Хүснэгтийн файлыг html дээр хэрхэн оруулах вэ. Уралын улсын багшийн их сургууль
colspan шошго - багануудыг нэгтгэхНарийн төвөгтэй бүтэцтэй хүснэгтүүдийн хамгийн түгээмэл хэрэглээ бол вэб хуудасны тэмдэглэгээ юм. Зураг луу хар:
Бидэнд тус бүр нэг баганатай байхын тулд эхний болон гурав дахь мөр хэрэгтэй болж байна. Үүнийг параметрийг ашиглан хийдэг колспаншошго
Жишээлбэл,
Бидний жишээн дээр:
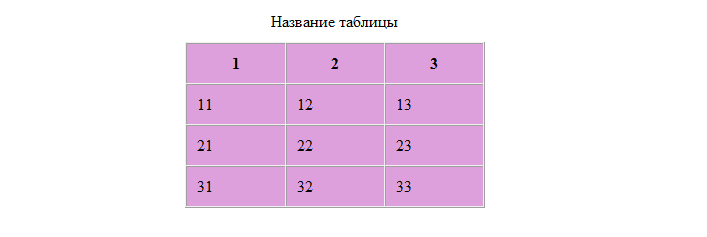
Баримт бичгийн гарчиг
| сайтын толгой хэсэг | |
| цэс | агуулга |
| сайтын доод талд | |
Эхний болон гурав дахь мөрөнд тус бүр нэг багана байгааг анхаарна уу.
Вэб хуудасны тэмдэглэгээний өөр жишээг харцгаая:
| сайтын толгой хэсэг | |||||
| цэс | цэс | цэс | цэс | цэс | цэс |
| мэдээ | агуулга | ||||
Тоолох - энэ хүснэгтэд хэдэн мөр, багана байна вэ? Үүнийг хийхийн тулд зурган дээр торыг оюун ухаанаараа түрхээрэй. Үүний үр дүнд гурван мөр, зургаан багана гарч ирнэ.
Эхний мөр нь зургаан багана агуулсан нэг баганаас бүрдэнэ. Үүнийг бичье:
Хоёр дахь мөр нь зургаан баганаас бүрдэнэ.
Гурав дахь мөр нь хоёр баганаас бүрдэх ба эхнийх нь хоёр багана, хоёр дахь дөрвөн багана:
Энэ тийм ч хэцүү биш. Бид зурган дээрх торыг нүдээр бүрхэж, мөрүүдийг нэг нэгээр нь дээрээс доош нь бичиж, тус бүр дэх шаардлагатай тооны багануудыг дүрсэлдэг.
Rowspan шошго - мөрүүдийг нэгтгэх
Хэрэв бидэнд ийм тэмдэглэгээ хэрэгтэй бол яах вэ?
Хоёрдахь эгнээнд бид зөвхөн нэг баганатай байгааг анхаарна уу, учир нь Эхний багана нь эхний эгнээнээс хоёрыг багтаасан болно.
Эхлээд харахад энэ нь хэцүү мэт санагдаж болох ч бага зэрэг дасгал хийснээр та ямар ч нарийн төвөгтэй хүснэгтүүдийг үүсгэх боломжтой болно.
Өөр нэг жишээг харцгаая:
| малгай | цэс |
| агуулга | |
| сайтын доод талд | |
Тиймээс эхний эгнээнд бид хоёр баганатай, хоёр дахь багана нь хоёр мөрийг нэгтгэдэг. Үүнийг бичье:
Хоёр дахь мөр нь нэг багана (энэ нь зөвхөн нэг хэсэг нь эхний эгнээний хоёр дахь баганад нуугдаж байна):
Эцэст нь, гурав дахь мөр нь гурван багана агуулсан нэг багана юм:
Эдгээр хоёр сонголтыг ашиглаж байна эгнээний зайТэгээд колспанТа ямар ч төвөгтэй хүснэгт үүсгэж болно. Дасгал хийх.
Оруулсан хүснэгтүүд
Нэрнээс нь харахад нэг хүснэгтийг нөгөө хүснэгтэд эсвэл аль ч баганын дотор байрлуулж болно. Үүнийг жишээ болгон сүүлийн тэмдэглэгээг ашиглан хийцгээе.
Тиймээс бидэнд энэ код байна.
09.11.2015
Сайн уу!
HTML хэлний үндсийг үргэлжлүүлэн сурцгаая. Энэ хичээл дээр би танд хэлж, жишээ үзүүлэх болно HTML дээр хэрхэн хүснэгт хийх. Мөн бид хүснэгтийн нүднүүдийн өнгийг хэрхэн тохируулах, хүснэгтийг хэрхэн голлуулах, хүснэгтийн хүрээг хэрхэн хийх гэх мэтийг үзэх болно.
HTML хүснэгтийг ихэвчлэн HTML хэл дээр зарим мэдээллийг жагсаахад ашигладаг. Өмнө нь хүснэгтүүдийг вэб хуудасны хүрээг бий болгоход ашигладаг байсан.

... гэхдээ энэ нь аль хэдийн өнгөрсөн зүйл болсон, учир нь өнөө үед -тэй вэб сайтад зориулж утас рам үүсгэх илүү үр дүнтэй аргууд байдаг. Би блог эсвэл вэбсайт дээрээ хүснэгтийг ихэвчлэн ашигладаг, жишээ нь .
Та яагаад хүснэгт үүсгэж сурах хэрэгтэйг ойлгосон гэж бодож байна.
Хүснэгт ямар үндсэн шошгуудаас бүрдэх вэ?
○ шошго ХҮСНЭГТ
Энэ нь багана, мөр зэрэг хүснэгтийн бусад элементүүдийг агуулсан хүснэгт үүсгэх үндсэн сав юм.
Хаалтын шошго шаардлагатай.
○ шошго ТР
Савны дотор ……
мөрүүдийг байрлуулсан:
Багана нь шошго ашиглан үүсгэгддэг
Хаалтын шошго шаардлагатай.
Анхаар:Эдгээр бүх шошгыг ашиглахгүйгээр хүснэгт үүсгэх боломжгүй юм.
Одоо онолыг ашиглаж, практик дээр хүснэгт үүсгэхийг хичээцгээе.
Дасгал:гурван багана бүхий нэг мөр хүснэгт үүсгэх.
| мөр -1 / багана 1 | багана 2 | багана 3 |
Дасгал:гурван мөр, гурван баганаас бүрдсэн хүснэгт үүсгэх.
| мөр -1 / багана 1 | багана 2 | багана 3 |
| мөр -2 / багана 1 | багана 2 | багана 3 |
| мөр -3 / багана 1 | багана 2 | багана 3 |
Энэ хүртэл танд бүх зүйл тодорхой байна уу? Хэн ойлгохгүй байна, гараа өргө! Тийм ээ, бид бүгд ойлгож байгаа тул цаашаа явцгаая.
Одоо хүснэгтийн шинж чанаруудыг харцгаая.
*Атрибутууд
○ HTML дээрх хүснэгтийн хүрээ
Хүснэгтийг харагдуулахын тулд шошго руу очно уу
Хэрэв шинж чанарын утга «
хил»
"0" тэмдэг дээр нэмэхгүй бол хүрээ харагдахгүй
Үр дүн: ○Хүснэгт дэх нүднүүдийг хэрхэн нэгтгэх вэ Хүснэгтийн нүдийг нэгтгэхийн тулд шинж чанаруудыг ашиглана уу "колспан"болон "rowspan"-ыг шошго руу оруулна <
td>
. Утгад хэдэн нүдийг нэгтгэхийг хүсч байгаагаа зааж өгнө үү.
Үр дүн: Үр дүн: Илүү төвөгтэй жишээ:
Үр дүн: ○ Хүснэгтийн нүднүүдийн хоорондох зайг хэрхэн нэмэгдүүлэх вэ Текст болон нүдний хүрээ хоорондын зайг нэмэгдүүлэхийн тулд атрибут нэмнэ үү "эсийн дэвсгэр"шошголох
"Cellpadding" шинж чанарын утгуудад доголын зайг зааж өгнө үү
Үр дүн: Хүснэгтийн нүднүүдийн хоорондох зайг нэмэгдүүлэхийн тулд атрибутыг ашиглана уу "эсийн зай"шошголох
Атрибутын утгуудад "эсийн зай"нүд хоорондын зайг зааж өгнө
Үр дүн: ○ HTML хүснэгтийн дэвсгэрийг хэрхэн хийх вэ HTML хүснэгтийн дэвсгэр болгохын тулд to tag-г ашиглана уу Үр дүн: ○ HTML хүснэгтэд хэрхэн зураг оруулах вэ HTML хүснэгтэд дүрс оруулахын тулд тагийн хооронд
Үр дүн: Утгыг пиксел (px) эсвэл хувиар (%)-аар зааж өгсөн болно. ○ HTML хүснэгтийн агуулгыг зэрэгцүүлэх HTML хүснэгтийн агуулгыг зэрэгцүүлэхийн тулд to tag-г ашиглана уу ДАГУУЛАХ– Хүснэгт дэх агуулгын хэвтээ байрлал. VALIGN– Хүснэгт дэх агуулгын босоо байрлал.
Үр дүн: ○ HTML хүснэгтийг хэрхэн голлуулах вэ Хүснэгтийг голлуулахын тулд та ширээг шошгоор боох хэрэгтэй
Үр дүн: Одоо бид ширээгээ засаж дууслаа. Та одоо ямар ч төвөгтэй хүснэгтийг өөрөө үүсгэж болно. Энэ хичээлийг тогтооно уу. Өөрөө ямар ч хүснэгт үүсгэж үзээрэй. Өмнөх нийтлэл Хүснэгт нь мөр, нүднүүдэд хуваарилагдсан мэдээллийн цуглуулга юм. Ихэнх нүднүүд нь хүснэгтийн өгөгдлийг агуулдаг; бусад нь агуулгыг дүрсэлсэн мөр, баганын гарчиг агуулдаг. HTML баримт бичигт хүснэгт үүсгэхийн тулд тагийг ашиглана уу Хүснэгт үүсгэх нь үргэлж шошгыг ашиглан тодорхойлсон мөрүүдээс эхэлдэг HTML дээр нүд үүсгэх хоёр өөр шошго байдаг бөгөөд эхнийх нь
HTML нь үүрлэсэн хүснэгтүүд, өөрөөр хэлбэл бусад хүснэгтүүдийн дотор байрлах хүснэгтүүдийг үүсгэх чадвартай. Хүснэгт оруулахын тулд та ямар ч шошгон дотор оруулах хүснэгтийнхээ кодыг байрлуулах хэрэгтэй. Жишээлбэл, бидний өмнө нь үүсгэсэн хүснэгтийг авч, энэ кодыг хоёр дахь эгнээний хоёр дахь нүдэнд байрлуулцгаая.
L ямар ч HTML дээрх хүснэгтЭнэ нь огтлолцол дээр нь нүднүүд байгаа мөр, баганын багц юм. HTML дээр хүснэгт үүсгэх нь маш энгийн бөгөөд та эцсийн загварыг төсөөлөхөд л хангалттай. HTML-д хүснэгтүүд нь зөвхөн өгөгдлийг харуулахад ашиглагддаггүй, тэдгээрийг текст блок, зураг гэх мэтийг байрлуулахад ашиглаж болно. вэб хуудсан дээр, өөрөөр хэлбэл. Тэдгээрийн тусламжтайгаар та хуудасны байршлыг өөрөө үүсгэж болно. HTML дээр хүснэгт үүсгэхийн тулд элемент ширээ, мөн бүх код (түүний агуулга)Хүснэгтүүд хаягуудын хооронд байрладаг
. Энэ элементийн шинж чанарууд нь бүх хүснэгтийн утгыг тогтоодог. Бид цэнхэр дэвсгэртэй, 1px цагаан шугамын зузаантай, нүднүүдийн дотор болон гадна талд 2px, хуудасны 100% өргөнтэй хүснэгтийн жишээ код бичиж байна. bgcolor = "цэнхэр" хүрээ = "1" хилийн өнгө = "цагаан" үүрний дэвсгэр = "10" эсийн зай = "2" өргөн = "100%" > Хүснэгт бүр дор хаяж нэг мөртэй байх ёстой бөгөөд үүнийг хаягаар зааж өгсөн болно
. Дараах жишээнд бид мөр нэмэх жишээг харж байна. bgcolor = "цэнхэр" хүрээ = "1" хилийн өнгө = "цагаан" үүрний дэвсгэр = "10" эсийн зай = "2" өргөн = "100%" > Нүднүүд нь хүснэгтийн босоо багана үүсгэдэг;
. Хүснэгтэнд нүд нэмэх: bgcolor = "цэнхэр" хүрээ = "1" хилийн өнгө = "цагаан" үүрний дэвсгэр = "10" эсийн зай = "2" өргөн = "100%" > 1-р нүд Бид үр дүнгийн хүснэгтийг харах болно: Зарим тохиолдолд энэ нь нэг баганыг хэд хэдэн мөрөнд сунгах шаардлагатай байж болох бөгөөд энэ нь атрибутыг ашигладаг эгнээний зай, утга нь нэгтгэхэд шаардлагатай мөрийн тоог тодорхойлдог. Нэг жишээг харцгаая: bgcolor = "цэнхэр" хүрээ = "1" хилийн өнгө = "цагаан" үүрний дэвсгэр = "10" эсийн зай = "2" өргөн = "100%" > rowspan="2" >1 ба 2-р мөрүүдийг нэгтгэсэн 3-р нүд 3-р мөр Хөтөч харуулах болно: Багануудыг зөвхөн шинж чанарыг ашиглан ижил зарчмаар нэгтгэдэг колспан. Нэг жишээг харцгаая: bgcolor = "цэнхэр" хүрээ = "1" хилийн өнгө = "цагаан" үүрний дэвсгэр = "10" эсийн зай = "2" өргөн = "100%" > colspan="2" >1 ба 2 дугаар багануудыг нэгтгэсэн 1-р нүд 4-р нүд Хөтөч харуулах болно: Атрибутууд колспанТэгээд эгнээний зайнэгэн зэрэг ашиглаж болно. Хөтөч дээр энэ нь иймэрхүү харагдах болно: Эсвэл иймэрхүү: Кодоо өөрөө бичиж үзээрэй! Өндөр ба өргөнийг бүхэлд нь хүснэгтэд болон тусдаа мөр, баганын хувьд аль хэдийн танил болсон шинж чанаруудыг ашиглан тохируулж болно өргөнТэгээд өндөр, утгуудыг пиксел болон хувиар хоёуланг нь зааж өгсөн болно. Хүснэгтийн хэвтээ байрлалыг атрибутаар тодорхойлно тэгшлэх, утга нь танд аль хэдийн танил болсон: зүүн, төв, баруун. Хүснэгтийн нүдн дэх текстийг зэрэгцүүлэхийн тулд хэвтээ зэрэглэлийн шинж чанар тэгшлэхшошго бүрт хэрэглэх ёстой td. CSS ашиглах нь үүнийг илүү хялбар болгодог. Нүдний агуулгыг босоо байдлаар зэрэгцүүлэхийн тулд атрибутыг ашиглана уу шударга. Энэ нь бас өөрийн гэсэн утгатай - төв рүү босоо байрлалтай дунд, оргилд дээдба ёроолын дагуу доодсуурь (одоогийн мөрийн текст байрлах мөр). Арын дэвсгэр зураг эсвэл өнгийг бүхэлд нь хүснэгтэд эсвэл тусдаа нүдэнд тохируулж болно, энэ нь таны зорьж буй зорилгоос хамаарна. Энэ нь зургийн хувьд - шинж чанараар тохируулагдсан дэвсгэр, утга нь шаардлагатай график файлын замыг зааж өгдөг. Өнгөт дэвсгэрийн хувьд - шинж чанар bgcolor, энд утга нь өнгөний нэр юм. Энэ бол үндсэн түвшинд танд хэрэгтэй зүйл юм. HTML хэлээр хүснэгт бүтээх хэсгийн төгсгөлд таны HTML хэлтэй анхны танилцах үе дуусна. Ашиглах замаар HTML дээрх хүснэгтүүдТа энгийн вэб хуудасны загваруудыг үүсгэж болох тул би танд яг одоо анхны бүрэн хэмжээний загвараа хийхийг санал болгож байна. Үүнд хамрагдсан материал хангалттай. Хэт сансар огторгуйн байлдан дагуулал руу урагшлаарай! Хүснэгт нь вэб хуудас үүсгэх гол хэрэгслүүдийн нэг юм. CSS ашиглахгүйгээр зөвхөн хүснэгтүүдийг ашиглан нарийн төвөгтэй дизайнтай хуудсыг үүсгэж болно. Хэрэв та вэбсайт хийх цуврал хичээлүүдийг дуусгасан бол эхний алхамууд, дараа нь та бидний юу ярьж байгааг ойлгож байна. Аливаа хүснэгт нь мөр, баганын багц бөгөөд тэдгээрийн уулзвар дээр нүднүүд байдаг. Жишээлбэл: Хүснэгтийг HTML өнцгөөс харцгаая: Үр дүн: Таны харж байгаагаар энэ нь тийм ч сайхан болоогүй, бид үүнийг чимэглэх болно. Энэ зорилгоор шошго Үр дүн: Энэ нь илүү дээр юм, гэхдээ бидний хүснэгт нь цонхны зүүн ирмэг дээр дарагдсан, дотор нь текст байдаг. Гурван параметр нэмж үүнийг засъя: Үр дүн: Хүснэгт нь давхар хүрээтэй гэдгийг анхаарна уу. Хэрэв та зааж өгвөл эсийн зай = "0", дараа нь хил хязгаар нь ердийн хэлбэрийг авна: Ерөнхийдөө хоёр параметр нь хил хязгаарыг хариуцдаг. Үр дүн: Хүснэгтүүд нь эгнээ эгнээ үүсгэдэг. Тиймээс (tr) мөрөнд заасан параметрүүд нь шугамын бүх нүдэнд (td) нөлөөлнө. Мөр нь гурван параметртэй байж болно: Үр дүн: Хэрэв та өргөн, өндрийг тохируулаагүй бол агуулгын дагуу хүснэгт үүсэх болно гэдгийг тэмдэглэх нь зүйтэй (өмнөх жишээнүүдэд ийм тохиолдол байсан). Энэ хичээл дууслаа, хүснэгт үүсгэх, дизайн хийх дадлага хий, та дараагийн хичээл дээр эдгээр ур чадвар хэрэгтэй болно, бид нарийн төвөгтэй бүтэцтэй хүснэгтүүдийг бүтээх болно.
хамаарна шинж чанар "хил
»
.
шинж чанар "хил", хүснэгтийн хүрээ нь мөн харагдахгүй.
мөр -1 / багана 1
багана 2
багана 3
мөр 1 багана 1
2-р мөр багана 1
мөр 2 багана 2
мөр 1 багана 1
мөр 1 багана 2
2-р мөр багана 1
мөр -1 / багана 1
багана 2
багана 3
мөр -2 / багана 1
багана 2
багана 3
багана 4
мөр 1 багана 1
багана 2
мөр 1 багана 1
багана 2
Тэгээд
дараах шинж чанарууд:
мөр -1 / багана 1
багана 2
багана 3
мөр -2 / багана 1
багана 2
багана 3
багана 4
шошго оруулах
.

1 мөр 1 нүд
нүд 2

шинж чанар "зохицуулах"Тэгээд "valign"
:
Утга:
Утга:текст
анхдагч нүд
Агуулгыг баруун ирмэгийн дагуу хэвтээ, босоо байдлаар тэгшлээрэй - доод тал руу нь дар
Контентыг зүүн ирмэгийн дагуу хэвтээ, босоо байдлаар тэгшлээрэй - дээд талд нь дар
Агуулгыг төв хэсэгт хэвтээ, босоо байдлаар тэгшлээрэй - дундуур нь дар
мөр -1 / багана 1
багана 2
багана 3
Хүснэгтийн нэмэлт ба үндсэн шошго
Гарчиг 1
Гарчиг 2
1
2
Дараагийн хичээл дээр тантай уулзахыг тэсэн ядан хүлээж байна. Миний блогын шинэчлэлтүүдэд бүртгүүлээрэй.
Дараагийн оруулга , энэ нь хүснэгтийн бүх агуулгыг агуулсан савыг илэрхийлнэ.
, эгнээ бүр нь эргээд нүднүүдээс бүрдэнэ. Tag зөвхөн нүд үүсгэх шошго агуулж болно.
, энэ нь ердийн мэдээллийн нүдийг үүсгэдэг. Анхдагчаар контентыг шошго зүүн талд зэрэгцүүлсэн. Нүд үүсгэх хоёр дахь шошго нь шошго юм , энэ нь багана эсвэл мөрийн гарчиг агуулсан нүднүүдийг тодорхойлох боломжийг олгодог бөгөөд ийм нүднүүдийн агуулгыг тод текстээр харуулж, төвд зэрэгцүүлэн байрлуулна. Шошго Тэгээд баримт бичгийн үндсэн хэсэгт ашиглах боломжтой аливаа HTML элементийг агуулж болно.
Оролдоод үз »Анхны гарчиг Хоёр дахь цол мөр 1, нүд 1 мөр 1, нүд 2 мөр 2, нүд 1 мөр 2, нүд 2 Хүснэгт доторх хүснэгт
.
Анхны гарчиг Хоёр дахь цол мөр 1, нүд 1 мөр 1, нүд 2 мөр 2, нүд 1
мөр 2, нүд 2
Анхны гарчиг Хоёр дахь цол мөр 1, нүд 1 мөр 1, нүд 2 мөр 2, нүд 1 мөр 2, нүд 2 TABLE элемент, хүснэгт үүсгэ
Мөр нэмэх
Нүд нэмж байна
2-р нүд
3-р нүдХолбогч мөрүүд
1-р нүд
2-р нүд
4-р нүд
5-р нүд
6-р үүр#1 ба #2 мөрүүдийг нэгтгэсэн
1-р нүд
2-р нүд
3-р нүд
4-р нүд
3-р мөр
5-р нүд
6-р үүр
Багануудыг нэгтгэх
3-р багана
2-р нүд
3-р нүд
5-р нүд
6-р үүрХүснэгтийн хэмжээс ба тохируулга
Хүснэгтийн дэвсгэр
Эцэст нь
/
Та юугүйгээр вэб сайт үүсгэж болохгүй вэ:
∼
∼
Мөр ба баганын дугааруудын огтлолцлыг агуулга болгон зааж өгөх хүснэгтийг үүсгэцгээе.
,
,
,
. HTML хүснэгтийн параметрүүд: догол, өргөн, дэвсгэр өнгө, хүрээ
Хэд хэдэн параметрүүд байдаг:
Эдгээр параметрүүдийг хэрэгжүүлье:
Эдгээр параметрүүдийг хэрэгжүүлье: Үр дүн:

Эдгээр параметрүүдийг ашиглан та өөрийн хүссэнээр хил хязгаарыг тогтоож болно. Энд бид зөвхөн нэг жишээ хэлье, бүгдийг нь өөрөө туршиж үзээрэй.  Өөр өөр хөтөч дээр хил хязгаарыг арай өөрөөр харуулдаг гэдгийг тэмдэглэх нь зүйтэй.
Өөр өөр хөтөч дээр хил хязгаарыг арай өөрөөр харуулдаг гэдгийг тэмдэглэх нь зүйтэй.HTML хаягууд tr болон td
Нэг жишээг харцгаая:
Жишээлбэл, кодоо шошгон дээрээ нэмье
эдгээр параметрүүд 1
2
3

