilstoši saturam (tā tas bija iepriekšējos piemēros). Šī nodarbība ir beigusies, trenējies tabulu veidošanā un projektēšanā, šīs prasmes tev būs nepieciešamas nākamajā nodarbībā, kur veidosim sarežģītu struktūru tabulas.
attiecas atribūts "robeža
»
.
atribūts "robeža", arī apmale tabulā nebūs redzama.
rinda -1 / 1. kolonna
2. kolonna
3. kolonna
1. rinda 1. kolonna
2. rinda 1. kolonna
2. rinda 2. kolonna
1. rinda 1. kolonna
1. rinda 2. kolonna
2. rinda 1. kolonna
rinda -1 / 1. kolonna
2. kolonna
3. kolonna
rinda -2 / 1. kolonna
2. kolonna
3. kolonna
4. kolonna
1. rinda 1. kolonna
2. kolonna
1. rinda 1. kolonna
2. kolonna
Un
šādi atribūti:
rinda -1 / 1. kolonna
2. kolonna
3. kolonna
rinda -2 / 1. kolonna
2. kolonna
3. kolonna
4. kolonna
ievietot tagu
.

1. rindas šūna 1
2. šūna

atribūts "izlīdzināt" Un "valign"
:
Vērtības:
Vērtības:tekstu
noklusējuma šūna
Izlīdziniet saturu horizontāli gar labo malu, vertikāli - nospiediet to apakšā
Izlīdziniet saturu horizontāli gar kreiso malu, vertikāli - nospiediet to uz augšu
Izlīdziniet saturu horizontāli centrā, vertikāli - nospiediet tos vidū
rinda -1 / 1. kolonna
2. kolonna
3. kolonna
Papildu un galvenie tagi tabulai
1. nosaukums
2. nosaukums
1
2
Ar nepacietību gaidīšu jūs nākamajā nodarbībā. Abonējiet mana emuāra atjauninājumus.
Nākamais ieraksts , tas apzīmē konteineru, kurā ir viss tabulas saturs.
, katra rinda savukārt sastāv no šūnām. Tag var saturēt tikai tagus šūnu izveidei.
, tas izveido regulāras datu šūnas. Pēc noklusējuma atzīmējiet saturu izlīdzināts pa kreisi. Otrais tags šūnu izveidei ir tags , tas ļauj definēt šūnas, kurās ir kolonnu vai rindu virsraksti, šādu šūnu saturs tiek parādīts treknrakstā un līdzināts centrā. Tagi Un var ietvert jebkurus HTML elementus, kas ir pieejami lietošanai dokumenta pamattekstā.
Izmēģiniet »Pirmais tituls Otrais tituls 1. rinda, 1. šūna 1. rinda, 2. šūna 2. rinda, 1. šūna 2. rinda, 2. šūna Tabula tabulā
.
Pirmais tituls Otrais tituls 1. rinda, 1. šūna 1. rinda, 2. šūna 2. rinda, 1. šūna
2. rinda, 2. šūna
Pirmais tituls Otrais tituls 1. rinda, 1. šūna 1. rinda, 2. šūna 2. rinda, 1. šūna 2. rinda, 2. šūna TABLE elements, izveido tabulu
Pievienojiet rindiņu
Šūnu pievienošana
Šūna Nr.2
Šūna Nr.3Virkņu savienošana
Šūna Nr.1
Šūna Nr.2
Šūna Nr.4
Šūna Nr.5
Šūna Nr.6Rindas #1 un #2 ir apvienotas
Šūna Nr.1
Šūna Nr.2
Šūna Nr.3
Šūna Nr.4
3. rinda
Šūna Nr.5
Šūna Nr.6
Kolonnu sapludināšana
3. kolonna
Šūna Nr.2
Šūna Nr.3
Šūna Nr.5
Šūna Nr.6Tabulas izmēri un izlīdzināšana
Tabulas fons
Beidzot
/
Bez kā nevar izveidot vietni:
∼
∼
Izveidosim tabulu, kurā kā saturu norādām rindu un kolonnu numuru krustpunktu:
,
,
,
. HTML tabulas parametri: atkāpe, platums, fona krāsa, rāmis
Ir vairāki parametri:
Piemērosim šos parametrus:
Piemērosim šos parametrus: Rezultāts:

Izmantojot šos parametrus, jūs varat iestatīt robežas tā, kā vēlaties. Šeit mēs sniegsim tikai vienu piemēru, eksperimentējiet ar tiem visiem pats.  Jāņem vērā, ka dažādās pārlūkprogrammās apmales tiek attēlotas nedaudz atšķirīgi.
Jāņem vērā, ka dažādās pārlūkprogrammās apmales tiek attēlotas nedaudz atšķirīgi.HTML tagi tr un td
Apskatīsim piemēru:
Piemēram, pievienosim savam kodam tagos
šos parametrus 1
2
3

