HTML5- och CSS3-generatorer. HTML-generering: bekvämare än hjälpare och ren HTML Vad är en HTML CSS-mallgenerator och vad är den till för?
CSS-generatorer och online-CSS-tjänster förenklar webbutvecklingsprocessen. Med deras hjälp kan du få färdig kod för olika webbläsare för olika gränssnittselement, testa hur sajten ser ut på mobila enheters skärmar, välja en färgpalett för sajten och mycket mer.
Generatorer, online CSS-tjänster
uppdaterad 04/05/2017
— en tjänst för att generera webbläsarprefix med mera.

— en enorm samling färgpaletter, inklusive för att skapa material och platt design.

— färgschemagenerator.

Autoprefixer online— lägger till nödvändiga leverantörsprefix och tar bort onödiga i din CSS.

— en tjänst för att välja färgscheman för en webbplats, alternativa skuggor, bestämma färger från en bild.

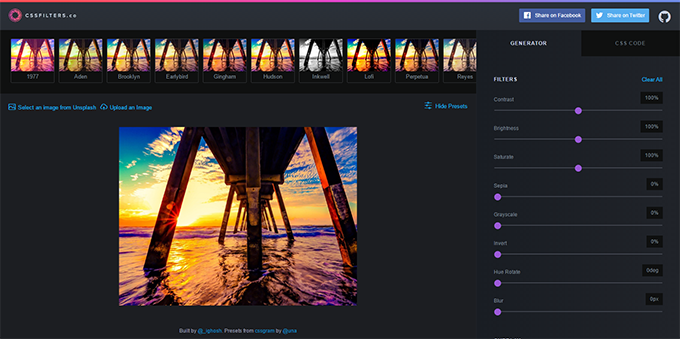
cssFilters— anpassade filter och Instagram-liknande filter för bilder.

Typ Skala— en visuell kalkylator för beräkning av rubrikernas storlek.

TRANSPARENTA TEXTURER— en samling transparenta sömlösa texturer för din webbplats.

Bildreglage Maker— en onlinetjänst för att skapa ett adaptivt skjutreglage med bilder.

— 3D-redigerare för att skapa tredimensionella modeller med ren CSS.

Webbkodsverktyg— en kodgenerator för att skapa CSS-effekter, HTML-kod för olika element, Twitter-kort och andra användbara saker.

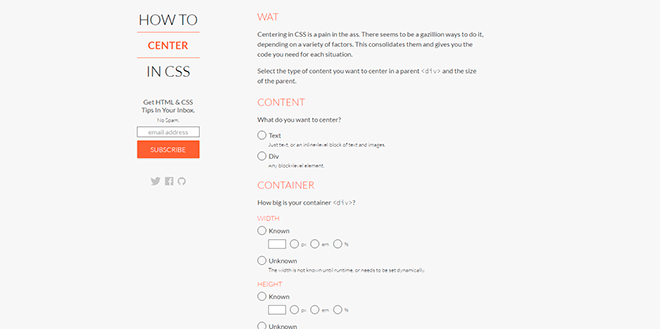
HUR MAN CENTERAR I CSS— en stilgenerator för att centrera (justera) ett block eller en text med olika tekniker. Det finns även stöd för olika versioner av Internet Explorer.

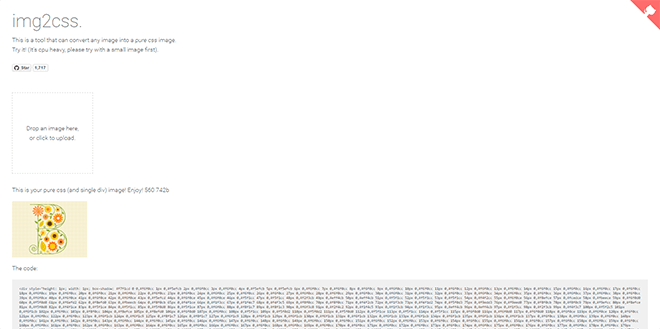
img2cssär ett verktyg som konverterar bilder till CSS-kod, det ger dig en enda div med koden som du kan använda i dina projekt.

CSS Apple Device Generator— Markup- och stilgenerator för Apple-enheter. I fältet Device Type kan du välja enhetstyp, med Device Width kan du ställa in bredden och även välja skärmfärg i fältet Device Inner color.

Webbfärgdataär en onlinetjänst som låter dig få färgpaletten för vilken webbsida som helst.

Simpsons i CSS— en samling av dina favoritkaraktärer i ren CSS.

Mobiltelefon emulator kommer att testa hur webbplatsen ser ut på mobila enheters skärmar. Mobiltelefonterminal— fält för att välja enhetstyp, fönsterstorlek och orientering, Webbplats till terminal— fält för att ange en URL-adress.

CSS-laddning— ett utmärkt urval av lastindikatorer. Redigering tillhandahålls - du kan ändra färg, storlek, rotationshastighet och sedan ladda ner den resulterande koden. För att byta till ryska, klicka på flaggikonen i det övre vänstra hörnet av fönstret.

Flexplorer— en plattform för att demonstrera funktionerna hos Flexbox-modellen. Du kan ställa in dina egna parametrar för block och se ett exempel i aktion.

Skärmfluga— den här tjänsten hjälper dig att testa hur din webbplats kommer att se ut på skärmar på enheter med olika upplösningar. För att använda tjänsten måste du ange URL:en i sökfältet använd toppmenyn för att välja typ av enhet.

Långa skuggor— en tjänst som låter dig skapa så kallade "långa skuggor" för block och text.

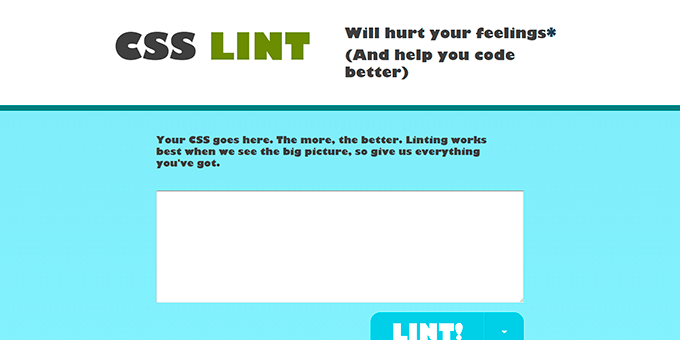
är en webbapplikation som kontrollerar CSS-koden för fel. Testresultaten visas i form av en tabell som indikerar fellinjer och förklaringar. När du kontrollerar kan du använda olika parametrar för att bestämma dess djup.

Responsive Grid System— CSS-ramverk för att skapa en flexibel rutnätsbaserad layout. Kapitel Låt oss gå till jobbet låter dig välja och ladda ner önskad sidlayout med 2 till 12 kolumner och räknaren i avsnittet Eller gör din egen hjälper dig att ställa in din egen uppmärkning.

CSS-TEXT TILL SÄGGENERATOR kommer att generera html-kod för text som ligger längs en kurva.

3D Ribbon Generator hjälper dig att skapa vackra 3D-band. Du måste välja ett designalternativ, samt ställa in färg och storlek på elementen.

Paletton— en onlinetjänst för att välja ett färgschema för din webbplats. Fliken FÄRGTABELLER öppnar en palett, såväl som olika färgkombinationer, och runda omkopplare under tjänstens namn låter dig välja antalet färger som ska kombineras.

CSS3 generatorär en onlinetjänst som låter dig enkelt generera CSS3-kod för vissa egenskaper, som:
kant-radie, box-skugga, text-skugga, RGBA, @font-face, flera kolumner, rutastorlek, rutastorlek, kontur, övergång, transform, gradient . Allt du behöver göra är att välja egenskapen du vill använda i din webbläsarstil, ställa in de nödvändiga alternativen för den och kopiera sedan den resulterande koden till ditt projekt.

CSS 3.0 Maker- en tjänst som liknar CSS3 generator, det finns en annan intressant funktion - Text Rotation.

är en oumbärlig tjänst för att skapa listbaserade navigeringsfält, både i ren CSS och med jQuery. Förutom huvuduppmärkningen erbjuder den färdiga stylingalternativ för vertikala och horisontella navigeringsfält.

Innehåller en stor samling av CSS-egenskaper på webbplatsen kan du hitta alla typer av resurser och verktyg som gör att du kan göra din CSS-kod perfekt.

Kantbild- en online CSS3 border-image egenskapsgenerator som låter dig animera blockgränser med bilder.

— HTML+CSS-mallgenerator. Tack vare denna resurs kan du enkelt skapa sidlayout baserat på blocklayout. Ett stort plus med resursen är att du kan göra en layout med både fast och "flytande" bredd, utan att behöva tappa hjärnan över hur du trycker på "sidfoten" längst ner i webbläsarfönstret. Vi rekommenderar det till alla nybörjare layoutdesigners!

CSS3 snälla!är en mycket bekväm tjänst för att skapa kod över webbläsare för CSS-stilar som border-radius, box-shadow, linear-gradient, transition och många andra. Genom att ställa in stilvärden i editorn kan du omedelbart se resultatet med hjälp av exempelblocket i fönstret till höger.

- en unik samling av gratis onlineapplikationer för din kreativitet, med vilka du enkelt kan skapa dina egna användargränssnittselement, såsom inskriptionsband, registreringsformulär för webbplatser, ikoner och knappar.

CSS sprite generator kommer att spara mycket extra arbete när du skapar sprites för dina webbsidor.
![]()
Uppmärksammar dig på ett exempel på mästerlig användning av CSS3-funktioner. Du kommer att ha möjlighet att skapa komplexa sömlösa bakgrunder för din webbplats. 37 prover tillverkas i olika stilar, och vi är säkra på att du kommer att hitta ett prov som du gillar!

Designad för alla fans av CSS3-funktioner. Testet returnerar de attribut som stöds i din webbläsare och genom att klicka på varje egenskap kan du se om det finns värden som den inte stöder.
Denna enkla on-line sidgenerator låter dig skapa sidor för din webbplats som i en vanlig textredigerare. Det kan generera alla de mest nödvändiga HTML-taggarna i kroppen på en webbsida. Denna generator av html-kod för kroppen av webbsidor kommer att påskynda skapandet av webbsidor många gånger om.
Några anteckningar om hur du använder en sidasgenerator för webbplatser
Denna sidas generator är visuell i den meningen att den genererar sidans html-kod så att i den webbläsare du befinner dig i när du arbetar med denna generator visas sidan exakt som du ser den i redigeringsfönstret. Denna editor-generator genererar endast uppmärkningskoder, det vill säga bara HTML. Det är inte avsett för att skapa skript i programmeringsspråk som JavaScript eller PHP.
Den här redigeraren är avsedd för nybörjare webbansvariga som precis har börjat lära sig HTML-kodspråket. Men det kommer också att vara användbart för erfarna webbplatsbyggare att snabbt skapa små sidor eller sidmallar. Nybörjare som webbansvariga kommer att lockas av möjligheten att snabbt jämföra ändringar som gjorts i siddesignen med hur detta återspeglas i ändringen i sidans HTML-kod. Denna snabba jämförelse låter dig lära dig HTML så snabbt och effektivt som möjligt.
Den här redigeraren är inte utformad för att fungera med mycket stor text och ett stort antal "tunga" bilder. Om du vill skapa en webbsida med mycket stor text och/eller stora bilder i denna editor, är det bättre att först skapa en komplett webbsidamall, kopiera den resulterande html-koden till webbsidesfilen och först sedan infoga lång text där och länkar till bilder. Kom ihåg att denna redaktör inte är en professionell redaktör och är främst avsedd för amatörer och nybörjare. Dess huvudsakliga syfte är att hjälpa nybörjare att lära sig att bygga webbsidor.
Användningsinstruktioner
Om du någonsin har använt textredigerare som MS Word, kommer du inte att ha några svårigheter att bemästra denna webbsidesgenerator. Denna editor kan användas antingen för att skapa en webbsidas brödtext från början eller för att redigera en befintlig webbsida för att göra dina egna ändringar i den.
Om du börjar skapa din sida från början måste du radera min första text i redigeringsfönstret och börja skriva in din text, bilder och göra din egen formatering där. När arbetet är klart måste du klicka på knappen "Kod" längst ned på redigeringsskärmen och kopiera den resulterande koden till filen på din webbsida. Och spara den här filen. Observera att du bara behöver kopiera de mottagna koderna till webbsidans brödtext, det vill säga endast mellan taggar Och . Själva taggarna kropp skapas inte av redaktören.
Om du vill redigera någon färdig webbsida, till exempel en som inte skapades av dig eller som du skapade för länge sedan, måste du klicka på knappen "Kod" längst ned på redigeringsskärmen, ta bort alla mina initiala koder från redigeringsfönstret och kopiera koder från webbsidesfilen. Observera att du bara behöver kopiera koder från brödtexten på en befintlig webbsida, det vill säga bara det som finns mellan taggarna Och . Själva taggarna kropp du behöver inte kopiera till editorn. Sedan måste du byta tillbaka till visuellt redigeringsläge. För att göra detta, klicka på knappen "Design" längst ner i redigeringsfönstret och börja göra ändringar i sidans utseende.
Det är tydligt att du kan redigera brödtexten på en webbsida i denna editor på två sätt. Antingen i "Design"-läge, redigera visuellt, eller i "Code"-läge, redigera direkt i kod. Därför, för nybörjare webbansvariga, är denna editor mycket användbar för lärande. Du kan göra några små ändringar på en webbsida i visuellt läge och direkt se hur koden har förändrats genom att byta till kodredigeringsläge. Eller omvänt, du kan göra några små ändringar i webbsidans kod i kodredigeringsläge och omedelbart se hur din webbsida ändras genom att byta till visuellt redigeringsläge (eller till visningsläge med knappen "Förhandsgranska") .
Grundläggande textredigering
Den övre menyraden innehåller knappar för allmän textredigering. De har standardnoteringar som accepteras i alla andra textredigerare. Låt oss därför bara kort gå igenom dem.
Allt fungerar väldigt enkelt. Du väljer antingen någon del av texten och klickar på den övre menyknappen så att denna del av texten formateras därefter. Eller, om ingenting är markerat, växlar den till motsvarande knapps läge, det vill säga om du fortsätter att skriva text kommer texten att skrivas i läget för knappen som du just slog på.
Dessutom, som i vilken textredigerare som helst, finns det lägen som bara gäller för stycket som helhet och lägen som kan tillämpas på en del av stycket.
En kort beskrivning av alla knappar längst upp i menyn i ordningsföljd efter deras plats:
- Paragraf. Väljer titelnivå. Gäller stycket som helhet.
- Teckensnitt.
- Textstorlek.
- Fontfärg.
- Fetstil.
- Kursivt teckensnitt.
- Understruket typsnitt.
- Genomstruken teckensnitt.
- Justera vänster. Gäller stycket som helhet.
- Centrering. Gäller stycket som helhet.
- Anpassa till höger. Gäller stycket som helhet.
- Tvåvägsuppriktning. Gäller stycket som helhet.
- Vågrät linje. Detta är varken ett stycke eller en del av ett stycke. Detta är helt enkelt att infoga en horisontell linje över hela bredden.
- Exponent.
- Index.
Grundläggande html-redigering
Den mellersta menyraden innehåller både knappar för vanlig redigering av en webbsida och serviceknappar för vanliga redaktörer.
Beskrivning av alla knappar högst upp i menyn i den ordning de är placerade:
- Skapa en hyperlänk. Se till att använda musen för att markera texten eller bilden som, när du klickar på den, tar dig till en annan webbsida. Efter valet, klicka på menyknappen och öppna ett fönster där du måste ange adressen dit övergången ska gå (URL) och övergångsvillkoren (mål). Du kan ställa in följande villkor:
- Tömma. Som standard öppnas en ny sida i samma fönster.
- _tom. Den nya sidan kommer att visas i ett nytt webbläsarfönster (eller en ny webbläsarflik, beroende på dina specifika webbläsarinställningar).
- _förälder. Den nya sidan kommer att visas i det överordnade webbläsarfönstret (eller fliken). Om det inte finns något överordnat fönster (eller flik) är detta en analog till _self-tillståndet.
- _själv. Den nya sidan kommer att visas i samma fönster som länken finns i. Detta är analogt med "Empty"-läget.
- _topp. Om webbplatssidan är inramad (det vill säga uppdelad i flera fönster), kommer den nya sidan att visas i hela webbläsarfönstret. I det vanliga fallet är detta också en analog till _self-läget.
- Avbryt hyperlänk. Välj HELA texten i hyperlänken. Om du bara markerar en del av texten i en hyperlänk kommer den omarkerade delen att förbli en hyperlänk. Till exempel, om bara den centrala delen av hyperlänkstexten är markerad, bildas två hyperlänkar med samma adress på de omarkerade texterna.
- Lägger in en bild. Placera markören på den plats där bilden ska vara och tryck på knappen. I fönstret som öppnas, ställ in sökvägen till bilden (Image URL), bildbeskrivning (Image Description), justering av bilden på sidan (Alignment), kantbredd (Border) och indrag av bilden från texten (eller andra element på sidan horisontellt och vertikalt (HSpace) , VSpace Du kan ställa in bildjusteringen enligt följande:
- Tömma. Standardinställningen är vänsterjustering.
- BaseLine. Text (och andra sidelement) med en bild i ett stycke kommer att placeras som skaparna av din webbläsare bestämt.
- Topp. Text (och andra sidelement) som finns i samma stycke med en bild kommer att justeras till toppen av bilden.
- Mitten. Text (och andra sidelement) som finns i samma stycke med en bild kommer att justeras mot mitten av bilden.
- Dottom. Text (och andra sidelement) som finns i samma stycke med en bild kommer att justeras längst ner på bilden.
- TextTopp. Text (och andra sidelement) som finns i samma stycke med en bild kommer att placeras ovanför bilden. (Stöds inte av alla webbläsare.)
- Absolut mitten. (Stöds inte av alla webbläsare.)
- Absolut botten. (Stöds inte av alla webbläsare.)
- Vänster. Bilden kommer att placeras till vänster om texten (och andra sidelement) som finns i samma stycke som bilden.
- Höger. Bilden kommer att placeras till höger om texten (och andra sidelement) som finns i samma stycke som bilden.
- Avbryt formatering. Ångrar formatering som gjordes med de övre menyradsknapparna som gäller för formatering av en del av ett stycke. Det fungerar precis på samma sätt som toppmenyknapparna, när du behöver avbryta formateringen, det vill säga välj önskad textbit och klicka på den här knappen. Bekvämligheten med den här knappen är att den med ett klick omedelbart tar bort all formatering, av alla typer, som fanns i det valda fragmentet.
- Skapa och redigera en tabell. Knappen används för att skapa en tabell vid markörens plats eller redigera den valda tabellen. När du skapar en tabell måste du ställa in följande parametrar:
- Rader - antal rader.
- Kolumner - antal kolumner.
- Bredd - bordsbredd. Ställ in antingen som en procentandel av skärmens bredd eller i pixlar.
- Kant - bredd på cellkanter. Om den lämnas på 0 kommer cellkanterna inte att vara synliga.
- CellSpacing - avstånd i pixlar mellan tabellceller.
- CellPadding - avstånd i pixlar från cellkanten till texten inuti cellen.
- Justering - tabelljustering på sidor:
- Standard. Som standard, enligt inställningen av utvecklarna av din webbläsare.
- Vänster. Tabellen trycks till vänster kant av sidan.
- Centrum. Tabellen finns i mitten av webbsidan.
- Höger. Tabellen trycks till högerkanten av sidan.
- Skapa en kolumn till vänster om markören. Om flera kolumner är valda, anses markören vara på den senast valda kolumnen.
- Skapa en kolumn till höger om markören. Om flera kolumner är valda, anses markören vara på den senast valda kolumnen.
- Skapa en rad ovanför markören. Om flera rader är markerade anses markören vara på den sista raden som valdes.
- Skapa en rad under markören. Om flera rader är markerade anses markören vara på den sista raden som valdes.
- Ta bort en kolumn från markören. Om flera kolumner är valda, anses markören vara på den senast valda kolumnen.
- Ta bort en rad från markören. Om flera rader är markerade anses markören vara på den sista raden som valdes.
- Skapa en numrerad lista. Eller välj några stycken och klicka på menyknappen. I det här fallet blir alla dessa stycken delar av en numrerad lista. Eller placera markören på önskad plats, klicka på den här menyknappen och sedan blir alla stycken du anger automatiskt element i en numrerad lista.
- Skapa en enkel lista. Välj några stycken och klicka på menyknappen. I det här fallet blir alla dessa stycken delar av en enkel lista utan numrering.
- Tar bort fördjupning. Markören ska stå på stycket vars indrag vi vill ta bort. Du kan välja ett helt stycke eller bara en del av det.
- Skapa ett indrag. Markören ska stå på det stycke som vi vill skapa ett vänsterindrag för. Du kan välja ett helt stycke eller bara en del av det. Indraget skapas för hela stycket som helhet (inte bara första raden).
- Rulla tillbaka alla ändringar. Så länge du inte har klickat på knappen "Kod" eller "Förhandsgranska" kan du radera alla ändringar som gjorts och återgå till det tillstånd som var senaste gången du tittade på koden eller tittade på sidan.
- Återställer alla borttagna ändringar framåt. Om du har återställt fler ändringar än nödvändigt kan du återställa de borttagna ändringarna. På samma sätt, om du efter att du har återställt ändringarna bytte till "kod" eller "Förhandsgranskning", kommer du inte längre att kunna återställa ändringarna.
- Förstör markeringen samtidigt som du kopierar markeringen till en Windows-ficka. (Ctrl+X)
- Kopiera markeringen till Windows "ficka". (Ctrl+C)
- Klistra in innehållet i Windows "ficka" på den plats där markören är. (Ctrl+V)
Ytterligare html-redigering
Den tredje menyraden innehåller huvudsakligen knappar för att skapa och redigera formulär, såväl som några av de vanliga tilläggsfunktionerna för alla redigerare.
Lista över knappar på den tredje menyraden i ordning efter deras plats:
- Skapa ett formulär. I det öppna fönstret måste du ange namnet på formuläret, adressen till skriptet som kommer att bearbeta uppgifterna i detta formulär och dataöverföringsmetoden (posta eller hämta).
- Skapa en kryssruta. I det öppna fönstret anger du namnet på detta urvalsformulär, det värde som accepteras vid valet och ange om kryssrutan för urval först är markerad i detta formulär.
- Skapa en radioknapp. I det öppna fönstret anger du namnet på detta urvalsformulär, värdet som accepteras när det väljs, och ange om denna knapp är vald från början eller inte. När du skapar en meny från alternativknappar, glöm inte att alla alternativknappar i samma meny måste ha samma namn.
- Skapa en plattform för att skriva in text. I det öppna fönstret anger du namnet på området för inmatning av text, bredden på området i antal tecken, antalet rader i området, platsen för stycken och rullningslister och den första texten i detta fält.
- Skapa en "Kör"-knapp. I fönstret som öppnas skriver du namnet på knappen och texten som kommer att skrivas på den här knappen.
- Skapa en "Kör"-knapp i form av en bild. I fönstret som öppnas skriver du namnet på knappen och adressen till bilden som kommer att spela knappens roll.
- Skapa en knapp för att rensa det ifyllda formuläret och returnera alla standardvärden. I fönstret som öppnas skriver du namnet på knappen och texten som kommer att skrivas på den här knappen.
- Skapa ett dolt fält. I fönstret som öppnas skriver du namnet på det dolda fältet och dess värde.
- Skapa ett lösenordsfält med asterisker. I fönstret som öppnas skriver du namnet på lösenordsfältet, längden på fältet och det maximala antalet lösenordstecken som användaren kan ange när han anger sitt lösenord.
- Skapa ett textfält. I fönstret som öppnas skriver du namnet på textfältet, dess storlek i tecken, det maximala antalet tecken som användaren kan skriva in och den första texten i detta fält.
- Skicka för tryckning.
- Välj alla.
HTML-generatorer och användbara tjänster kommer att göra det lättare att arbeta med HTML-kod, testa visningen av din webbplats i olika webbläsare och även ge information om webbläsarstöd för vissa taggar och teknologier.
Ett urval av HTML-generatorer
Bildkartor— tjänst för att skapa bildkartor.

är en offlineapplikation för Windows och Mac med vilken du kan skapa små webbplatser, målsidor, online-cv och portföljer, reklamsajter för applikationer, evenemang, produkter och tjänster.

GRATIS Banner Maker— tjänst för HTML5-banners.

HTML-minifierare— en tjänst för att minimera HTML-kod.

Mobil HTML5 HTML5 API-kompatibilitetstabell på webbläsare för mobiler och surfplattor med testning på riktiga enheter.

är en generator av HTML5-mallar som hjälper dig att komma igång med ditt nya projekt. Den är byggd ovanpå HTML5 Boilerplate, en kraftfull HTML5-mall skapad av Paul Irish och Divya Manian. Med dess hjälp kan du enkelt skapa ett HTML5-projekt med de nödvändiga inställningarna du väljer. I huvudsak är detta en lätt version av Boilerplate. De valda parametrarna är: struktur, serveralternativ (.htaccess, nginx.conf, web.config), jquery-anslutning, google analytics, val mellan css och mindre, etc. När du har konfigurerat mallen klickar du på Ladda ner så får du en uppsättning filer enligt ditt val.

Webbläsarbilder tar skärmdumpar av din webbdesign i olika operativsystem och webbläsare. Genomsökningen kan ta flera timmar, beroende på antalet filer på webbplatsen.

Service Kan jag använda… testar stöd för grundläggande HTML5-funktioner för alla versioner av alla webbläsare. Det låter dig markera exakt de funktioner du behöver. För att arbeta med tjänsten måste du välja en flik Tabeller, sedan tabb Kompatibilitetstabeller, välj sedan önskad funktion(er) genom att markera rutan. Du kan också söka i fältet Sök.
Att skriva ren HTML är ofta obekvämt, speciellt om du behöver göra dynamiska infogningar.
Mallmotorer löser delvis det här problemet, men du måste lära dig deras snygga syntax, stå ut med begränsningarna, kapsla några mallar i andra för återanvändning, i allmänhet är försöket bra, men något är fel.
Vissa ramverk har hjälpare i synnerhet, Aura.Html tvingade mig att skriva den här artikeln. Hjälpare är en annan historia - de designades ursprungligen för verklig förenkling, eftersom ett kommando kan generera en bra bit HTML-kod, men de är mestadels skräddarsydda för en specifik användning, och allt utöver det ser för snett ut.
Som en mer universell lösning skulle det vara trevligt att inte uppfinna en snygg syntax, utan att använda de vanligaste PHP- och välbekanta primitiva CSS-väljarna.
Hur fungerar det?
Tanken var att göra det så enkelt som möjligt:H::div("Innehåll")
vad blir resultatet
Detta är det enklaste exemplet. Namnet på metoden är en tagg, värdet skickas inuti. Om du behöver lägga till attribut, inga problem:
H::div("Innehåll", [ "klass" => "en del-innehåll" ])
Och man kan tro att det inte kunde vara enklare, men här kommer CSS-väljare och lite gatumagi till undsättning:
H::("div.some-content")("Innehåll")
Utgången blir densamma. Vid första anblicken kan det verka lite konstigt, men i praktiken är det väldigt bekvämt.
Jämfört med Aura.Html
I början nämnde jag Aura.Html, det är värt att jämföra hur HTML genereras där och här.$helper->input(array("type" => "sök", "namn" => "foo", "value" => "bar", "attribs" => array()));
Vårt alternativ:
H::("ingång")()
Vilken som helst av parametrarna kan läggas in i en array.
Vid utgången:
Och ett annat mer seriöst alternativ.
Aura.Html (exempel från dokumentation):
$helper->input(array("type" => "select", "name" => "foo", "value" => "bar", "attribs" => array("placeholder" => "Välj one", "options" => array("baz" => "Baz Label", "dib" => "Dib Label", "bar" => "Bar Label", "zim" => "Zim Label ", )))
Vårt alternativ:
H::("select")([ "in" => [ "Välj en", "Baz Label", "Dib Label", "Bar Label", "Zim Label" ], "value" => [ " ", "baz", "dib", "bar", "zim" ], "selected" => "bar", "disabled" => "" ])
Här i används explicit, kan den användas för att förmedla insidan av en tagg, som Innehåll i exemplet med div högre. Både allmänna regler och några speciella används, lite mer om vilka nedan.
Utgången är densamma:
Specialbearbetning
Alla taggar följer allmänna bearbetningsregler, men det finns några taggar som har ytterligare konstruktioner för enkelhetens skull.Till exempel:
H::("ingång")()
Fungerar liknande med Välj, V värde värde, och kontrollerade kommer att infogas när elementet med samma namn i den överförda arrayen matchar.
Ytterligare ett exempel på användning i och specialbearbetning inmatning:
H::("ingång")([ "checked" => 1, "value" => , "in" => ["Av", "På"] ])
Av På
Inga omslag märka läggs inte till specifikt för att göra koden så allmän och förutsägbar som möjligt.
Om du behöver bearbeta en array
Detta är förmodligen den mest använda funktionen tillsammans med kapslingskontroll, eftersom data faktiskt ofta kommer någonstans ifrån i form av en array.För att bearbeta en array kan du skicka den direkt istället för ett värde:
H::("tr td")([ "Första cellen", "Andra cellen", "Tredje cellen" ])
Eller till och med utelämna de extra parenteserna i enklaste fall
H::("tr td")("Första cellen", "Andra cellen", "Tredje cellen")
Vid utgången:
Varje element i arrayen kommer att bearbetas separat, det vill säga det är ganska lagligt att skicka inte bara strängar utan också vissa attribut, men ibland ser det för monstruöst ut:
H::("tr.row td.cs-left")("Första cellen", [ "Andra cellen", [ "klass" => "mellancellen", "stil" => "färg:röd;" , "colspan" => 1 ] ], [ "Tredje cell", [ "colspan" => falskt ] ])
Om attribut också angavs i anropet - klass Och stil kommer att utökas, resten kommer att skrivas över, attribut med ett booleskt värde falsk kommer att raderas.
Med hjälp av trollstaven, som inte är en normal del av CSS-väljaren (det är det enda undantaget du kan klara dig utan), kan du styra hur kapslingsnivåer hanteras:
H::("tr| td")([ [ "Första raden, första kolumnen", "Första raden, andra kolumnen" ], [ "Andra raden, första kolumnen", "Andra raden, andra kolumnen" ] ])
Om arrayen erhålls från en databas eller annan lagring är det bekvämt att använda en sådan array direkt, och detta kan göras genom att skicka det till ett speciellt attribut Föra in:
$array = [ [ "text" => "Text1", "id" => 10 ], [ "text" => "Text2", "id" => 20 ] ]; h::a("$i", [ "href" => "Sida/$i", "insert" => $array ])
Text1 Text2
Du kan skriva alla attribut på en rad:
$array = [ [ "id" => "first_checkbox", "value" => 1 ], [ "id" => "second_checkbox", "value" => 0 ], [ "id" => "third_checkbox", "värde" => 1 ] ]; h::("input]]")([ "insert" => $array ])
Och allt detta kan utökas
Denna klass representerar endast allmänna, obundna HTML-genereringsregler som kan användas oavsett miljö.Men ibland vill man förenkla mer komplexa rutinoperationer.
Till exempel använder jag många UIkit-element på fronten, och till exempel kräver en alternativknapp speciellt förberedd HTML.
Genom att kopiera den ursprungliga bearbetningskoden inmatning och med lite redigering kan du få följande resultat:
H::radio([ "checked" => 1, "value" => , "in" => ["Av", "På"] ])
Du kan också åsidosätta metoden för_bearbetning, och implementera godtycklig attributbearbetning omedelbart innan taggen renderas, till exempel om attributet är närvarande data-titel Jag hänger en klass och på så sätt får jag ett verktygstips över elementet när jag svävar.
Fördel med att använda
HTML genereras utan chans att lämna taggen ostängd eller något liknande.Allmänna behandlingsregler används överallt, som är logiska, mycket snabbt ihågkomna och är mycket bekvämare än vice versa.
Kan användas med absolut alla taggar, även med webbkomponenter (jag kommer inte att skriva ett exempel, det finns så många exempel).
Det finns inga beroenden, det är möjligt att ärva och åsidosätta/förlänga vad du vill, eftersom det bara är en statisk klass, och inget mer.
Utdata är en vanlig sträng, som enkelt kan användas tillsammans med absolut vilken kod som helst, och användas som indata för nästa klassanrop.
En CSS-kodgenerator är ett mycket bekvämt verktyg som kan spara en webbutvecklare mycket tid och även skydda mot onödiga fel. Dessutom kommer din kod att bli mer läsbar. I den här artikeln har vi valt ut ett antal CSS-kodgeneratorer som vi tycker är användbara.
CSS Klicka på Diagram
CSS CheatSheet
Spritebox
Pixel Map Generator
Rengör CSS
CSS Animera
Tja, killar, animation? Ansök och lek med övergångar i CSS. 
UI Gradienter
VÄNTA! Animera
Att skapa anpassade upprepade pauser mellan CSS-animationer har aldrig varit en lätt uppgift. Men med hjälp av denna applikation reduceras förfarandets komplexitet till noll. 
CSS3 Generator
CSS-typuppsättning
Vill du se hur olika typsnitt ser ut? Gå till CSS Type Set. Allt du behöver göra är att skriva in text och välja teckensnittsalternativ. 
Njut av CSS
Flexy lådor
Om du har problem med att komma runt flexbox, bör du prova Flexy Boxes. Denna app låter dig jämföra olika versioner av flexbox och deras syntaxtolkningar. 
