Jak wstawić plik tabeli do HTML. Uralski Państwowy Uniwersytet Pedagogiczny
tag colspan - łączenie kolumnNajczęstszym zastosowaniem tabel o złożonych strukturach jest znacznik strony internetowej. Zobacz zdjęcie:
Okazuje się, że pierwszy i trzeci wiersz muszą mieć po jednej kolumnie. Osiąga się to za pomocą parametru kolspan etykietka
Na przykład,
Dla naszego przykładu:
Tytuł dokumentu
| nagłówek witryny | |
| menu | treść |
| dół witryny | |
Zauważ, że pierwszy i trzeci wiersz zawierają teraz po jednej kolumnie.
Spójrzmy na inny przykład znaczników stron internetowych:
| nagłówek witryny | |||||
| menu | menu | menu | menu | menu | menu |
| Aktualności | treść | ||||
Count — ile wierszy i kolumn jest w tej tabeli? Aby to zrobić, mentalnie zastosuj siatkę do rysunku. W rezultacie powstaną trzy wiersze i sześć kolumn.
Pierwszy wiersz składa się z jednej kolumny, która zawiera sześć kolumn. Zapiszmy to:
Drugi rząd składa się z sześciu kolumn:
Trzeci wiersz składa się z dwóch kolumn, przy czym pierwsza zawiera dwie kolumny, a druga cztery:
To nie jest takie trudne. Wizualnie nakładamy siatkę na rysunek i piszemy wiersze jeden po drugim od góry do dołu, opisując wymaganą liczbę kolumn w każdym.
Znacznik Rowspan - łączenie wierszy
A co jeśli potrzebujemy takich znaczników?
Należy pamiętać, że w drugim wierszu mamy tylko jedną kolumnę, ponieważ pierwsza kolumna rozciąga się od pierwszego rzędu i zawiera po prostu dwa.
Na pierwszy rzut oka może się to wydawać trudne, ale przy odrobinie praktyki będziesz w stanie tworzyć tabele o dowolnej złożoności.
Spójrzmy na inny przykład:
| czapka | menu |
| treść | |
| dół witryny | |
Zatem w pierwszym wierszu mamy dwie kolumny, a druga kolumna łączy oba wiersze. Zapiszmy to:
Drugi rząd to jedna kolumna (tylko że jego część jest zakryta przez drugą kolumnę pierwszego wiersza):
Wreszcie trzeci wiersz to pojedyncza kolumna zawierająca trzy kolumny:
Korzystanie z tych dwóch opcji rozpiętość rzędów I kolspan Możesz tworzyć tabele o dowolnej złożoności. Ćwiczyć.
Zagnieżdżone tabele
Jak sama nazwa wskazuje, jedną tabelę można umieścić wewnątrz drugiej lub w dowolnej kolumnie. Zróbmy to na przykładzie naszego ostatniego znacznika.
Mamy więc ten kod.
09.11.2015
Cześć wszystkim!
Kontynuujmy naukę podstaw HTML. W tej lekcji opowiem Ci o tym i pokażę przykłady jak zrobić tabelę w HTML. Przyjrzymy się również, jak ustawić kolor komórek tabeli, jak wyśrodkować tabelę, dowiedzieć się, jak utworzyć obramowanie tabeli itp.
Tabele HTML są często używane w języku HTML do wyświetlania niektórych informacji. Wcześniej do tworzenia szkieletu stron internetowych używano tabel:

...ale to już przeszłość, ponieważ obecnie istnieją skuteczniejsze sposoby tworzenia szkieletów stron internetowych z rozszerzeniem . Często na swoim blogu lub stronie internetowej wykorzystuję tabelę, np. w .
Myślę, że rozumiesz, dlaczego musisz nauczyć się tworzyć stół.
Z jakich głównych tagów składa się tabela?
○ znacznik TABELA
Jest to główny kontener do tworzenia tabeli, który zawiera inne elementy tabeli, takie jak kolumny i wiersze.
Znacznik zamykający jest wymagany.
○ znacznik TR
Wewnątrz pojemnika ……
umieszczone są rzędy:
Kolumny tworzone są za pomocą znacznika
Znacznik zamykający jest wymagany.
Uwaga: Nie da się stworzyć tabeli bez użycia wszystkich tych tagów.
Spróbujmy teraz wykorzystać teorię i stworzyć tabelę w praktyce.
Ćwiczenia: utwórz tabelę składającą się z jednego wiersza i trzech kolumn.
| wiersz -1 / kolumna 1 | kolumna 2 | kolumna 3 |
Ćwiczenia: utwórz tabelę składającą się z trzech wierszy i trzech kolumn.
| wiersz -1 / kolumna 1 | kolumna 2 | kolumna 3 |
| wiersz -2 / kolumna 1 | kolumna 2 | kolumna 3 |
| wiersz -3 / kolumna 1 | kolumna 2 | kolumna 3 |
Czy do tego momentu wszystko jest dla Ciebie jasne? Kto nie rozumie, ręka w górę! Tak, wszyscy rozumiemy, więc przejdźmy dalej.
Przyjrzyjmy się teraz atrybutom tabeli.
*Atrybuty
○ Obramowania tabeli w formacie HTML
Aby tabela była widoczna przejdź do tagu
Jeśli wartość atrybutu «
granica»
„0”, ramka nie będzie widoczna, chyba że zostanie dodana do tagu
Wynik: ○Jak scalić komórki w tabeli Aby połączyć komórki w tabeli, użyj atrybutów "colspan" i „rowspan” do tagu <
td>
. W wartościach wskaż, ile komórek chcesz scalić.
Wynik: Wynik: Bardziej złożony przykład:
Wynik: ○ Jak zwiększyć odstęp między komórkami tabeli Aby zwiększyć odległość między tekstem a krawędzią komórki, dodaj atrybut „wypełnienie komórek” tagować
W wartościach atrybutu „cellpadding” określ odległość wcięcia
Wynik: Aby zwiększyć odległość między komórkami w tabeli, użyj atrybutu „odstępy między komórkami” tagować
W wartościach atrybutów „odstępy między komórkami” określić odległość między komórkami
Wynik: ○ Jak zrobić tło tabeli HTML Aby utworzyć tło tabeli HTML, użyj znacznika to Wynik: ○ Jak wstawić obraz do tabeli HTML Aby wstawić obraz do tabeli HTML, pomiędzy tagiem
Wynik: Wartości podawane są w pikselach (px) lub procentach (%) ○ Wyrównywanie treści w tabeli HTML Aby wyrównać zawartość tabeli HTML, użyj znacznika to WYRÓWNYWAĆ– poziome wyrównanie treści w tabeli. WALIGN– pionowe wyrównanie treści w tabeli.
Wynik: ○ Jak wyśrodkować tabelę HTML Aby wyśrodkować stół, należy owinąć go znacznikiem
Wynik: Skończyliśmy już ze stołami. Możesz teraz samodzielnie utworzyć tabelę o dowolnej złożoności. Przypnij tę lekcję. Spróbuj samodzielnie stworzyć dowolny stół. Poprzedni post Tabela to zbiór danych rozmieszczonych w wierszach i komórkach. Większość komórek zawiera dane tabelaryczne, inne zawierają nagłówki wierszy i kolumn opisujące zawartość. Aby utworzyć tabelę w dokumencie HTML, użyj znacznika Tworzenie tabeli zawsze rozpoczyna się od wierszy, które definiuje się za pomocą znacznika W HTML istnieją dwa różne znaczniki do tworzenia komórek, pierwszy to
HTML ma możliwość tworzenia tabel zagnieżdżonych, czyli tabel znajdujących się wewnątrz innych tabel. Aby utworzyć zagnieżdżoną tabelę, musisz umieścić kod tabeli, którą chcesz zagnieździć, w dowolnym tagu Weźmy na przykład utworzoną wcześniej tabelę i umieśćmy ten kod w drugiej komórce drugiego wiersza:
L dowolne tabela w formacie HTML to zbiór wierszy i kolumn, na przecięciu których znajdują się komórki. Tworzenie tabel w HTML jest dość proste, wystarczy wyobrazić sobie ostateczny model. W HTML tabele służą nie tylko do prezentacji danych; można w nich umieszczać bloki tekstu, obrazy itp. na stronie internetowej, tj. za ich pomocą możesz stworzyć układ samej strony. Aby utworzyć tabelę w formacie HTML, element tabela i cały kod (to zawiera) tabele znajdują się pomiędzy tagami
. Atrybuty tego elementu wyznaczają wartości dla całej tabeli: Piszemy przykładowy kod dla tabeli z niebieskim tłem, grubość linii 1px białej, dopełnienie wewnątrz i na zewnątrz komórek 2px, szerokość 100% strony: bgcolor="blue" border="1" bordercolor="white" cellpadding="10" cellspacing="2" szerokość="100%" > Każda tabela musi mieć przynajmniej jeden wiersz, jest on określony przez znaczniki
. W poniższym przykładzie przyjrzymy się przykładowi dodania linii: bgcolor="blue" border="1" bordercolor="white" cellpadding="10" cellspacing="2" szerokość="100%" > Komórki tworzą pionowe kolumny tabeli; są oznaczone znacznikami
. Dodaj komórki do naszej tabeli: bgcolor="blue" border="1" bordercolor="white" cellpadding="10" cellspacing="2" szerokość="100%" > Komórka nr 1 Zobaczymy wynikową tabelę: W niektórych przypadkach może być konieczne rozciągnięcie jednej kolumny na kilka wierszy; w tym celu używany jest atrybut rozpiętość rzędów, którego wartość określa liczbę wierszy potrzebnych do scalania. Spójrzmy na przykład: bgcolor="blue" border="1" bordercolor="white" cellpadding="10" cellspacing="2" szerokość="100%" > rowspan="2" >Wiersze nr 1 i nr 2 zostały scalone Komórka nr 3 Linia nr 3 Przeglądarka wyświetli: Kolumny łączy się na tej samej zasadzie, jedynie za pomocą atrybutu kolspan. Spójrzmy na przykład: bgcolor="blue" border="1" bordercolor="white" cellpadding="10" cellspacing="2" szerokość="100%" > colspan="2" >Kolumny nr 1 i nr 2 zostały scalone Komórka nr 1 Komórka nr 4 Przeglądarka wyświetli: Atrybuty kolspan I rozpiętość rzędów można używać jednocześnie. W przeglądarce będzie to wyglądać następująco: Lub tak: Spróbuj napisać kod samodzielnie! Wysokość i szerokość można ustawić zarówno dla całej tabeli, jak i dla poszczególnych wierszy i kolumn, odbywa się to za pomocą znanych już atrybutów szerokość I wysokość, wartości podawane są zarówno w pikselach, jak i procentach. Poziome wyrównanie tabeli jest określone przez atrybut wyrównywać, znaczenia są już Ci znane: lewy, środkowy, prawy. Aby wyrównać tekst w komórkach tabeli, należy zastosować atrybut wyrównania w poziomie wyrównywać należy zastosować do każdego tagu td. Korzystanie z CSS znacznie to ułatwia. Aby wyrównać w pionie zawartość komórek, użyj atrybutu ważne. Ma również swoje własne wartości - wyrównanie w pionie do środka środek, na szczycie szczyt i wzdłuż dna spód linia bazowa (linia, w której znajduje się tekst bieżącej linii). Obraz tła lub kolor można ustawić także dla całej tabeli lub dla pojedynczej komórki, wszystko zależy od tego, jakie cele realizujesz. Jest to ustawiane - dla obrazu - przez atrybut tło, którego wartość określa ścieżkę do wymaganego pliku graficznego. Dla kolorowego tła - atrybut kolor, tutaj wartością jest nazwa koloru. To w zasadzie wszystko, czego potrzebujesz na poziomie podstawowym. Na końcu rozdziału poświęconego budowaniu tabel w HTML kończy się Twoja pierwsza znajomość języka HTML. Używając tabele w HTML Możesz tworzyć proste szablony stron internetowych, więc sugeruję, abyś już teraz stworzył swój pierwszy pełnoprawny szablon. Omówiony materiał jest do tego wystarczający. Naprzód do podboju nadprzestrzeni! Tabela jest jednym z głównych narzędzi do tworzenia stron internetowych. Bez użycia CSS, tylko przy użyciu tabel możesz tworzyć strony o skomplikowanych projektach. Jeśli ukończyłeś cykl lekcji Tworzenie strony internetowej - pierwsze kroki, to rozumiesz, o czym mówimy. Każda tabela to zbiór wierszy i kolumn, na przecięciu których znajdują się komórki. Na przykład: Spójrzmy na naszą tabelę z perspektywy HTML: Wynik: Jak widać nie wyszło zbyt ładnie, będziemy to dekorować. W tym celu tag Wynik: Tak jest lepiej, ale nasz stół jest dociśnięty do lewej krawędzi okna, podobnie jak znajdujący się w nim tekst. Naprawmy to, dodając trzy kolejne parametry: Wynik: Należy pamiętać, że tabela ma podwójne obramowanie. Jeśli określisz odstępy między komórkami="0", wówczas granice przyjmą zwykłą postać: Ogólnie za granice odpowiadają dwa parametry: Wynik: Tabele są tworzone rząd po rzędzie. Dlatego parametry określone w linii (tr) rozszerzają swój wpływ na wszystkie komórki (td) linii. Ciągi mogą mieć trzy parametry: Wynik: Należy zaznaczyć, że jeśli nie określisz szerokości i wysokości, tabela zostanie utworzona zgodnie z zawartością (tak było w poprzednich przykładach). Ta lekcja się skończyła, poćwicz tworzenie i projektowanie tabel, umiejętności te będą Ci potrzebne na następnej lekcji, na której będziemy tworzyć tabele o skomplikowanych strukturach.
ma zastosowanie atrybut "granica
»
.
atrybut "granica", ramka w tabeli również nie będzie widoczna.
wiersz -1 / kolumna 1
kolumna 2
kolumna 3
wiersz 1 kolumna 1
wiersz 2 kolumna 1
wiersz 2 kolumna 2
wiersz 1 kolumna 1
wiersz 1 kolumna 2
wiersz 2 kolumna 1
wiersz -1 / kolumna 1
kolumna 2
kolumna 3
wiersz -2 / kolumna 1
kolumna 2
kolumna 3
kolumna 4
wiersz 1 kolumna 1
kolumna 2
wiersz 1 kolumna 1
kolumna 2
I
następujące atrybuty:
wiersz -1 / kolumna 1
kolumna 2
kolumna 3
wiersz -2 / kolumna 1
kolumna 2
kolumna 3
kolumna 4
wstaw znacznik
.

wiersz 1 komórka 1
komórka 2

atrybut "wyrównywać" I „ważny”
:
Wartości:
Wartości:tekst
domyślna komórka
Wyrównaj zawartość poziomo wzdłuż prawej krawędzi, w pionie - dociśnij ją do dołu
Wyrównaj zawartość poziomo wzdłuż lewej krawędzi, w pionie - dociśnij do góry
Wyrównaj zawartość poziomo na środku, pionowo - wciśnij je w środku
wiersz -1 / kolumna 1
kolumna 2
kolumna 3
Dodatkowe i główne tagi dla tabeli
Tytuł 1
Tytuł 2
1
2
Czekam z niecierpliwością na następną lekcję. Subskrybuj aktualizacje mojego bloga.
Następny wpis reprezentuje kontener zawierający całą zawartość tabeli.
, każdy wiersz z kolei składa się z komórek. Etykietka może zawierać tylko znaczniki służące do tworzenia komórek.
, tworzy regularne komórki danych. Domyślnie taguj zawartość wyrównane do lewej. Drugim znacznikiem służącym do tworzenia komórek jest znacznik , umożliwia zdefiniowanie komórek zawierających nagłówki kolumn lub wierszy. Zawartość takich komórek jest wyświetlana pogrubioną czcionką i wyrównana do środka. Tagi I może zawierać dowolne elementy HTML, które można wykorzystać w treści dokumentu.
Próbować "Pierwszy tytuł Drugi tytuł wiersz 1, komórka 1 wiersz 1, komórka 2 wiersz 2, komórka 1 wiersz 2, komórka 2 Stół w stole
.
Pierwszy tytuł Drugi tytuł wiersz 1, komórka 1 wiersz 1, komórka 2 wiersz 2, komórka 1
wiersz 2, komórka 2
Pierwszy tytuł Drugi tytuł wiersz 1, komórka 1 wiersz 1, komórka 2 wiersz 2, komórka 1 wiersz 2, komórka 2 TABLE, utwórz tabelę
Dodaj linię
Dodawanie komórek
Komórka nr 2
Komórka nr 3Łączenie ciągów
Komórka nr 1
Komórka nr 2
Komórka nr 4
Komórka nr 5
Komórka nr 6Linie nr 1 i nr 2 zostały połączone
Komórka nr 1
Komórka nr 2
Komórka nr 3
Komórka nr 4
Linia nr 3
Komórka nr 5
Komórka nr 6
Łączenie kolumn
Kolumna nr 3
Komórka nr 2
Komórka nr 3
Komórka nr 5
Komórka nr 6Wymiary i wyrównanie stołu
Tło stołu
Wreszcie
/
Bez czego nie można stworzyć strony internetowej:
∼
∼
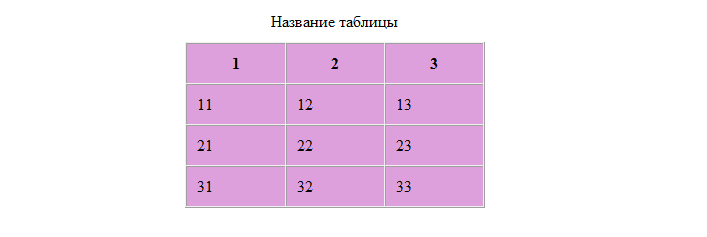
Stwórzmy tabelę, w której jako treść podajemy przecięcie numerów wierszy i kolumn:
,
,
,
. Parametry tabeli HTML: wcięcie, szerokość, kolor tła, ramka
Istnieje wiele parametrów:
Zastosujmy te parametry:
Zastosujmy te parametry: Wynik:

Korzystając z tych parametrów, możesz ustawić granice tak, jak chcesz. Tutaj podamy tylko jeden przykład, poeksperymentuj z nimi wszystkimi samodzielnie.  Należy zauważyć, że obramowania są wyświetlane nieco inaczej w różnych przeglądarkach.
Należy zauważyć, że obramowania są wyświetlane nieco inaczej w różnych przeglądarkach.Tagi HTML tr i td
Spójrzmy na przykład:
Dodajmy na przykład do naszego kodu, w tagach
te parametry 1
2
3

