نحوه تست و بهینه سازی اسکریپت های JS بررسی دسترسی افراد دارای معلولیت
امتیاز 3.6 از 5
سلام به همه!
امروز خواهیم دید که چگونه می توانید عملکرد کد JS خود را آزمایش کرده و بر اساس آن بهینه سازی کنید.
چند ماه پیش مقاله ای در مورد آن نوشتم که در آن نحوه استفاده از این کنسول را بررسی کردیم. امروز از متد console.profile() استفاده خواهیم کرد و خواهیم دید که چگونه می توان از آن برای تست و سپس بهبود اسکریپت ها استفاده کرد.
جعبه شنی
ابتدا بیایید یک کوچک ایجاد کنیم سند HTML، که حاوی چندین عنصر و کدی است که آزمایش خواهیم کرد.
چند متن
- برخی از عناصر با متن
ما خود کد را بین console.profile() و console.profileEnd() قرار می دهیم.
بررسی وجود یک عنصر
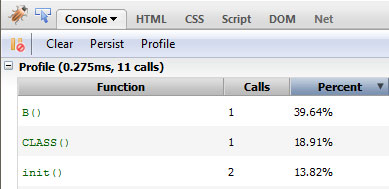
اغلب اتفاق می افتد که اسکریپت های یکسانی به ترتیب برای تمام صفحات سایت بارگذاری می شود، گاهی اوقات ممکن است عناصر لازم وجود نداشته باشد. حتی اگر جی کوئری کدی را برای عناصری که وجود ندارند اجرا نمی کند، هنوز هم ایده خوبی است که وجود عنصر را بررسی کنید. بیایید دو نوع کد را در نظر بگیریم و به زمان اجرای آنها توجه کنیم. کد اول بررسی نمی شود:
Console.profile();
$("#mainItem");
console.profileEnd();
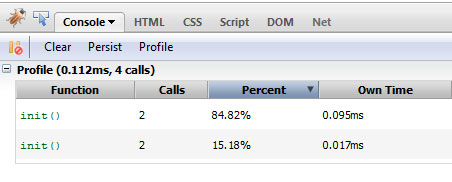
در نتیجه اجرای این کد، تصویر زیر را در کنسول Firebug دریافت می کنیم:

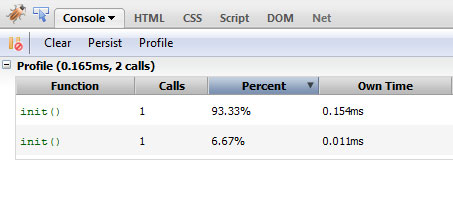
کد دوم بررسی می کند که آیا عناصری برای عمل وجود دارد یا خیر:
Console.profile() ;
var ele = $("#somethingThatisNotHere");
اگر (ele) (
ele.text("متن").slideUp(300).addClass("ویرایش");
}
$("#mainItem");
console.profileEnd();
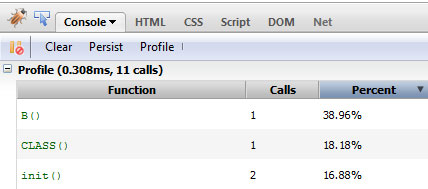
و این را به کنسول خروجی می دهد:

در نتیجه نتیجه می گیریم که بهتر است وجود یک عنصر را بررسی کنیم - سرعت اجرا بیشتر خواهد بود. اما این بدان معنا نیست که شما باید همه چیز را پشت سر هم بررسی کنید: معمولاً عنصر اصلی گروه وجود دارد که بدون آن همه چیز به هر حال نمی تواند باشد. این چیزی است که باید بررسی شود.
استفاده موثر از انتخابگرها
به احتمال زیاد مال من رو خوندی اگر نه پس ادامه مطلب را بخوانید. در آنجا من در مورد اینکه مرورگرها چگونه انتخابگرها را تجزیه می کنند و انتخابگرها با چه سرعتی کار می کنند صحبت کردم. به طور خلاصه، انتخابگر id سریعترین کار را انجام میدهد، در حالی که نمونههای جهانی کندترین هستند.
پس بیایید یک آزمایش انجام دهیم. توجه داشته باشم که سرعت اجرای اسکریپت ممکن است متفاوت باشد کامپیوترهای مختلفو مرورگرها
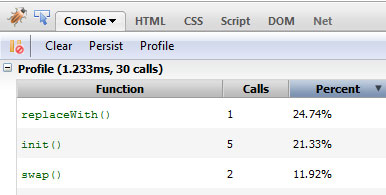
ابتدا سعی می کنیم عناصر را بر اساس کلاس انتخاب کنیم:
Console.profile() ;
$(".انتخاب شده");
console.profileEnd();

Console.profile() ;
$("li.selected");
console.profileEnd();

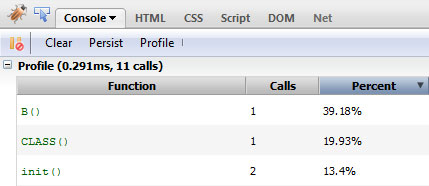
نتیجه 0.291ms - کاهش 0.027ms. حالا بیایید انتخابگر را کمی بیشتر اصلاح کنیم: عناصری که ما نیاز داریم باید در داخل ظرف با id="someList" باشند:
Console.profile() ;
$("#someList .selected");
console.profileEnd();

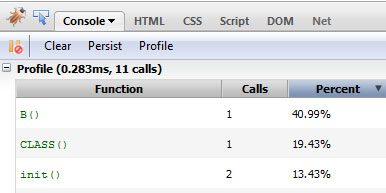
0.283ms یک بهبود جزئی است. بیایید انتخابگر را با نام تگ اصلاح کنیم:
Console.profile() ;
$("#someList li.selected");
console.profileEnd();

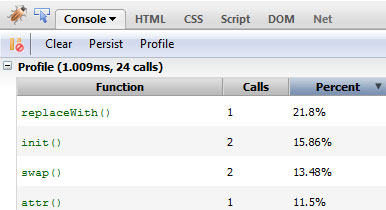
دریافت 0.275 میلیثانیه حالا بیایید به خاطر علاقه، عنصر را مستقیماً با شناسه انتخاب کنیم:
Console.profile() ;
$("#mainItem");
console.profileEnd();

0.165ms رکورد جدید ما است. اکنون فکر میکنم روشن است که چگونه میتوان انتخابگرها را بهتر نوشت.
اجتناب از عملیات اضافی
گاهی اوقات، در کد ممکن است ساختارهایی مانند:
// مقداری کد
$(element).doSomething();
// سپس کد بیشتری
$(element).doSomethingElse();
// و کدهای بیشتر
$(element).doMoreofSomethingElse();
هرگز این کار را نکنید. یک عنصر بارها و بارها درخواست می شود. از نظر عملکرد بسیار پرهزینه است.
بیایید جعبه شنی خود را برداریم و فرآیند مشابهی را در آن انجام دهیم:
Console.profile() ;
$("#mainItem").hide();
$("#mainItem").val("سلام");
$("#mainItem").html("سلام!");
$("#mainItem").show();
console.profileEnd();

کد بالا را نیز می توان زنجیره ای کرد:
Console.profile();
$("#mainItem").hide().val("Hi").html("Hi!").show();
console.profileEnd();
هنگام استفاده از زنجیره، عنصر یک بار درخواست می شود و سپس ارجاع به آن به روش ها منتقل می شود. این باعث کاهش زمان اجرا می شود.
همچنین میتوانید یک عنصر را در حافظه پنهان ذخیره کنید و اقداماتی را روی عنصری که قبلاً ذخیره شده است انجام دهید:
Console.profile() ;
var elem = $("#MainItem");
elem.hide();
elem.val ("سلام");
elem.html ("اوه، اوه اونجا!");
elem.show();
console.profileEnd();

همانطور که از مثال ها می بینید، کش کردن و استفاده از اکشن زنجیره ها زمان اجرای اسکریپت ها را کاهش می دهد.
دستکاری هوشمند DOM
همانطور که می دانید، عملیات با DOM (مدل شیء سند)، مانند گرفتن یا درج عناصر، بسیار نیازمند منابع است. بیایید ببینیم چگونه می توانیم این عملیات را سرعت بخشیم.
مهم نیست که چقدر عجیب به نظر می رسد، اما هنوز کاربرانی هستند که جاوا اسکریپت را غیرفعال کنید. و بیشتر وب مسترهاآنها فقط آنها را "ذبح" می کنند، با این حال، گاهی اوقات شما می خواهید به آنها توصیه کنید کاربر جاوا اسکریپت را فعال کرده است. و در اینجا نحوه انجام این کار آمده است بررسی کنید: "جاوا اسکریپت فعال است"و اگر نه، خطی را نمایش دهید که از شما می خواهد آن را روشن کنید، در این مقاله به شما خواهم گفت.
کد زیر باید در داخل تگ قرار داده شود بدن:
اجازه دهید این کد را کمی توضیح دهم. اگر کاربر داشته باشد جاوا اسکریپت فعال شد، سپس روش نوشتن()کار می کند و یک رشته را خروجی می دهد. اگر جاوا اسکریپت غیرفعال شد، سپس کل تگ اسکریپتنادیده گرفته خواهد شد. با این حال، فراتر می رود تگ noscript. این تگ حاوی عناصری است که توسط مرورگر نشان داده خواهد شد، اگر جاوا اسکریپت غیرفعال شد. به این معنا که وقتی جاوا اسکریپت غیرفعال است محتوای تگ noscript نشان داده می شودو هنگامی که فعال است، کاربر هیچ اسکریپتنمی بیند.
به همین روش ساده، وب مسترهااغلب بنویسید: لطفا جاوا اسکریپت را فعال کنید"، یا چند عکس زیبا را با درخواستی مشابه، یا چیز دیگری نمایش دهید، زیرا در داخل تگ noscriptمی توانید هر کدام را قرار دهید تگ های HTML. و اکنون می توانید دانش کسب شده را در سایت خود به کار ببرید، زیرا بر کسی پوشیده نیست که اکنون یافتن سایتی که از آن استفاده نمی کند چندان آسان نیست. جاوا اسکریپت.
چک ها کد html، یا به عنوان پیوند به یک صفحه یا به سادگی به عنوان یک فایل آپلود شده یا متن کپی شده داده می شود. فهرستی از نظرات را با توصیه هایی برای اصلاح آنها ارائه می دهد.
http://validator.w3.org/
اعتبار سنجی css (css validator)
سبک های سند یا برگه سبکی را که در یک فایل جداگانه قرار دارد بررسی می کند.
http://jigsaw.w3.org/css-validator/
بررسی فیدها (فید) RSS و Atom
بررسی می کند که فیدهای RSS و Atom به درستی کار می کنند.
http://validator.w3.org/feed/
بررسی املا در یک صفحه وب
خطاهای موجود را برجسته می کند آدرس های صفحهه.
http://webmaster.yandex.ru/spellcheck.xml
خطاهای متن کپی شده در پنجره اثبات را نشان می دهد.
http://api.yandex.ru/speller/
بررسی ساختار صفحه وب
ساختار یک صفحه وب را نشان می دهد. مربوط به بررسی اسناد html5. نمایش نادرست نویسه های سیریلیک (:.
http://gsnedders.html5.org/outliner/
بررسی محتوای منحصر به فرد
AT نسخه رایگانحداکثر 10 صفحه را در اینترنت با متنی نشان می دهد که تا حدی با صفحه شما مطابقت دارد.
http://www.copyscape.com
منحصر به فرد بودن متن وارد شده در فرم را بررسی می کند. در نسخه رایگان می توانید منتظر نتایج باشید.
http://www.miratools.ru/Promo.aspx
منحصر به فرد بودن متن وارد شده و متن را در URL داده شده بررسی می کند، سطح منحصر به فرد را به درصد نشان می دهد. این الگوریتم تأیید خود را دارد.
http://content-watch.ru
برنامه های دسکتاپ برای بررسی منحصر به فرد بودن محتوا از مبادلات کپی رایتر. آنها برای مدت طولانی کار می کنند، اما با کیفیت بالا. Etxt دارای سه نسخه است سیستم های عامل: مک، لینوکس و ویندوز.
http://advego.ru/plagiatus/
http://www.etxt.ru/antiplagiat/
سایت هایی با محتوای مشابه و ساختار داخلی مشابه را نشان می دهد.
http://similarsites.com
بررسی cms وب سایت
ویژگی های شناخته شده ترین cms را بررسی می کند.
http://2ip.ru/cms/
بررسی قابلیت استفاده وب سایت برای گروه های کاربری مختلف
بررسی دسترسی از دستگاه های تلفن همراه
توانایی مشاهده یک صفحه را با دستگاه های تلفن همراهو لیستی از نظرات و خطاها را می دهد.
http://validator.w3.org/mobile/
بررسی راحتی سایت برای گوشی ها از گوگل.
https://www.google.com/webmasters/tools/mobile-friendly/
سرعت بارگذاری سایت را در دستگاه های تلفن همراه نشان می دهد.
https://testmysite.withgoogle.com/intl/ru-ru
خروج شبیه ساز وب سایت با تلفن همراه. سایت را از چشم مدل انتخاب شده نشان می دهد.
http://www.mobilephoneemulator.com/
بررسی دسترسی افراد دارای معلولیت
خدمات تایید صفحه برای افراد کم بینا. به صورت آنلاین و به عنوان یک افزونه برای فایرفاکس در دسترس است.
http://wave.webaim.org/
مشاهده محتوای سایت از دید یک ربات جستجوگر
متن سایت را نزدیک به آنچه نمایه ساز جستجو می بیند نشان می دهد.
http://www.seo-browser.com/
توزیع مرورگر متن سیاهگوش برای سیستم های win32. قبل از استفاده، باید lynx.bat را ویرایش کنید و مسیر دایرکتوری را با lynx در آن مشخص کنید.
http://www.fdisk.com/doslynx/lynxport.htm
تمام نشانه گذاری ها را حذف می کند و متن صفحه، متا و تگ های عنوان، تعداد لینک های خارجی و داخلی را نشان می دهد. پیش نمایش صفحه را در گوگل نشان می دهد.
http://www.browseo.net
بررسی ساختار لینک سایت
بررسی لینک های خراب
لیستی از پیوندهای خروجی را برای یک URL نشان می دهد و پاسخ آنها را بررسی می کند. می تواند به صورت بازگشتی بررسی کند، یعنی به تنهایی از یک سند به سند دیگر منتقل شود.
http://validator.w3.org/checklink
ابزار رایگان برای بررسی لینک های خراب. برای کار، باید آن را روی رایانه خود نصب کنید. به صورت بازگشتی سایت را می خزد، گزارش می دهد، می تواند برای نقشه سایت مفید باشد.
http://home.snafu.de/tilman/xenulink.html
بررسی پیوندها و عنوان صفحات
حداکثر 500 صفحه وب سایت را در نسخه رایگان اسکن می کند. تعداد لینک های خارجی و داخلی را بررسی می کند. اطلاعات مربوط به صفحات اسکن شده را نمایش می دهد: تودرتو، کدهای پاسخ، عناوین، اطلاعات متا و عناوین.
http://www.screamingfrog.co.uk/seo-spider/
بررسی ساختار لینک و وزن صفحات داخلی
این برنامه سایت را اسکن می کند، ماتریسی از لینک های داخلی می سازد، لینک های خارجی (ورودی) را از URL های داده شده اضافه می کند و بر اساس این داده ها، وزن داخلی صفحات سایت را محاسبه می کند. این برنامه را می توان برای یافتن پیوندهای خارجی (خروجی) برای لیستی از URLها برای صفحات یک سایت استفاده کرد.
بررسی کدهای پاسخ سرور، مشاهده سایت توسط روبات های جستجوگر، مشخصات فنی سایت
بررسی هدرهای HTTP و پاسخ سرور، نمایان بودن صفحه برای روبات ها
کدهای پاسخ سرور را بررسی می کند، سرعت بارگذاری صفحه را بسته به اندازه داده های آن در بایت پیش بینی می کند، محتوا را نشان می دهد. تگ htmlسر، داخلی و لینک های خارجیبرای صفحه، محتوای صفحه از نگاه یک ربات جستجوگر.
http://urivalet.com/
کدهای پاسخ سرور را بررسی می کند. به شما امکان می دهد تغییر مسیرها (کدهای پاسخ 301، 302)، هدر آخرین تغییر و غیره را بررسی کنید.
http://www.rexswain.com/httpview.html
مقدار و محتوای داده های منتقل شده هنگام بارگیری صفحه را نشان می دهد.
http://www.websiteoptimization.com/services/analyze/
بررسی تغییر مسیرها، استفاده از ویژگی کانونیکال، متا تگ ها، برخی از جنبه های امنیت سایت. توصیه هایی برای بهبود بارگذاری صفحه ارائه می دهد.
http://www.seositecheckup.com
بررسی اطلاعات دامنه و آدرس IP
خدمات WHOIS مرکز ثبت دامنه مرکز RU. اطلاعاتی در مورد آدرس های IP و دامنه ها در سراسر جهان می دهد. گاهی یخ می زند.
https://www.nic.ru/whois/?wi=1
سرویس Whois از RosNIIROS (RIPN). اطلاعات دامنه ها در منطقه RU و آدرس های IP را از پایگاه داده RIPE (اروپا) ارائه می دهد.
http://www.ripn.net:8080/nic/whois/
محل میزبانی دامنه را تعیین می کند و همچنین آدرس IP سایت را نشان می دهد.
http://www.whoishhostingthis.com
بررسی اینکه آیا آدرس IP برای ارسال ایمیل در لیست سیاه قرار دارد یا خیر.
http://whatismyipaddress.com/blacklist-check
http://ru.smart-ip.net/spam-check/
بررسی رکوردهای MX برای یک دامنه. معاینه سرورهای SMTPبرای دامنه بررسی IP در لیست سیاه برای ارسال.
https://mxtoolbox.com/
جستجوی علامت تجاری ثبت شده در ایالات متحده
http://tmsearch.uspto.gov/
بررسی فایلهای robots.txt
در دسترس بودن صفحات سایت را برای نمایه سازی توسط ربات Yandex بررسی می کند.
http://webmaster.yandex.ru/robots.xml
صحت فایل robots.txt را بررسی می کند.
https://www.websiteplanet.com/webtools/robots-txt
بازرسی سایت
نظارت بر در دسترس بودن سایت به شما این امکان را می دهد تا با حداقل گزینه های تأیید صحت یک سایت را به صورت رایگان متصل کنید.
http://www.siteuptime.com
بررسی سرعت بارگذاری وب سایت گزارش را از طریق ایمیل ارسال می کند. این دارد خدمات پولینظارت بر در دسترس بودن سایت
http://webo.in
بررسی سرعت بارگذاری صفحه سایت.
http://www.iwebtool.com/speed_test
بررسی نمایه سازی و نمایش سایت توسط موتورهای جستجو
قابلیت مشاهده سایت در موتورهای جستجو
نمایش خدمات کلید واژه هابرای سایتی که به موقع در بین 20 (بیست برتر) نتایج جستجوی گوگل قرار دارد. داده های مربوط به جستجو و ترافیک تبلیغاتی
http://www.semrush.com/
موقعیت در TOP50 yandex و Google. تیکر سایت و روابط عمومی صفحه نخست، حضور در دایرکتوری های مهم، نمایان بودن در بالا برای پرس و جوهای RF.
http://pr-cy.ru/
بررسی ممنوعیت ها و میزان اعتماد به سایت
بررسی اعتماد وب سایت سرویسی که ادعا می کند اعتماد Yandex را اندازه می گیرد (به هر حال هیچ کس نمی تواند بررسی کند :).
http://xtool.ru/
بررسی فیلترهای پوشش پاندا و پنگوئن از Google. این سرویس به شما امکان می دهد به صورت بصری تعیین کنید که آیا سایت در تاریخ به روز رسانی پاندا و پنگوئن از کار افتاده است یا خیر.
http://feinternational.com/website-penalty-indicator/
بررسی رتبه صفحه صفحات سایت (هنگام کپی کردن URL در ابزار، باید حرف آخر را پاک کرده و دوباره بنویسید).
http://www.prchecker.net/
بررسی تاریخچه سایت
تاریخچه توسعه سایت را نشان می دهد و به شما امکان می دهد تصاویری از صفحات قدیمی را مشاهده کنید.
http://www.archive.org/web/web.php
تاریخچه موقعیت های سایت در Google TOP (عبارات کلیدی، صفحات، عناوین)، شاخص های روابط عمومی، TIC، رتبه الکسا، تعداد بک لینک برای سایت های محبوب.
http://SavedHistory.com
افزونه های سئو برای بررسی وب سایت ها
SEO Doctor یک افزونه برای فایرفاکس است. پیوندها را در صفحه نشان می دهد و یک رابط کاربری مناسب برای خدمات مختلف سئو ارائه می دهد.
http://www.prelovac.com/vladimir/browser-addons/seo-doctor/
SeoQuake یک افزونه برای فایرفاکس است. مهمترین ویژگی های سایت را نشان می دهد: TIC، PR، بک لینک، رتبه الکسا. با نتایج جستجوی گوگل و یاندکس کار می کند. به شما امکان می دهد رقبا را به سرعت تجزیه و تحلیل کنید.
http://www.seoquake.com/
IEContextHTML - علاوه بر اینترنت اکسپلورر. فهرست بندی پیوندها را در Yandex و Google بررسی می کند، لیستی از پیوندهای خارجی و داخلی را نشان می دهد، به شما امکان می دهد داده ها را از صفحات وب وارد کنید.
دیده شدن سایت در موتورهای جستجو بستگی به موقعیت مکانی دارد
لیست به روز شده سرورهای پروکسی رایگان، از جمله سرورهای روسی.
http://www.checker.freeproxy.ru/checker/last_checked_proxies.php
http://spys.ru/proxys/ru/
پروکسی رایگان ناشناس با قابلیت معرفی خود از سه کشور. با جستجوی گوگل کار می کند.
https://hide.me/en/proxy
شبیه سازها جستجوی گوگلدر کشورهای مختلف با تنظیم پارامترهای جستجو.
http://searchlatte.com/
http://isearchfrom.com/
بررسی موقعیت ها در Yandex و Google
این سرویس امکان بررسی عمیق (تا 500) موقعیت سایت را بر اساس منطقه در Yandex می دهد.
تجزیه و تحلیل شبکه سایت، بررسی بک لینک ها
تجزیه و تحلیل بک لینک
این توده پیوند سایت را تجزیه و تحلیل می کند، بخش هایی را بر اساس معیارهای مختلف تشکیل می دهد: نوع پیوند، لنگرها، صفحات. وزن بک لینک ها را نشان می دهد. این سرویس فقط برای کاربران ثبت نام شده در دسترس است.
http://ahrefs.com
بررسی بک لینک به سایت
بررسی وجود بک لینک به سایت در پیشنهادی لیست URL(حداکثر 100 صفحه).
http://webmasters.ru/tools/tracker
بررسی میزان محبوبیت یک سایت در شبکه های اجتماعی
PlusOneChecker
تعداد لایک ها (plusone) را در +Google نشان می دهد. میتوانید بلافاصله فهرستی از نشانیهای اینترنتی علامتگذاری شده را وارد کنید.
http://www.plusonechecker.net/
Facebook Graph API Explorer
SharedCount
محبوبیت خود را در Twitter، Google+، Facebook، LinkedIn، Pinterest، Delicious، StumbleUpon، Diggs نشان می دهد.
http://sharedcount.com
اجتماعی باحال
محبوبیت صفحه اول سایت را در Twitter، Google+، Facebook، Delicious، StumbleUpon نشان می دهد. برای سایت های روسی، داده ها گاهی نادرست است.
http://www.coolsocial.net
محبوبیت اجتماعی
اجتماعی Crawlytics
سایت را اسکن می کند و گزارش های "اشتراک" خارجی اصلی را ایجاد می کند شبکه های اجتماعیبرای این صفحات کاربران را از طریق یک حساب توییتر ثبت می کند. گزارش ها از روز بعد قابل مشاهده است.
https://socialcrawlytics.com
بررسی سایت برای ویروس
دکتر وب
URL مشخص شده را برای کد مشکوک بررسی می کند، اسکریپت های بارگذاری شده و نتایج بررسی آنها را نشان می دهد.
http://vms.drweb.com/online/
ویروس توتال
URL ها را برای ویروس ها با 30 اسکنر بررسی می کند.
https://www.virustotal.com/#url
زنگ هشدار
سیستم محافظت از سایت در برابر ویروس ها. فایل های سایت را روزانه اسکن می کند و گزارش تغییرات آنها را از طریق ایمیل ارسال می کند.
| 10.07.2015
هنگام کار بر روی کد، بسیار آسان است که برخی از کاما یا پرانتز را نادیده بگیرید و از دست بدهید. و خواندن مجدد یک کد طولانی غیر کارآمد در جستجوی چنین خطایی به طور کلی یک کار ناسپاس است. در این مورد، بررسی کد با برنامه های ابزار ویژه می تواند کمک کننده باشد. انتخاب ما به چندین اعتبارسنجی محبوب مخصوص زبان جاوا اسکریپت اختصاص دارد.
« JSLint به احساسات شما آسیب می رساند” - چنین هشداری را می توان در سایت اعتبارسنجی JSLint که در سال 2002 توسط داگلاس کراکفورد ایجاد شد مشاهده کرد. و این درست است، زیرا اغلب اوقات JSLint خطاهای زیادی را در کدهای کاملاً کار می یابد. اگر می خواهید کد خود را بهبود ببخشید و آن را به حالت ایده آل برسانید - از این سرویس استفاده کنید.
JSHint یک نسخه راحت تر، قابل تنظیم و محبوب تر از اعتبارسنجی JSLint است. JSHint بیشتر مورد علاقه برنامه نویسان است زیرا می تواند تنظیمات و قوانین را برای بررسی کد انتخاب کند و مستندات خوبی نیز دارد. به راحتی در ویرایشگرها ادغام می شود.
این ابزار همچنین دارای مقدار مناسبی از قوانین سفارشی است که می تواند گزینه های قابل تنظیم اضافی داشته باشد. پلاگین های مختلف موجود است. درک ESLint آسان است و دارای ویژگی های بسیاری است که در سایر سرویس ها یافت نمی شود.
JSCS
تفاوت ابزار JavaScript Code Style با ابزارهای قبلی در این است که کد را برای اشکالات و خطاهای احتمالی بررسی نمی کند. وظیفه JSCS بررسی و شناسایی تخلفات در سبک کد است. تنظیمات از پیش تعیین شده و پیکربندی های آماده زیادی در دسترس کاربران است که اگر به همان سبک کد پایبند باشید، می توانید بلافاصله استفاده از آنها را شروع کنید.
روندهای مدرن و برنامه های کاربردی وب به طور چشمگیری امکانات توسعه دهندگان را تغییر داده اند. شکی نیست که آنها به نوعی IDE برای رمزگذاری فایل های جدید و ذخیره آنها برای قرار دادن بعدی نیاز دارند. اما اگر فقط تکه کدها را بررسی کنیم چه؟ خوشبختانه امروزه ابزارهای مختلفی برای این کار وجود دارد!
در این مقاله در مورد 15 اپلیکیشن تحت وب برای تست کد آنلاین صحبت خواهیم کرد. همه آنها به شرط اتصال به اینترنت کار می کنند. برخی از آنها طرح های حرفه ای را برای یک بسته اضافی از املاک ارائه می دهند. اکثر آنها هنگام تلاش برای یافتن و اشکال زدایی بخش هایی از جاوا اسکریپت یا PHP مفید خواهند بود.
1.کدپد
ایجاد شده توسط Steven Hazel یک برنامه وب منحصر به فرد است که می توانید با آن کدنویسی کنید ساخت های نحویدر سراسر شبکه جدا از اشکال زدایی، Codepad به کاربران خود اجازه می دهد تا قسمت های مهم کدها را کپی/پیست کرده و آنها را به صورت آنلاین به اشتراک بگذارند.

صفحه خروجی هر پیام خطای مربوط به کد شما را نمایش می دهد. با استفاده از دکمه های منوی سمت چپ، می توانید زبان (C/C++، Perl، PHP، Python، Ruby و غیره) را تغییر دهید. Codepad بیشتر برای توسعه دهندگان است نرم افزارکه باید با هم کار کنند و مشکلسازترین برنامهها را دیباگ کنند.
2.نوشتن کد آنلاین
وب سایت اصلی شما را به ویرایشگر جاوا اسکریپت خود هدایت می کند. شما می توانید بین JS، PHP و کدگذاری URL اصلی انتخاب کنید. این برنامه نه تنها ایمن و قابل اعتماد است، بلکه استفاده از آن بسیار آسان است.

جالب اینجاست که نتایج کار را درست در زیر قسمت متن مشاهده خواهید کرد. بنابراین اگر روی "run code" کلیک کنید، نتیجه روی صفحه نمایش داده می شود. اشکال زدایی بزرگ اسکریپت های پی اچ پیمی تواند دشوارتر باشد زیرا نیاز به گنجاندن فایل های دیگر دارد.
با این وجود، این برنامه در آزمایش قدرت یک ایده جدید به شما کمک می کند.
3.تینکربین
من به راحتی می توانم با منبع آنلاین مورد علاقه خود برای ویرایش کد تماس بگیرم. از HTML5/CSS3/JS پشتیبانی می کند و نتیجه را مستقیماً روی صفحه نمایش می دهد. این برنامه هنوز در حال توسعه آلفا است، اما بیشتر ابزارها به خوبی کار می کنند و به سرعت خطاها را در برنامه ها پیدا می کنند.

موتور رندر از زبان هایی مانند Coffeescript و Sass in پشتیبانی می کند چارچوب css. آنها دارای سیستم مدیریت پیشرفته و پشتیبانی از بسیاری از مارک های طراحی وب هستند که ترجیح می دهید برای کارهای بعدی از آنها استفاده کنید.
نادیده گرفتن این واقعیت که کلیدهای میانبر برای محبوب ترین گزینه ها وجود دارد غیرممکن است. و چنین عملکردی در همه برنامه های وب یافت نمی شود، نه به ذکر ویرایشگرهای کد ساخته شده در مرورگر. وقتی تگ های جدیدی را وارد می کنید، IDE به طور خودکار خطوط جدیدی را وارد می کند. Tinkerbin یک ابزار جلویی است که قطعا باید در جعبه ابزار توسعه وب شما باشد.
4. JS Bin

برای مبتدیان، کار با رابط می تواند مشکلاتی ایجاد کند. برای جلوگیری از این، آنها می توانند استفاده کنند. JS Bin تعداد زیادی کتابخانه برای انتخاب ارائه می دهد - jQuery، jQuery UI، jQM Prototype، MooTools و غیره.

اگر در حال کدنویسی عناصر مختلف هستید، پروژه ها به طور خودکار ذخیره می شوند. علاوه بر این، شما این فرصت را دارید که نتیجه نهایی کار خود را دانلود کنید یا منبع را به صورت آنلاین ذخیره کنید. این سیستم بیشتر از یک قالب معمولی برای صادرات و ذخیره کد شما مناسب است.
5.JsFiddle
همه کسانی که از Stack Overflow بازدید کرده اند باید در مورد . رابط آنها با JSBin متفاوت است زیرا آنها گزینه های بیشتری را ارائه می دهند.

همچنین از کتابخانه هایی مانند Prototype و jQuery نیز پشتیبانی می کند. علاوه بر این، می توانید موارد اضافی را نیز اضافه کنید منابع خارجیبه فایل های JS/CSS در هر سند تحت آزمایش. به طور باورنکردنی، این برنامه حتی از XHP Ajax نیز پشتیبانی می کند، جایی که می توانید اطلاعات را از سرور به پنجره مرورگر مشتری و بالعکس منتقل کنید.
6.CSSDdesk
حرکت از اسکریپت به زبان سبک و . همه چیز تقریباً مانند ابزارهای قبلی به نظر می رسد: متن منبع در سمت چپ است، صفحه وب نهایی در سمت راست است. این برنامه وب برای ایجاد قالب های صفحه وب و آزمایش ویژگی های CSS3 عالی است.

7.Jsdo.It

برخی از برنامه ها به زبان ژاپنی هستند، که باعث می شود فکر کنم جایی در آسیا ایجاد شده اند. چیزی که من در مورد رابط آنها بیشتر دوست دارم این است که چگونه فایل هایی را که ایجاد کرده اند بارگذاری می کنند و آنها را در یک پروژه ذخیره می کنند. شما به راحتی می توانید کل طرح بندی صفحات وب را بصورت آنلاین ذخیره کنید و از هر کامپیوتری به آنها دسترسی داشته باشید و آنها را ویرایش کنید.
8. Google Code Playground
من را شگفت زده کرد که چگونه بسیاری از توسعه دهندگان از وجود . شما در حال گرفتن هستید دسترسی کاملبه API آنها، و در همان پنجره می توانید تمام کدهای خود را اشکال زدایی کنید.

وقتی درباره API ها صحبت می کنم، منظورم این است که می توانید داده هایی را از بزرگترین محصولات Google دریافت کنید: پست های بلاگر، مکان های دیدنی Google Maps و حتی ویدیوهای YouTube. وقتی روی گزینه های مختلف کلیک می کنید، داده ها در پنجره هستند پیش نمایشنیز به روز می شوند.

من به شما توصیه می کنم که این ابزار را فقط به عنوان یک منبع نگه دارید، زیرا برای هر چیزی که می نویسید مناسب نخواهد بود. با این حال، گوگل یک شرکت بزرگ با تعداد زیادی API داده کد منبع است. اگر زمانی نیاز به مطالبی از YouTube یا موتور جستجوی گوگلاین ابزار قطعا مفید خواهد بود.
9.IDEOne
- ابزار دیگری برای برنامه نویسی "عمیق" و توسعه نرم افزار. ویرایشگر آنلاین آنها از برجسته سازی نحو برای تعدادی از زبان های مهم، از جمله Objective-C، Java، C#، VB.NET، SQL و غیره پشتیبانی می کند. دیگران

10. Viper7 Codepad
این برنامه وب که با نام دیگر نیز شناخته می شود، در سایتی قرار دارد که به همان ویرایشگر آنلاین هدایت می شود. ابزارهای آنها برای اشکال زدایی متغیر خروجی PHP تنظیم شده اند که بسته به انتخاب شما می تواند بین PHP5 و PHP4 متفاوت باشد.

با ایجاد یک حساب کاربری می توان از Codepad به عنوان یک سیستم ذخیره سازی اطلاعات شخصی استفاده کرد. در اینجا، مانند سایر ویرایشگرهای آنلاین، می توانید هر پروژه PHP را نامگذاری کنید و آن را به صورت آنلاین به صورت رایگان ذخیره کنید. این ویرایشگر کد از این جهت متفاوت است که کاربران نیازی به نصب هیچ نرم افزاری روی رایانه خود ندارند. در حین تفسیر هر یک از اسکریپت ها، ویرایشگر متا جزئیات اضافی مانند فراخوانی مرورگر یا سرصفحه های پاسخ را پیشنهاد می کند.
11.JSLint
به خودی خود کمی عجیب است، در حالی که ویرایشگر کد طبق یک طرح کاملاً استاندارد کار می کند.

اگر قبلاً با این نوع الگو مواجه نشده اید، گزینه های ارائه شده ممکن است شما را متحیر کند. اگر مجموعه ای از مهارت های خاص دارید، می توانید با منبع باز کار کنید. با این حال، بسیاری از منابع حتی از برجستهسازی نحو پشتیبانی نمیکنند، که با چنین طیف وسیعی از گزینهها نادیده گرفته میشود. اگر کمی وقت آزاد دارید بازی با آن را توصیه می کنم، اما هیچ تضمینی وجود ندارد که ابزار مورد علاقه شما برای اشکال زدایی جاوا اسکریپت شود.
12. کمانچه SQL
کمی قبل، ما به یک برنامه وب به نام jsFiddle نگاه کردیم. اکنون زمان صحبت در مورد است، که به همان روش کار می کند، به جز پایگاه های داده SQLداده های نحوی من موفق شدم یک جایگزین مناسب برای آزمایش کد پایگاه داده پیدا کنم.

تمام خروجی های کد SQL شما در جدول زیر ویرایشگرها ظاهر می شود. می توانید کد جدیدی بنویسید تا داده ها را در سمت راست اعمال کنید و طرحواره را در سمت چپ ایجاد کنید. این طرح پایگاه داده کد SQL است که می توانید آن را ذخیره کنید تا پایگاه داده فعلی خود را صادر کنید و همه چیز را دوباره روی یک سرور جدید نصب کنید.
اگر با پایگاه های داده یا زبان SQL آشنایی ندارید، بعید است که این برنامه برای شما مفید باشد. اما برای توسعه دهندگانی که علاقه مند به آشنایی با SQL هستند، این ابزار عالی است!
13. Cloud9 IDE
به نظر من هست بهترین ویرایشگرکدهای منبع از همه موجود در یک شبکه. این فقط یک ویرایشگر نیست، بلکه یک سیستم کامل از ابزارها و منابع است. شما می توانید تمام مخازن کد منبع خود را در سرورهای آنها ذخیره کنید.

ثبت نام برای تمامی پروژه های اجتماعی رایگان است. اگر قبل از توسعه به فضای شخصی نیاز دارید، هزینه آن 15 دلار در ماه یا 180 دلار در سال خواهد بود. می توانید مخازن کد خصوصی را با هرکسی که انتخاب می کنید به اشتراک بگذارید. این گزینه به توسعه دهندگان اجازه می دهد تا در پروژه های مختلف با یکدیگر همکاری کنند.

هر یک پروژه جدیددر یک زیر پوشه ذخیره می شود که در آن فایل های فیزیکی واقعی می توانند ایجاد شوند. HTML، CSS، JS، PHP و هر چیزی که برای کدنویسی نیاز دارید در حساب کاربری شما خواهد بود. با گذشت زمان، میتوانید این فایلها را بهعنوان یک پروژه کامل ارسال کنید یا آنها را به رایانه خود دانلود کنید.

دامنه امکانات ارائه شده توسط Cloud9 بسیار گسترده است. توصیه میکنم 10 تا 15 دقیقه در یک حساب رایگان به اطراف نگاه کنید، و بلافاصله عاشق نحوه عملکرد رابط کاربری خواهید شد. این شرکت همچنان به شتاب خود ادامه می دهد، بنابراین در چند سال آینده امیدوارم گزینه های مفید جدیدی اضافه کنم.
14.CodeRun
یک ویرایشگر آنلاین برای هر برنامه وب پویا است. ویرایشگر متنبسیار شبیه به مایکروسافت استودیوی تصویری; حتی می توانید برای ASP.NET در سی شارپ کدنویسی کنید. کتابخانه های آنها شامل منابع شخص ثالث مانند فیس بوک کانکت و سیلورلایت است.

علاوه بر برنامه های تحت وب مبتنی بر مایکروسافت، می توانید مستقیماً به جاوا اسکریپت یا PHP کدنویسی کنید. نحوه عملکرد CodeRun تفاوت زیادی با ویژوال استودیو ندارد: یک پروژه وب سایت جدید ایجاد کنید و روی آن کار کنید فایل های جداگانه. در پایین صفحه، ابزارهای اشکال زدایی و نتایج پنجره کنسول وجود دارد.

اگر تجربه کار با ویژوال استودیو را دارید ضروری است. رابط تقریباً یکسان است و حتی می توانید فایل های پروژه را در رایانه خود بارگیری یا بارگذاری کنید. این ابزار دیگری است که توسعه دهندگان وب با تجربه می توانند به آن توجه داشته باشند.
15. کامپایلر
قالب بسیار شبیه به قالب است برنامه های کاربردی ویندوز. می توانید با اسناد باز کار کنید و فایل ها را در حال حرکت ویرایش کنید. با این حال، قبل از شروع ایجاد پروژه های جدید، باید ثبت نام کنید.

از آنجایی که چیدمان صفحه شبیه یک برنامه معمولی دسکتاپ است، کار کردن با آن حتی برای مبتدیان نیز به اندازه کافی آسان است. ابزارها از تکنیک های برنامه نویسی مانند C++، C# و ویژوال بیسیک. در مجموع، Compilr باید یک برنامه بازگشتی برای آزمایش و اشکال زدایی کد منبع باشد.
سرانجام
تعداد رایانه های متصل در حال افزایش است و کار توسعه دهندگان را در مرورگر آسان تر می کند. فنآوریهای جدید در برنامههای محلی در حال ظهور هستند، و چه کسی میداند که تا کجا پیش خواهد رفت.
امیدوارم مجموعه ابزارهای تست کد در مقاله ما شما را به فکر انداخته باشد فضای مدرنبرای توسعه امروزه، جمع آوری یک پروژه وب HTML/CSS در عرض چند دقیقه و دریافت یک ویدیوی نمایشی کوچک هزینه ای ندارد. لطفاً توجه داشته باشید که این ابزارها فقط برای کمک به شما در فرآیند ایجاد محصول نهایی هستند.
