Opencart چگونه به منوی بالا اضافه کنیم. اگر ماژول کار نمی کند چه باید کرد
هنگام توسعه یک فروشگاه آنلاین، من با نیاز به ساختن سطح سوم تودرتو دسته ها مواجه شدم، زیرا دو پایه کافی نبودند. تلاش برای یافتن ماژول های رایگان برای opencart 2.0.3.1 برای یک منوی سه سطحی، که بدون استفاده از VQMOD قدیمی نوشته شده بود، ناموفق بود.
خوشبختانه دو ماژول رایگان برای این نسخه از CMS در VQMOD پیدا شد که برای خودم بازنویسی کردم.
بنابراین، ماژول های زیر به عنوان پایه در نظر گرفته شد:
- منوی فرعی سطح سوم - برای منوی اصلی کشویی سه سطحی
- منوی دستهها زیرمنوی سطح 3 - برای نمایش منوی سطح سوم در دستهها
برای نصب ماژول ها کافیست 2 آرشیو انتهای مقاله را دانلود کرده و در پوشه های مربوطه قرار دهید. هیچ پیوند اضافی به من یا توسعه دهنده وجود ندارد، می توانید با خیال راحت آن را آپلود کنید.
علاوه بر این که در OCMOD شروع به کار کرد، چندین تغییر در ماژول اصلی برای خود ایجاد شد:

پس از تمام ویرایش ها، ماژول شروع به شکل زیر کرد:

دستورالعمل نصب و راه اندازی
نصب اولیه است. برای یک قالب استاندارد (پیشفرض)، کافی است آرشیوها را باز کرده و فایلها را در پوشههای مورد نظر آپلود کنید. پس از آپلود فایل ها، حتما به پنل مدیریت -> ماژول ها -> اصلاح کننده ها بروید و روی دکمه "به روز رسانی" در گوشه بالا سمت راست کلیک کنید.
اگر نام قالب دیگری دارید، باید در فایل های menu3rdlevel.ocmod.xml و CategoriesMenu3rdLevel.ocmod.xml تغییراتی ایجاد کنید. در تمام مسیرهای فایل، باید نام قالب خود را جایگزین «پیشفرض» کنید. همچنین فراموش نکنید که روی دکمه "به روز رسانی" در اصلاح کننده ها کلیک کنید.
آرشیو با ماژول
Menu3rdlevel-opencart - منوی اصلی سه سطحی برای opencart 2.0.3.1 v1.2
CategoriesMenu3rdLevel - منوی سه سطحی برای opencart 2.0.3.1 در نمای دسته بندی
نسخه تغییر می کند
نسخه 1.1. رفع اشکال در مورد منوی غیر ناپدید شدن "مشاهده همه محصولات".
نسخه 1.2. رفع اشکال در انتقال کارت ها به خط بعدی در نمایش کالاها در یک شبکه.
نصب پولی
اگر چیزی برای کسی درست نشد، نصب پولی با هزینه فقط 300 روبل امکان پذیر است.
از نویسنده حمایت کنید
اگر از این ماژول استفاده کرده اید و صمیمانه سپاسگزار هستید، می توانید با انتقال هر مبلغی از طریق فرم زیر یا با ارسال مجدد مقاله با استفاده از دکمه ها، نویسنده را حمایت کنید. شبکه های اجتماعیدر پایین صفحه.
خطای 500 بعد از نصب ماژول به این معنی است که برخی از خطاهای بحرانی در php رخ داده است.
برای شناسایی مشکل، می توانید:
1. فایل logs/error.log را روی سرور خود باز کنید. در انتهای این فایل تمام آخرین خطاهای بحرانی وجود دارد.
2. Tools > Error Logs را در پنل مدیریت باز کنید - خطاها در این مکان نمایش داده می شوند، اما نه همیشه.
3. خروجی خطای php را روی صفحه فعال کنید - کد زیر را اضافه کنید تا انتهای فایل htaccess.
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
دلایل ممکن:
1. اگر قبلا ماژول هایی را در بایگانی از طریق پنل مدیریت آپلود نکرده اید -باید رایگان نصب کنیدتغییر طبق دستورالعمل ها و سپس ماژول را دوباره نصب کنید
2. شاید ماژول نصب شده صفحه تنظیمات خود را نداشته باشد و بر این اساس در لیست ماژول ها نباشد.
دو راه حل:
1. اگر این خطا هنگام نصب یک ماژول از پنل مدیریت رخ داد، باید یک برنامه رایگان نصب کنید. بدون مشکل از طریق همان نصب کننده افزونه ها نصب می شود، فقط پس از نصب فراموش نکنید که تغییرات را به روز کنید و سپس می توانید شروع به نصب هر ماژول در Opencart 2 کنید.
2. شما همچنین می توانید این خطا را به روش دیگری حل کنید: ثبت دسترسی به FTP در پنل مدیریت سیستم> تنظیمات> فروشگاه> تب FTP.
اگر پیام " دسترسی ممنوع است! شما اجازه دسترسی به این صفحه را ندارید. اگر به آن نیاز دارید، با مدیر تماس بگیرید."- باید به مدیران اجازه مدیریت ماژول یا صفحه را بدهید.
راه حل: در پنل مدیریت Opencart 2، به System > Users > User Groups > Administratorsو در اینجا "انتخاب همه" را در زیر هر دو بلوک فشار می دهیم، سپس ذخیره می کنیم.
یکی دیگر از دلایل این خطا ممکن است نصب صحیحماژول - فایل ها در مکان های خود بارگذاری نشده اند. فایل های ماژول را به صورت دستی در سرور آپلود کنید یا یک اصلاح را نصب کنید و ماژول را دوباره نصب کنید.
اگر ماژول یکی باشد فایل XML، سپس پسوند آن باید .ocmod.xml باشد
اگر ماژول یک آرشیو ocmod.zip است، نیازی به باز کردن بسته بندی نیست، بلکه همانطور که هست نصب شود. در چنین بایگانی باید یک پوشه آپلود وجود داشته باشد (ممکن است خالی باشد)و ممکن است فایل های اصلاحی نیز وجود داشته باشد: install.xml، install.php، install.sql. هیچ فایل دیگری در ریشه آرشیو نباید وجود داشته باشد.
این خطا به این معنی است که شما در حال تلاش برای نصب یک اصلاح کننده هستید که قبلاً نصب شده است یا شاید یکی از ماژول های شما همان شناسه را داشته باشد.
برای رفع این خطا باید قبل از نصب آن را حذف نصب کنید نسخه قدیمیتغییرات در ماژول ها > اصلاحات.
اگر چنین ماژولی ندارید، اما شناسه مطابقت دارد، باید مقدار پارامتر را تغییر دهید در اصلاح کننده XML در حال تنظیم، این پارامتر را با اضافه کردن چند کاراکتر منحصر به فرد کنید.
این خطا به این معنی است که شما نیز در حال تلاش برای نصب هستیداصلاح کننده xml انبوه.
تعداد کاراکترها در فایل ocmod.xml نباید بیشتر شود 65535 .
برای حل این خطا، باید فایل xml اصلاح را به چند قسمت تقسیم کنید، نکته اصلی این است که فراموش نکنید که هر مقدار منحصر به فرد را در ، می توانید ارقام 1،2،3... را به عنوان شناسه بخش به مقدار فعلی اضافه کنید.
راه دیگر برای حل آن تغییر نوع در فیلدهایی است که تغییرات در جدول "oc_modification" پایگاه داده ذخیره می شود. شما باید پرس و جوی SQL زیر را اجرا کنید:
ALTER TABLE oc_modification تغییر xml xml مجموعه نویسه های متوسط متن utf8 جمع آوری utf8_general_ci NOT NULL ;
از نویسنده:سلام دوستان. بنابراین، ما به مجموعه مقالات اختصاص داده شده به آشنایی با یکی از محبوب ترین CMS برای ایجاد فروشگاه های آنلاین - OpenCart (Opercart) ادامه می دهیم. در این مقاله در مورد نحوه ساخت منوی جانبی در OpenCart صحبت خواهیم کرد.
این مقاله بسیار ساده خواهد بود و برای مبتدیانی طراحی شده است که تازه شروع به آشنایی با CMS OpenCart کرده اند. برای آن دسته از مبتدیانی که یک سوال به ظاهر ساده می پرسند: چگونه یک منوی جانبی در OpenCart ایجاد کنیم؟ نکته این است که به طور پیش فرض صفحه نخستفروشگاه اینترنتی Opencart منوی جانبی دسته ها ندارد.

با این حال، نمایش آن بسیار ساده است، ماژول دسته بندی موجود در این امر کمک خواهد کرد. از آن استفاده کنیم. به پنل مدیریت در منوی Add-ons - Add-ons بروید و ماژول Category را در لیست ماژول ها پیدا کنید.

به تنظیمات آن بروید و مطمئن شوید که این ماژول فعال است، i.e. آماده برای استفاده. اگر ناگهان خاموش شد، آن را روشن کنید و تغییرات را ذخیره کنید.

بعد، به منوی Design - Schemes بروید و از بین طرحبندیها، طرح صفحه اصلی را انتخاب کنید و به ویرایش آن بروید. برای ستون سمت چپ، از لیست ماژول های موجود، ماژول دسته بندی مورد علاقه ما را انتخاب کنید و تغییرات را ذخیره کنید.

باقی مانده است که تغییرات را در صفحه اصلی سایت بررسی کنید، یک منوی جانبی از دسته های فروشگاه باید در آنجا ظاهر شود.

خیلی ساده، درسته؟ در ضمن اگر راضی نیستید ظاهرماژول منوی کناری، سپس می توانید طرح آن را در فایل تم فعال تغییر دهید، به طور پیش فرض \catalog\view\theme\default\template\extension\module\category.tpl است. خوب می توانید به ترتیب از طریق فایل استایل طرح را تغییر دهید. اما این موضوع دیگری است.
به شما امکان می دهد یک منوی چند سطحی افقی یا عمودی برای Opencart 3 ایجاد کنید و این منوها را در هر موقعیت سایت نمایش دهید.
برای نمایش یک منوی افقی، ماژول موقعیت جدیدی را به طرحها/طرحبندیها اضافه میکند که به لطف آن میتوانید منوهای افقی مختلفی را برای طرحهای مختلف سایت ایجاد کنید. اگر موقعیت در طرح پر نشود، استاندارد به طور پیش فرض نمایش داده می شود. منوی افقی Opencart3.
برای خروجی منوی عمودیاز موقعیت های استاندارد opencart-3 استفاده می شود (ستون چپ، ستون سمت راست).
ویژگی ها و قابلیت های ماژول "Uni Mega Menu":
- منوهای چند سطحی ایجاد می کند
- نمایش دسته ها، زیرمجموعه ها،
- محصولات سفارشی را نمایش می دهد
- نمایش لیستی از محصولات (محصولات جدید، محبوب، تخفیف دار، پرفروش ترین ها)
- تولید کنندگان را نمایش می دهد
- تصاویر را نمایش می دهد
- لینک های سفارشی
- محتوای HTML
- ویرایشگر منو بکشید و رها کنید
- امکان افزودن آیکون به آیتم های منو
ماژول فایل های سایت را بازنویسی نمی کند، در صورت لزوم، به سادگی اصلاح کننده OCMOD را غیرفعال کنید و فروشگاه شما به شکل اصلی خود باز خواهد گشت.
نصب ماژول Uni Megamenu
توجه! برای نصب صحیح ماژول، باید یک افزونه رایگان نصب کنید.
- به قسمت Modules/Extensions → Install Extensions بروید و فایل uni-megamenu-oc3.ocmod.zip را از طریق نصب کننده دانلود کنید.
- به قسمت Modules/Extensions → Modifiers بروید و روی دکمه Update کلیک کنید.
- به قسمت System → Users → User Groups رفته و در گروه Administrators حقوق تغییر ماژول را اضافه کنید.
- به Modules/Extensions → Modules/Extensions بروید، ماژول Uni Megamenu را نصب کنید.
- یک منوی جدید ایجاد کنید یا منوی نمایشی که پس از نصب ظاهر شد را ویرایش کنید.
- به Design → Layouts بروید و ماژول را به همه طرحبندیها یا به طرحبندیهای انتخابی خود اضافه کنید.
- تازه کردن
اگر ماژول کار نمی کند چه باید کرد؟
1. نصب صحیح ماژول را طبق دستورالعمل بررسی کنید.
2. به Settings -> Users -> User Groups -> Administrators بروید و حقوق مدیر را برای مدیریت ماژول اضافه کنید (در دو لیست بالا، روی "Select All" کلیک کنید و تنظیمات را در گوشه بالا سمت راست ذخیره کنید.
3. تمام کش های تم، اصلاح کننده و قالب را پاک کنید. برای پاک کردن سریع تمام کش ها، توصیه می کنیم این ماژول را نصب کنید.
4. گزارش خطا را برای اصلاح کننده های OCMOD بررسی کنید. اگر از قالبی با ساختاری متفاوت از پیشفرض استفاده میکنید، ممکن است اصلاحکننده در جایی به الگوی شما متصل نشده باشد. توصیه می کنیم از این ماژول برای بررسی و رفع خطاها در تغییرات OCMOD استفاده کنید.
5. اگر خودتان نتوانستید مشکل را حل کنید، در آن ها برای ما بنویسید. حمایت کنید، ما قطعا به شما کمک خواهیم کرد.
مهم!هنگام تماس با آنها پشتیبانی (برای صرفه جویی در وقت خود و ما) بلافاصله دسترسی به پنل مدیریت فروشگاه خود را فراهم کنید. در برخی موارد، شما همچنین نیاز به دسترسی به سرور خود از طریق FTP دارید.
قطعه کد مربوطه را پیدا کنید. می توانید کد لیست علاقه مندی ها را در تصویر زیر مشاهده کنید (خاکستری). کد را مانند برچسب حذف کنید

بیایید نام آیتم های منو را تغییر دهیم ثبت(ثبت نام) و سبد(سبد خرید). بسته قالب را از حالت فشرده خارج کنید، به پوشه بروید تمXXX. فایل پسوند را از حالت فشرده خارج کنید. باز کن TemplateMonster_header .ocmod .xmlدر ویرایشگر

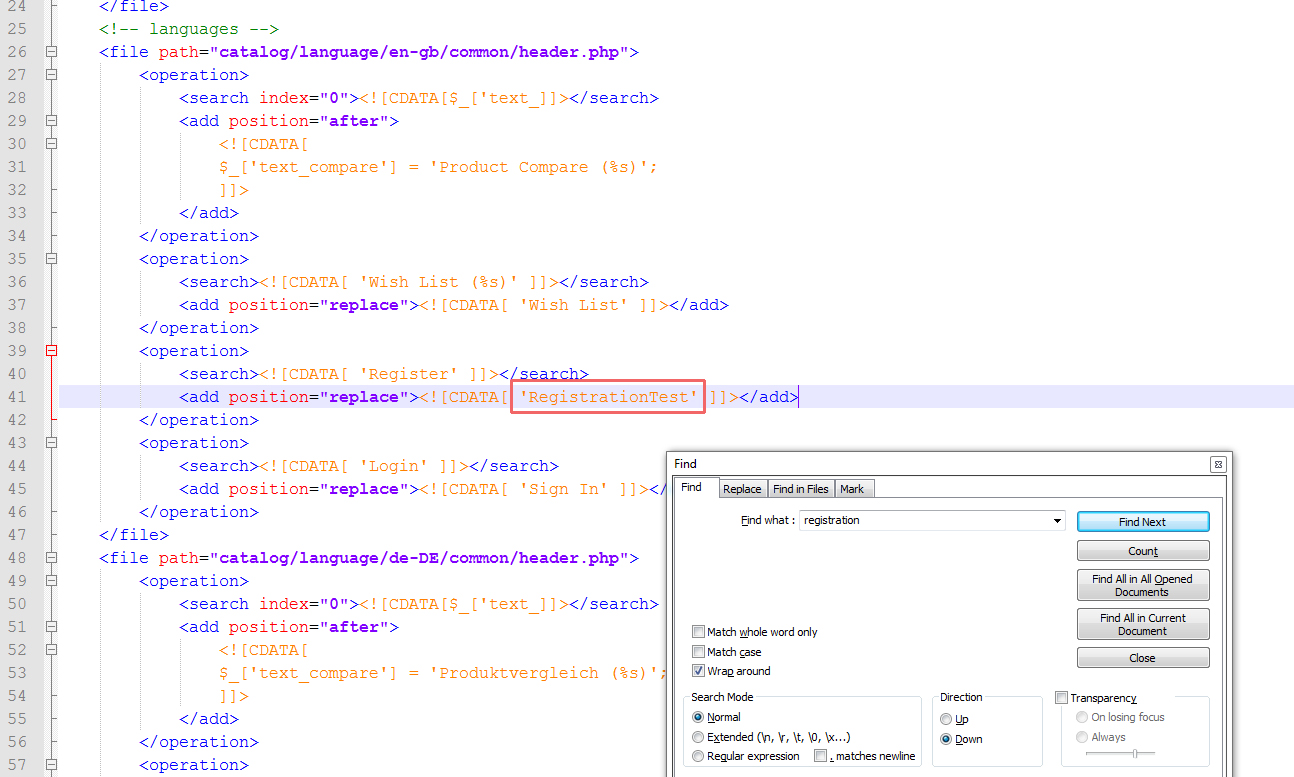
بررسی کنید که آیا فایل حاوی سرصفحه ای است که می خواهید تغییر دهید. برای یافتن متن مربوطه می توانید از تابع جستجو در ویرایشگر استفاده کنید. نام "ثبت نام" در اصلاح نشان داده شده است. تغییرات باید مستقیماً در تغییرات ایجاد شود. همچنین، میتوانید در یک فایل تغییراتی ایجاد کنید (en-gb پوشه زبان است).
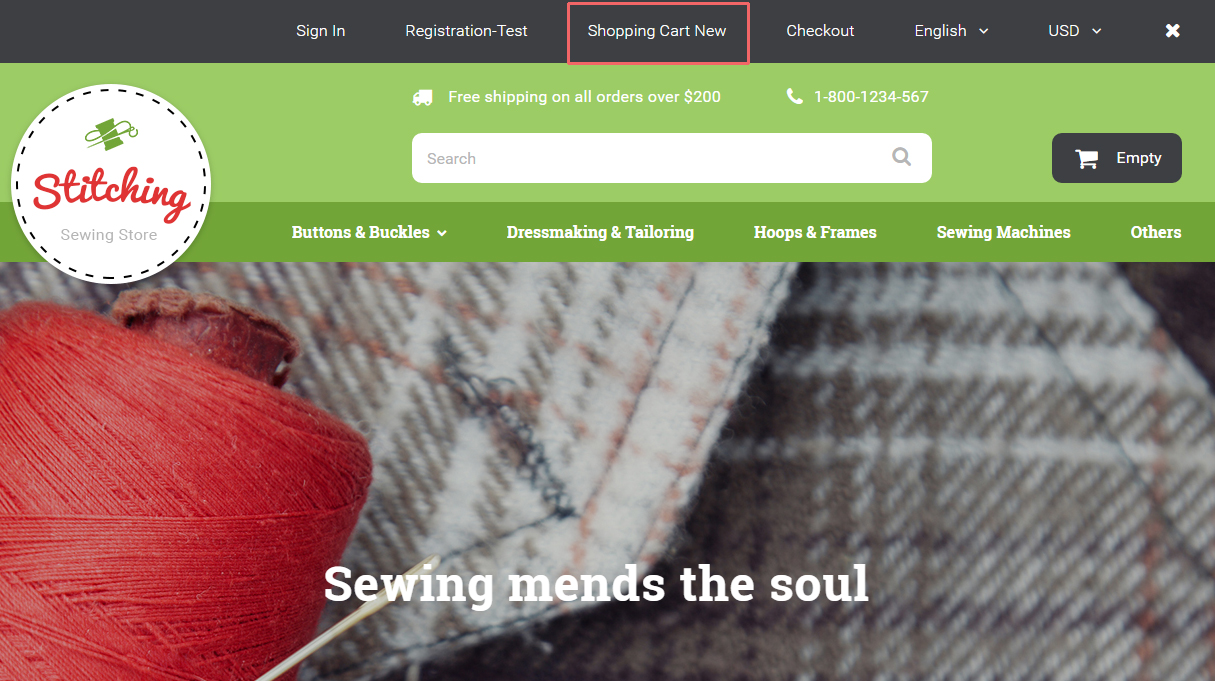
ما نام را تغییر داده ایم ثبت(ثبت نام) در ثبت نام آزمون(تست ثبت نام). تغییراتی را که در اصلاح ایجاد کردید ذخیره کنید. همین تغییرات باید در زبان های دیگر نیز انجام شود.

به برگه بروید برنامه های افزودنی -> Mods(افزونه ها -> تغییرات). یک اصلاح پیدا کنید سربرگ TemplateMonsterو آن را انتخاب کنید. حذفتغییر.

قابل اعتماد و متخصص نصب کننده افزونه(نصب برنامه افزودنی). مد را با هدر به روز شده آپلود کنید.

به روز رسانی مدها(Refresh modifications) در بخش برنامه های افزودنی -> Mods(افزونه ها -> اصلاح).

صفحه را رفرش کنید. ما با موفقیت نام آیتم منو را تغییر دادیم ثبت(ثبت).

در مورد ما، متن سبد(سبد خرید) را می توان مستقیماً در فایل زبان تغییر داد. باز کردن فایل \catalog\language\en-gb\common\header.php(مسیر فایل بسته به زبان متفاوت است) در ویرایشگر شما. متن را تغییر دهید تغییرات خود را ذخیره کنید و فایل اصلاح شده را آپلود کنید.

به برگه بروید برنامه های افزودنی -> Mods(Extensions -> Modifications) و تغییرات را به روز کنید. صفحه را رفرش کنید.
ما نام را تغییر داده ایم سبد(سبد خرید).

بیایید آیتم منو را حذف کنیم یک لیست آرزوها(لیست علاقه مندیها). باز کردن فایل \catalog\view\theme\themeXXX\template\common\header.tplدر ویرایشگر شما کدی با ساختاری شبیه به این پیدا کنید:

همچنین می توانید فیلم آموزشی دقیق زیر را مشاهده کنید.
